大家好,我是“廖某某前端日志”,今天来继续为大家分享一下开发日常记录。
很多时候,在获取后端接口图文详情的富文本内容中,往往img标签中包含的图片如果图片过大,那么在手机无法达到自适应的效果,往往会溢出容器的宽度。那么这就需要我们前端来处理一下了。

let str3 = "";let result = str3.replace(///打印输出的结果console.log(result);

let example = '';var formatRichText = function(html){ let newContent= html.replace(/]*>/gi,function(match,capture){ match = match.replace(/style="[^"]+"/gi, '').replace(/style='[^']+'/gi, ''); match = match.replace(/width="[^"]+"/gi, '').replace(/width='[^']+'/gi, ''); match = match.replace(/height="[^"]+"/gi, '').replace(/height='[^']+'/gi, ''); return match; }); newContent = newContent.replace(/style="[^"]+"/gi,function(match,capture){ match = match.replace(/width:[^;]+;/gi, 'max-width:100%;').replace(/width:[^;]+;/gi, 'max-width:100%;'); return match; }); newContent = newContent.replace(/
]*\/>/gi, ''); newContent = newContent.replace(/\ return newContent;}


现在我们再升级一下上面的方法:
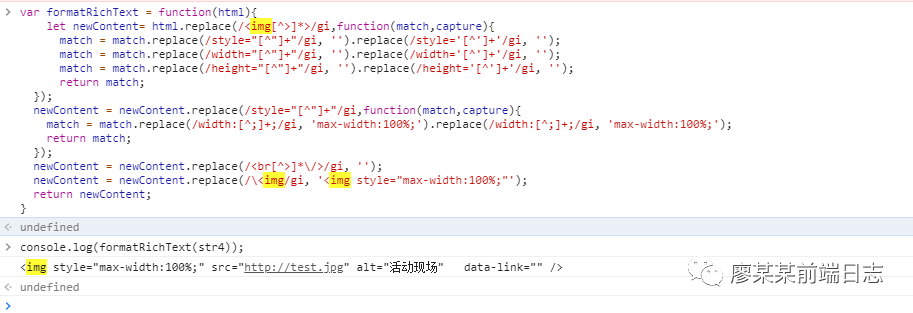
var formatRichText = function(html){ let newContent= html.replace(/]*>/gi,function(match,capture){ match = match.replace(/style="[^"]+"/gi, '').replace(/style='[^']+'/gi, ''); match = match.replace(/width="[^"]+"/gi, '').replace(/width='[^']+'/gi, ''); match = match.replace(/height="[^"]+"/gi, '').replace(/height='[^']+'/gi, ''); return match; }); newContent = newContent.replace(/style="[^"]+"/gi,function(match,capture){ match = match.replace(/width:[^;]+;/gi, 'max-width:100%;').replace(/width:[^;]+;/gi, 'max-width:100%;'); return match; }); newContent = newContent.replace(/
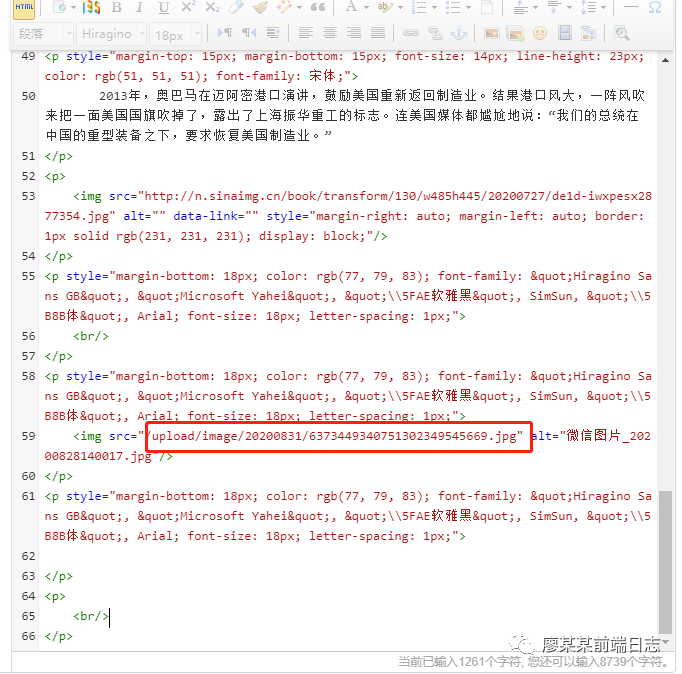
]*\/>/gi, ''); newContent= newContent.replace(/]*src=['"]([^'"]+)[^>]*>/gi,function(match,capture){ //capture,返回每个匹配的字符串 if(capture.indexOf('http') == -1){ return ''; //相对路径添加域名 }else{ return ` } }); newContent = newContent.replace(/\ return newContent; }这样的话,就可以正常显示相对路径的图片了。
输出结果上图所示。
格言:人生没有重来,每天都是现场直播!加油!



















 2095
2095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








