在制作网页时,需要在HTML骨架下进行开发,想要制作精美网页需要两大技能——学好标签和学好样式
一、h系列标签
- h : 英文全称 headline 汉语意思“标题”
- 主要作用:可以在网页中显示1-6级标题(h1-h6)
- h系列标签是双标签也是容器级别标签——可以插入任意内容(文字、文本级别标签和其他容器级别标签)
- h系列标签在网页布局是都是“兄弟姐妹”关系,不能是“父子关系”(不能嵌套)
- 一般页面当中只能有一个h1标题,因为在HTML语言中,根据不同的标签重要程度会分权重,h1权重是最高的,一般网页的LOGO使用h1 标题
二、p标签
- p:英文全称 paragraph 汉语意思“段落”
- 主要作用:在网页中显示一个段落
- p标签是双标签,文本级别标签——内容只能插入文字或其他文本级别的标签,不能插入容器级别标签
三、img标签
- img:英文全称 image 汉语意思“图片”
- 主要作用:可以在网页中显示图片,常用的图片格式:jpg、png、gif
- img标签是单标签(<img />),文本级别标签,在使用的时候当成一个文字使用即可
常用属性:
- src : 英文全称 source 汉语意思:来源 主要作用:设置路径(网页中要显示图片路径)
- width : 作用设置宽度
- height:作用设置高度
- title:标题 主要作用:当鼠标挡在图片上时显示的提示文字
- border:汉语意思:边框 主要作用:设置图片外层边框宽度
- alt: 主要作用:设置当图片没有图像时用文字替代
src 属性
- 如果设置图片的src属性没有属性值,网页中是看不到图像的
- src属性值需要的是图片文件的路径,文件的路径有两种:相对路径和绝对路径
相对路径:文件和文件相对路径关系的写法
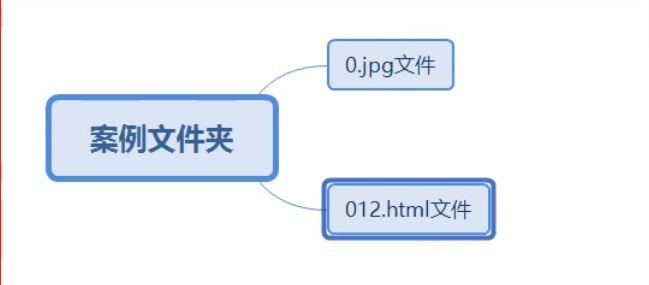
1、图片文件和网页.html文件如果在同一文件夹下======> 同级关系,
关系示意图如下:

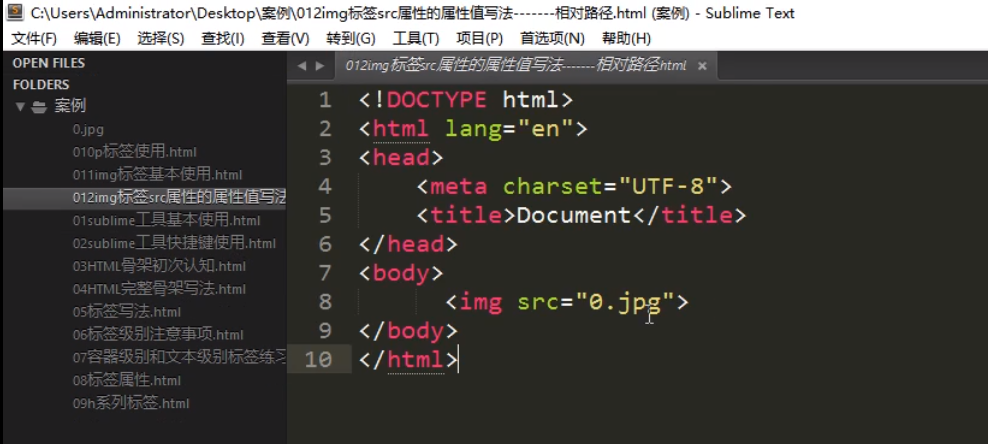
src属性值写法:图片文件名字 + 文件尾缀,如图

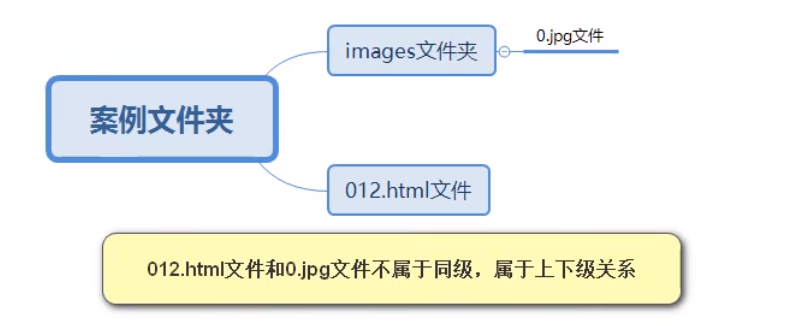
2、图片文件和网页.html文件======> 下级关系
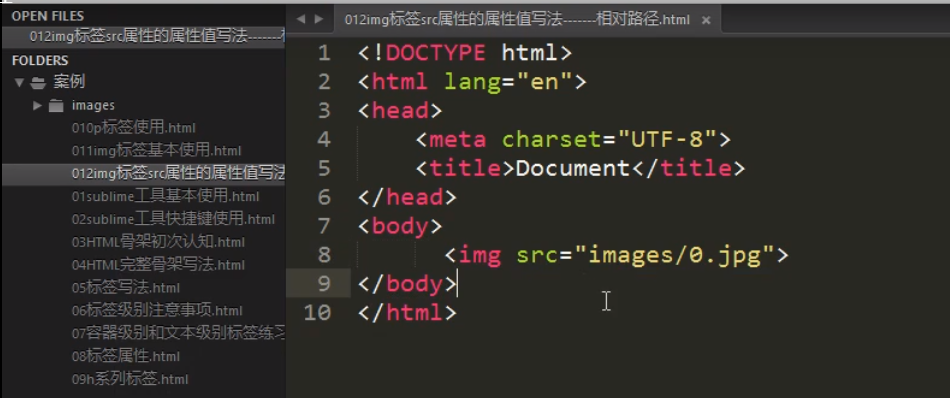
src属性值写法:找到和网页同级的文件夹,加一个冲左的反斜杠(理解为进入),书写图片的文件名和文件尾缀
关系示意图

属性写法如图:

3、图片文件和网页.html文件======> 上级关系
src属性值写法:../ 代表的是当前文件(.html文件)所在文件夹(tom文件夹)的上一级文件夹(cat文件夹)
关系示意图

属性写法如图:

1、从盘符出发找到图片绝对路径
2、可以使用其他网站上的图片,直接使用网址(一般推荐使用这种方法)
属性写法如图:

其他5个属性
- 如果图片没有设置图片高度、宽度为原始图片大小;
- 如果图片设置了width属性,网页中显示的图片宽度即为width的值(高度等比例放大、缩小)width属性值:数字 + px(全称:pixel 汉语意思:像素);
- 如果图片设置了height属性,网页中显示的图片高度即为height的值(宽度等比例放大、缩小)height属性值:数字 + px(全称:pixel 汉语意思:像素);
- border 属性值:数字 + px;
- title 属性值:任意字符 例如:<img src="" title = "我是二哈" />;
- alt 属性:当img没有src属性时才会有用,当img没有图像时,默认显示文字,可以是任意字符 例如:<img alt = "没有图像显示我" />
- 具体显示效果如下图:

四、a 标签
- a : 英文全称 anchor 汉语意思:锚
- a 标签,俗称 “超链接”,主要作用:可以设置不同网页进行跳转,或同一个网页中不同位置进行跳转
- a 标签是双标签,文本级别标签
常用属性:
- href : 当前网页即将跳转的另一个网页地址(相对路径、绝对路径)
- title : 设置用户鼠标移上时,提示文字,属性值可以是任意字符
其他使用:可以通过a标签,实现同一个网页中不同两者位置进行跳转
使用情况(步骤)
- 设置一个锚点:任意标签都可以当做锚点,锚点的标签需要添加一个 id 属性,属性值一般都是英文、数字、下划线、横线等,最好不用汉字
- 例如:<h1>我是一个锚点</h1>
- 设置锚点链接:a标签需要有href属性,属性值:# + 锚点id的属性值 注:多个锚点的id属性值别重名




















 695
695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








