
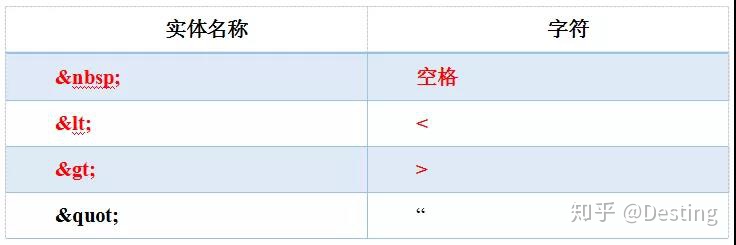
一、符号实体
为在网页上显示版权符号,我们就需要使用html符号实体©;才能在网页上正确显示。

二、HTML常用标记/元素
(1)HTML超链接
①<a href=”url地址”></a>
如果希望点击该超链接后就跳转到外网的某个地址,则应当写完整的url(协议://主机:端口/web应用/资源文件)
Url:统一资源定位
②<a href=”maito:电子邮箱地址”></a>
案例:
<a href=”http://www.baidu.com”>跳转到百度</a><br/>
<a href=”maito:121718536@qq.com”>给121718536@qq.com这个邮箱发邮件</a>
(2)HTML图像元素
<img src=”图片的路径”width=”宽度”height=高度”></img>
图片的路径也可以是一个url
<img border=#/>图片边框
<img alt=#/>#:在浏览器尚未完全读入图像时,在图像位置显示的文字
(3)HTML的表格元素
在以前对网页布局要求不高的情况下,使用table布局,即:使用表格来显示数据同时用于布局
<table border=”边框宽度”cellspacing=”空隙大小”callpadding=”填充大小”></table>
<tr></tr>表示行
<td></td>表示列
一行里可以有多列
<tr align=#>#=left/center/right表格对齐方式:居中、居左、居右
推荐工具:Faststone Capture(可测量屏幕大小、取色等)
案例:

一、符号实体
为在网页上显示版权符号,我们就需要使用html符号实体©;才能在网页上正确显示。

二、HTML常用标记/元素
(1)HTML超链接
①<a href=”url地址”></a>
如果希望点击该超链接后就跳转到外网的某个地址,则应当写完整的url(协议://主机:端口/web应用/资源文件)
Url:统一资源定位
②<a href=”maito:电子邮箱地址”></a>
案例:
<a href=”http://www.baidu.com”>跳转到百度</a><br/>
<a href=”maito:121718536@qq.com”>给121718536@qq.com这个邮箱发邮件</a>
(2)HTML图像元素
<img src=”图片的路径”width=”宽度”height=高度”></img>
图片的路径也可以是一个url
<img border=#/>图片边框
<img alt=#/>#:在浏览器尚未完全读入图像时,在图像位置显示的文字
(3)HTML的表格元素
在以前对网页布局要求不高的情况下,使用table布局,即:使用表格来显示数据同时用于布局
<table border=”边框宽度”cellspacing=”空隙大小”callpadding=”填充大小”></table>
<tr></tr>表示行
<td></td>表示列
一行里可以有多列
<tr align=#>#=left/center/right表格对齐方式:居中、居左、居右
推荐工具:Faststone Capture(可测量屏幕大小、取色等)
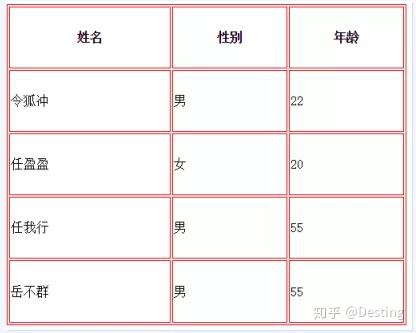
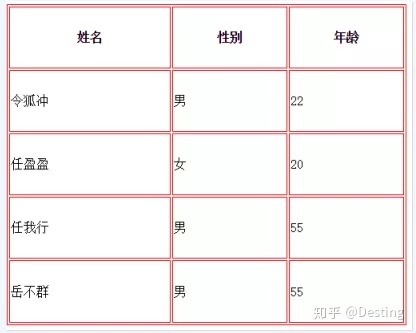
案例:

代码:
<table border="1" width="500px" height="400px" bordercolor="#FF0000">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>令狐冲</td>
<td>男</td>
<td>22</td>
</tr>
<tr>
<td>任盈盈</td>
<td>女</td>
<td>20</td>
</tr>
<tr>
<td>任我行</td>
<td>男</td>
<td>55</td>
</tr>
<tr>
<td>岳不群</td>
<td>男</td>
<td>55</td>
</tr>
</table>
(4)HTML列表
①HTML无序列表
<ul type=”属性值”>
<li>列表内容</li>
</ul>
<ul>称为无序列表标记,固定属性设定(常用):<ul type=”square”>
type=”square”设定符号款式,其值有三种(默认type=”disc”)
1. type=”disc”时的列项符号为实心圆点
2. type=”circle”时的列项符号为空心圆
3. type=”square”时的列项符号为空心正方形
②HTML有序列表
<ol type=”属性值”start=”起始值”>type用于指定用什么显示,start表示从第几开始显示
<li>列表内容</li>
</ol>
<ol>称为有序列表标记,<li>则用以表示列表项目
所谓顺序列表就是每一项有顺序的编号列表
<ol>的属性设定(常用)
例如:
<ol type=”i”start=”4”></ol>
type=”i”设定项目款式,其值有五种
设定开始书目,无论是哪一数目款式,其值只能是1.2.3等整数,默认为stare=”1”
i可以取以下任意一个
1阿拉伯数字1.2.3....
a小写字母a.b.c....
A大写字母A.B.C....
ⅰ小写罗马数字ⅰⅱ ⅲ....
Ⅰ大写罗马 ⅠⅡⅢ....
(5)HTML列表框架-frameset
用途:主要用于分隔显示多个页面
<frameset frameborder=”边框大小”cols=”个窗口百分百,隔开”rows=”各窗口百分百”>
<frame name=”给frame取名”src=”html路径”noresize>
</frameset>
以上就是HTML基础知识,希望对大家有所帮助,PHP项目实战直播(点击加群)免费获取学习资料。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








