

有一回我走到同事的办公桌前,看到他们一块一块的给屏幕截图,然后再用编辑工具把它们拼接起来,我惊呆了,快让我来改变这一切。
我一直认为任何延迟我工作的事情,都必须有更好的解决方法。因此,我深入挖掘了一些好用的插件、应用程序等工具,用来帮我高效的完成任务。这些插件的大多数是为设计师服务的,但是对于跟设计师密切合作的产品经理也会非常有用。
下面,我将会通过chrome扩展程序,APP,Mac设置,电子邮件订阅和sketch插件来告诉你怎么去简化你的工作。
Chrome扩展程序
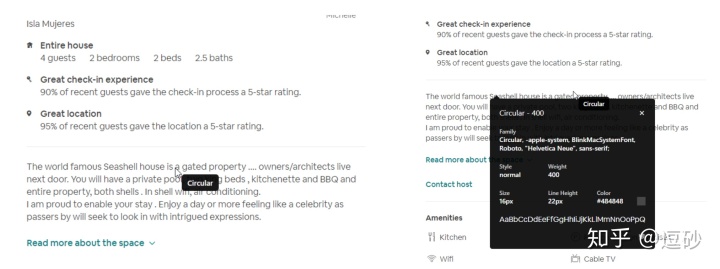
WhatFont

这个扩展程序允许你检查页面上的任何文本,它将为你显示完整的文本信息,如字号,字重,行高,颜色,甚至替代字体。无论你是专业人士还是初学者,这个扩展对于任何设计师都非常重要。通过频繁的检查字体,你可以熟悉不同的尺寸和外观。因为我经常这么做,所以已经可以分辨出17px字体和16px字体之间细微的差别。
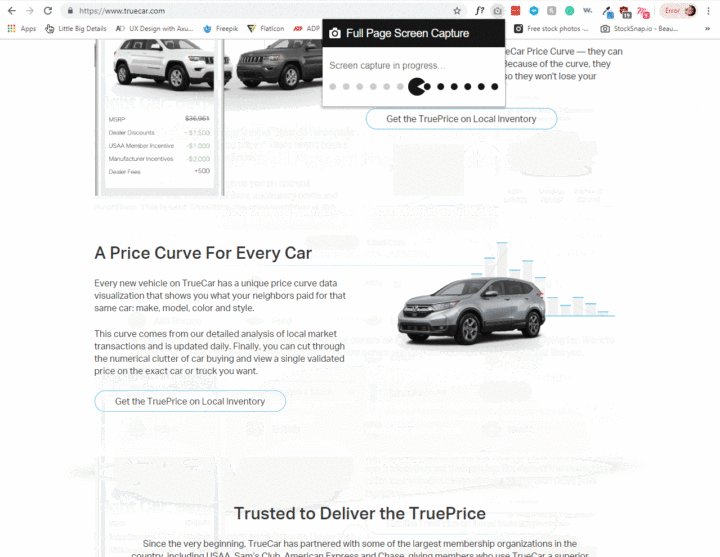
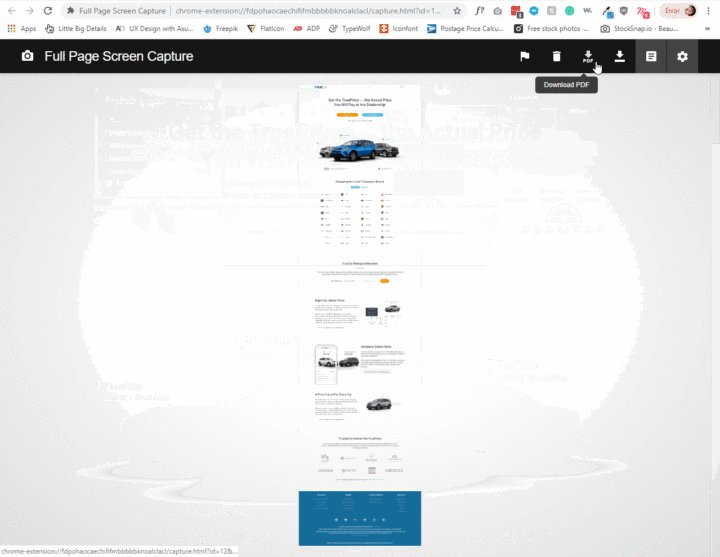
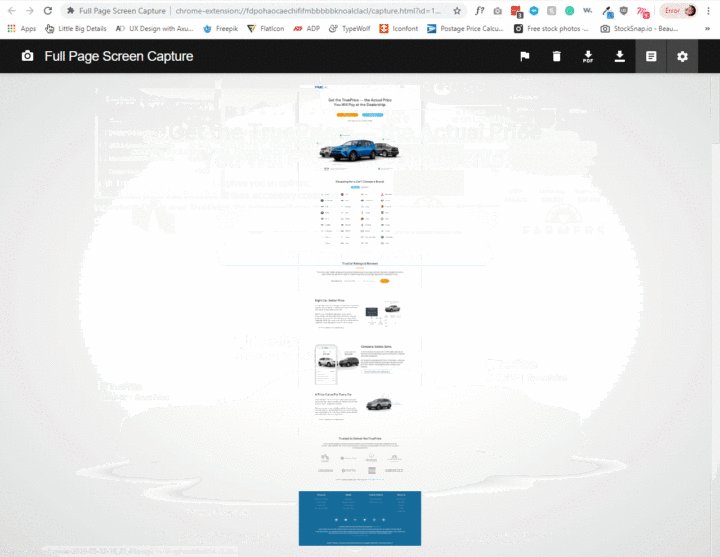
Full Page Screen Capture

这个扩展让我改变了很多人的生活。整个网页的截图只需要点击一个按钮,你可以将其下载为PNG或者PDF。你再也不用把页面一个个拼起来了,你知道自己浪费了多少时间么?
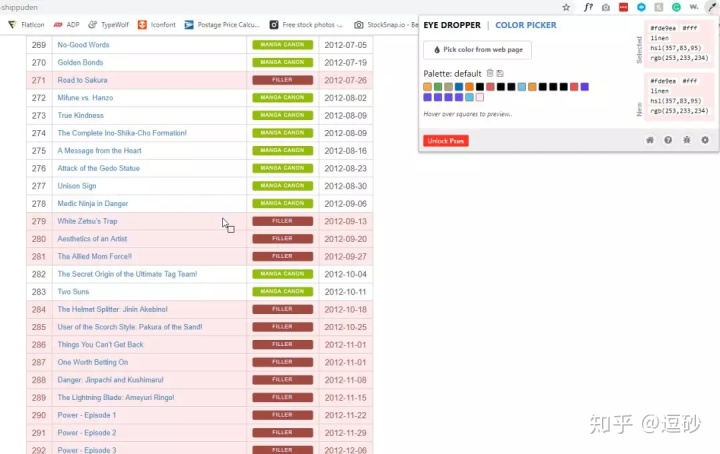
色彩吸管

正如标题所说的,这个扩展可以显示网页上任何颜色的十六进制数值,RGB或HSL等。
Muzli

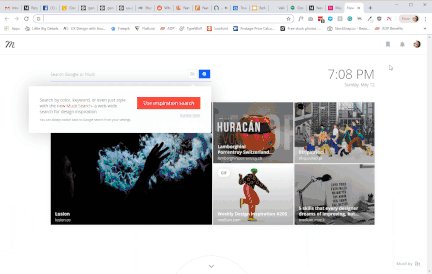
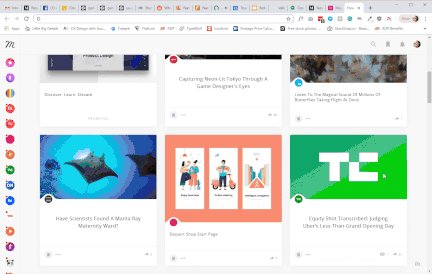
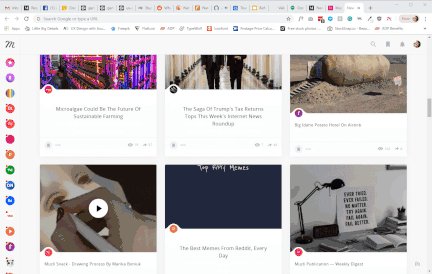
我很喜欢这个扩展。它是我私藏的秘密武器中的一个,因为我一直都在受它启发。你只需要打开新的页面,就可以得到这些有用的资源和站点。它将设计和新闻合二为一。如果你创建了一个自己的账户,你还可以为自己喜欢的灵感添加书签。
APP应用
Gyazo(Mac)或ShareX (PC)


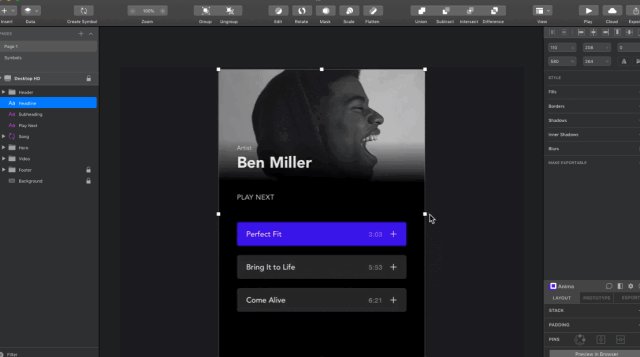
你可以选择需要制作动图的区域,然后它将保存为你向同事发送的可共享链接。当人们问你如何更改字体样式之类的问题时,你录制一个GIF发送给他们就好了。非常方便,而且简单。当你想要轻松的向某人展示悬停互动或者一系列交互动作时,也非常适用。
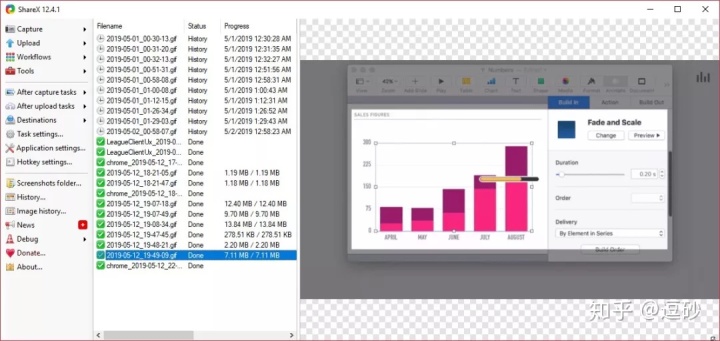
如果你使用的是Windows系统,我建议你用ShareX。他们有很多自定义功能。Gyazo也可以在PC上使用,但GIF限制为7秒,而ShareX是无限制的。ShareX仅适用于Windows。
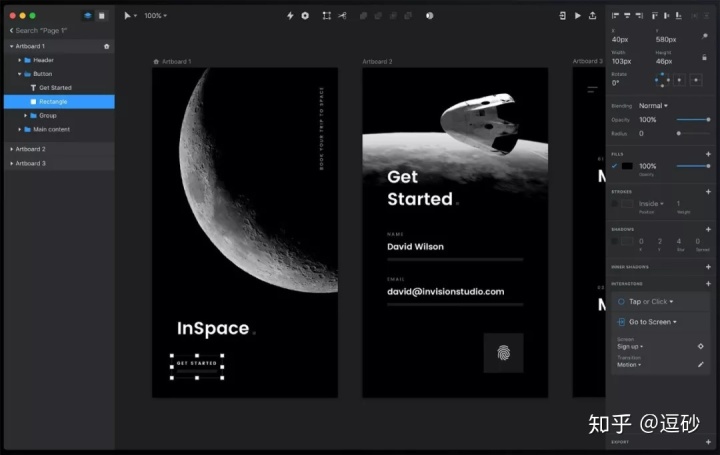
Invision Studio

如果你不是设计师,但是需要偶尔使用比Paint更高级的工具,公司又没有预算给你买sketch。下载这个,Invision Studio对于PC和Mac用户来说都是免费的。它是一个矢量工具,这意味着他可以读取.EPS和.SVG文件。,它甚至可以打开sketch文件。因此他基本上可以完成sketch所能做的任何事情。
如果你是设计师,我仍然建议你下载他。我用sketch做设计,并将其用作动效原型制作工具。你可以将画板直接复制黏贴到Invision Studio中,然后开始制作链接和动作。这款应用可能需要花点时间学习,但是Invision每周都有网络研讨会,你可以参加并且提出你的问题。我选择它的主要原因是你可以发布你的作品,并且将原型链接发送给某人。当有人打开链接时,他是一个可点击的动效原型,它可以实现并让你感受到所有实际的交互。
它现在对PC和Mac端都支持,但它仍然处于车市阶段,在不断的迭代中,偶尔会遇到一些错误和问题。但是不管怎样它是个免费的产品。
ShiftIt(Mac)

这个优秀的工具使得你选择的窗口弹出最大的屏幕尺寸而无需进入演示模式。我使用Cmd + Control + Alt + M。如果没有它,我可能无法在Mac上工作,因为如果你点击程序上的绿点它会进入全屏,这不是我想要的。使用这个工具,我只需Cmd + Control + Alt + M,然后Cmd +。你还可以用快捷键将内容放在左侧和右侧经常分屏展示。
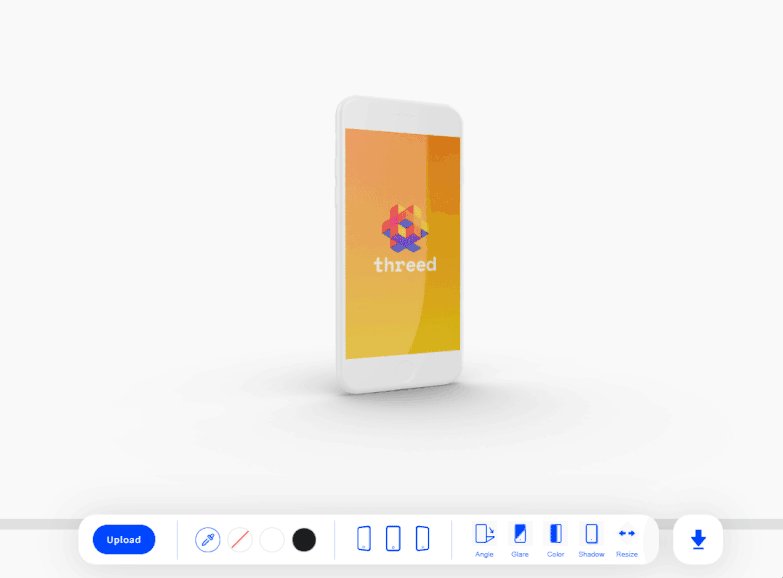
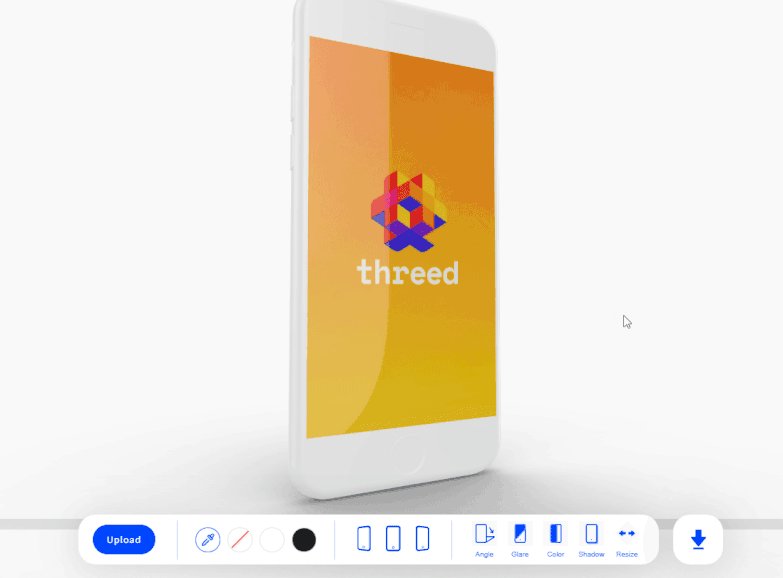
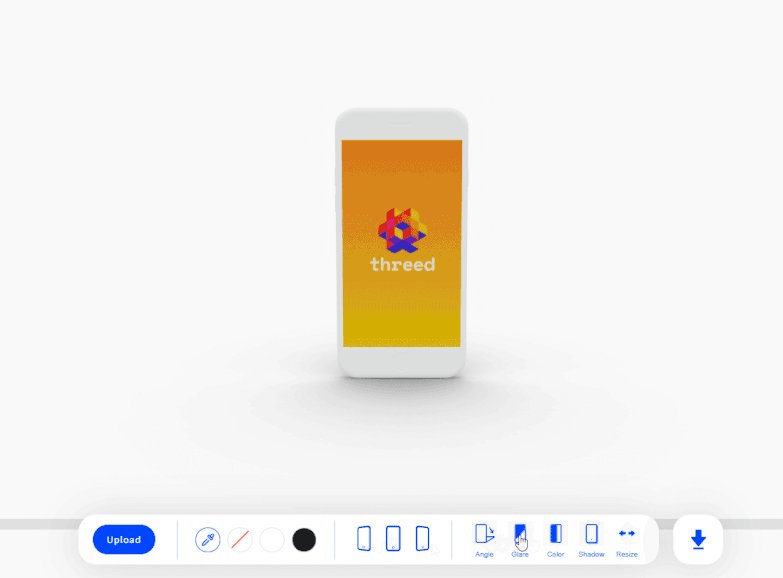
Threed

这个不是应用程序,这是个网站。它是个免费的3D模拟工具,你可以上传你的屏幕内容,并得到你想要的任何角度的模型,有炫光,没有炫光,有阴影,没有阴影。然后你可以将你的图像保存为png格式。这真是太棒了,快将它保存为书签吧。
The Mockup Club

这些样机模型都是免费的,他们有各种各样的实物模型,如设备、服装、包装、产品、文具等等。
Mac设置
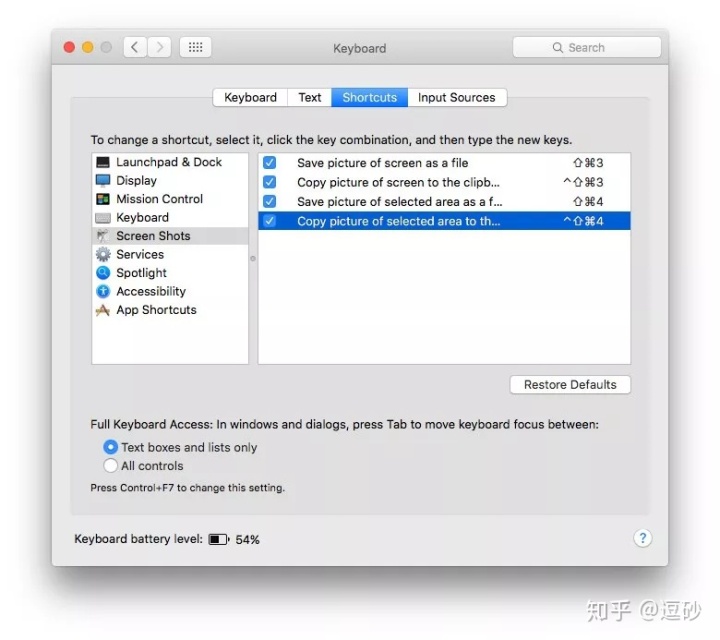
在首选项中重新设置屏幕截图

大家都知道mac截图的快捷键是Cmd + Shift + 4。这个快捷键会将截图保存到桌面。如果你要讲文件发送给朋友,仍然需要打开Finder,然后拖放该文件。大家不知道的是,Cmd + Shift + Alt + 4可以将截图保存到剪切板而无需在桌面上创建文件。这意味着你可以截取屏幕截图之后立即将它粘贴到微信中,而无需打开Finder。因为我经常需要截图一些内容而不是保存,我可不想桌面上有一堆无用的屏幕截图。知道这一点,你可以重新设置你的快捷键,Cmd + Shift + 4只保存到桌面,Cmd + Shift + Alt + 4只保存到剪切板。
怎么做:转到系统偏好设置>键盘>屏幕截图>更改快捷方式。
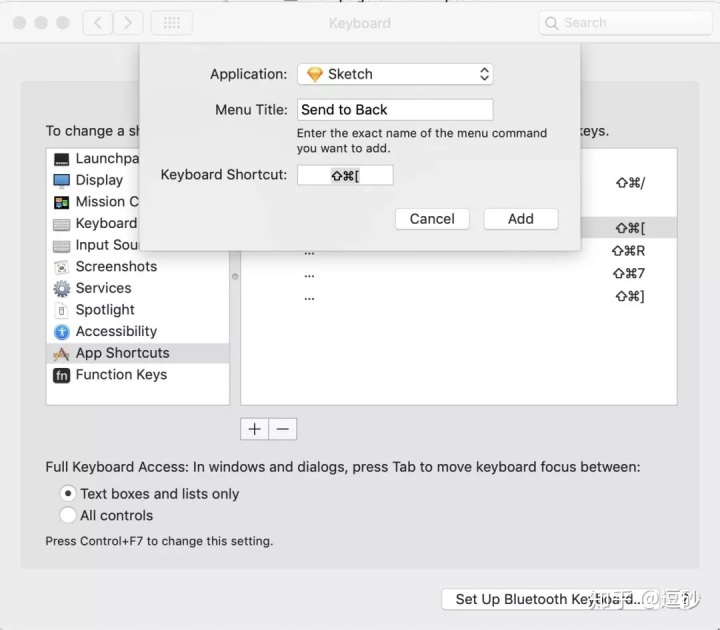
重新设置Sketch快捷键

曾经有一个名为sketch keys的插件,你可以为sketch中的任何功能设置快捷键,但它已经被弃用了。新的解决方案是,你可以直接在Mac设置中创建指定应用程序的快捷方式。你可以将其它软件中的喜好移植过来,这样就不会在切换软件的过程中人格分裂了。
以下是如何操作:转到系统偏好设置>键盘>快捷方式>应用程序快捷方式>单击+按钮>将sketch添加为应用程序>键入要添加的菜单命令的确切名称 >为其指定新的快捷方式。
安装 Material Icon 字体

这是将占位符字体添加到设计中最快的方法。即使你的公司有自己的icon系统,也会偶尔可能需要一个你没有的icon。例如,您想要的只是占位符的信息icon,根本不关心它的外观,只要它能表达含义即可。您已经厌倦了去用关键字搜索,下载一个icon,然后将其放入您的设计中并调整它。而现在你只需下载Material的图标字体,它实际上是一个由图标组成的开源字体。然后,您可以从cheatsheet中复制图标,将其粘贴到您的设计中,将字体更改为“Material Icon”图标就可以了。像字体一样,您可以更改它的颜色和大小。
邮件订阅
TLDR
我喜欢TLDR,因为它可以让你很好的了解当下在技术,科技,编程等领域发生的大事件。
UI Movement
我强烈推荐这个,每周一次,每次五个UI动效。多看看这些交互小动效可以让你更好的思考和提升自己的设计。
Alex Kukharenko
提供最新的设计工具,新闻,资源,和学习方面的各种文章推送,我已经订阅他们很久了,每次收到邮件都很兴奋,这个订阅极大的扩展了我作为一个设计师的视野。
Adam Silver
Adam Silver是个可怕的大神,作为一个程序员,他每个月都会发关于设计的文章。我喜欢他的洞察力,因为他可以从代码的角度来思考设计。
选择你喜欢的其他东西
正如我提到的,做一个好的设计师也就意味着和世界上的其他新鲜事物保持同步,因为你了解的越多,你懂得的越多。我知道这很难,没有人有时间去做。这就是为什么最好订阅电子邮件来了解这个世界。我个人订阅了《科学日报》的头条新闻,也订阅了《科学日报》的心理学部分,因为这是我需要的,也是我喜欢的。
SKETCH 插件
Anima App

Anima的各种功能都很棒,我推荐大家都去看看。但是我主要使用他的堆叠功能。它可以让元素自动对齐,并且设定固定的间距,这个功能在设计列表,菜单等功能时是非常有用的救命稻草。
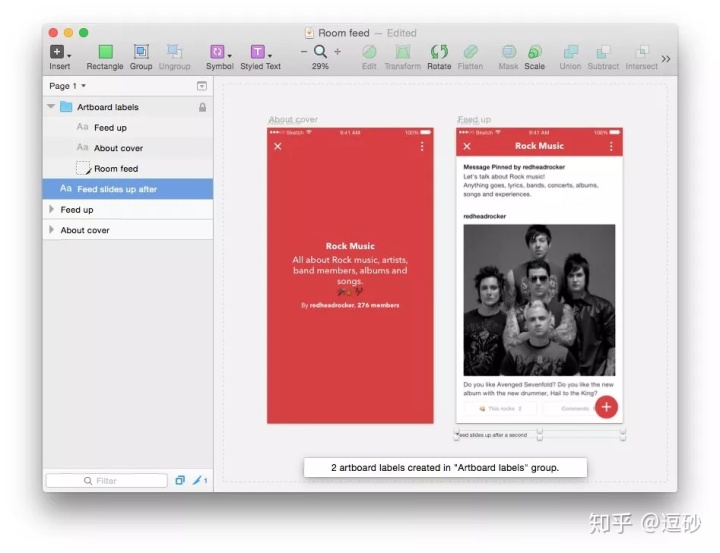
Name Artboards

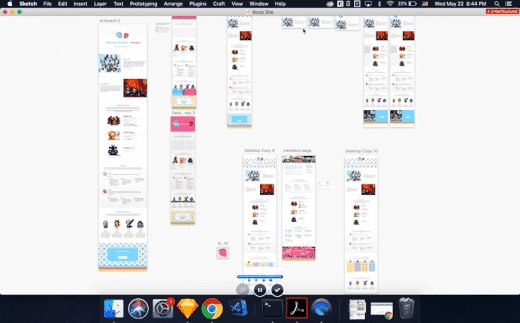
Sketch有一个称为Slice的工具,它允许您导出要保存的文件区域。当你有三个画板,想要向某人展示一个作品的不同变化时,这个功能很有用,你可以在画板周围画一个切片,然后导出它,而不是用低质量的截图。有些人仍然愿意用截屏的原因是因为sketch并没有将画板的名称保留在切片中。举个个简单的例子,当你想展示20个画板,这时候屏幕截图无法捕捉所有的细节。而切片会让你有20个无名的画板。这个插件可以很好的解决这个问题,它会自动在艺术板上方生成一个文本层名称,这样当您导出切片时,所有画板名称都会显示出来。
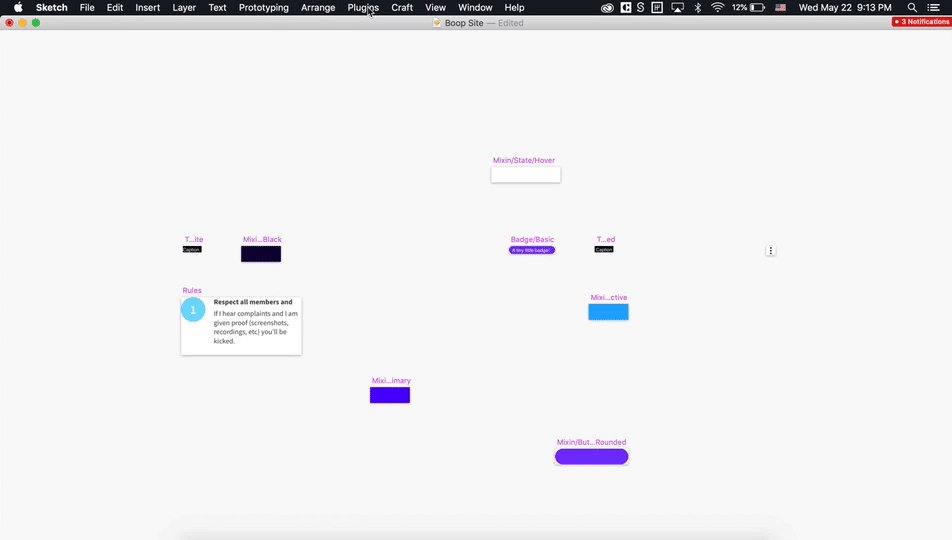
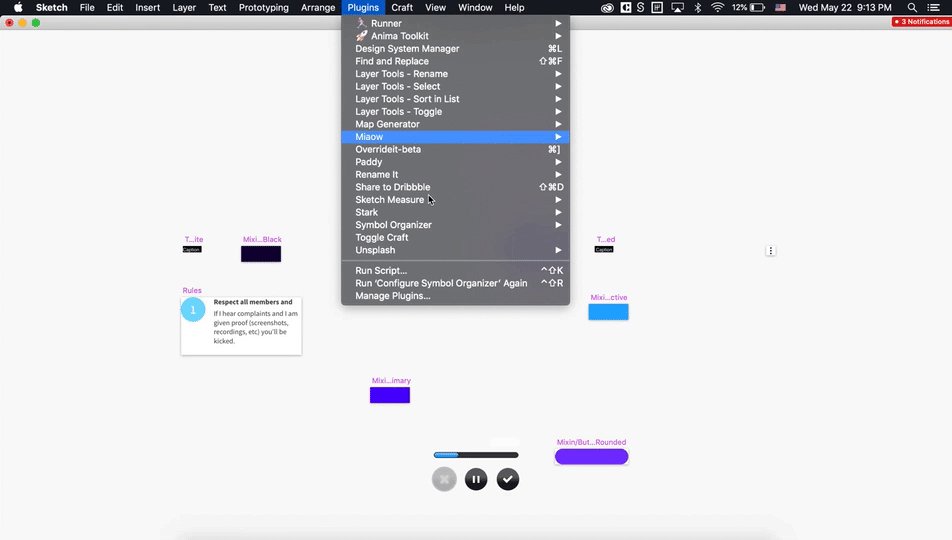
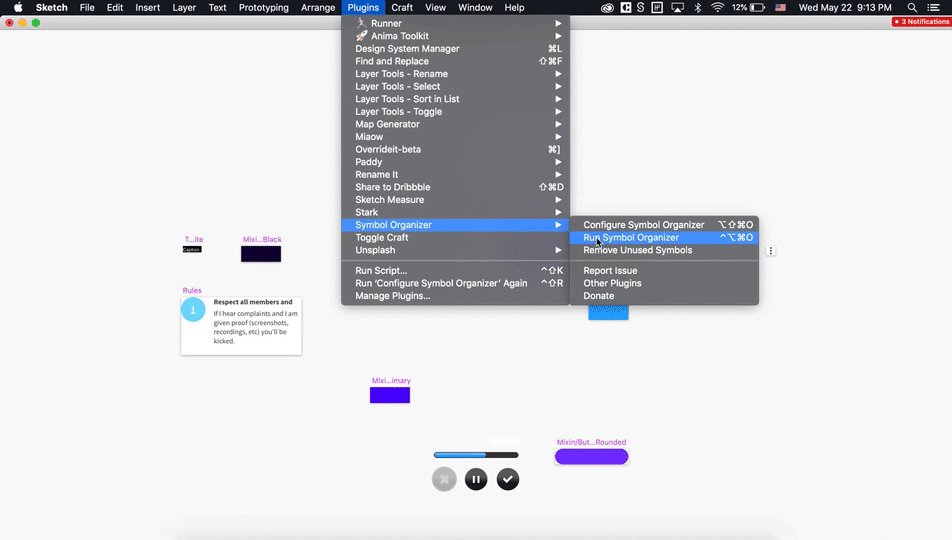
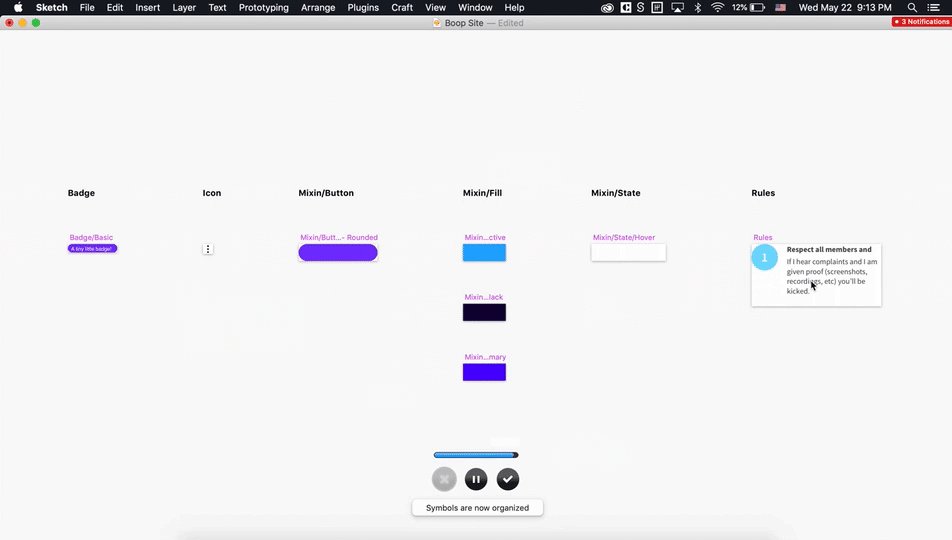
Symbol Organizer

这是对系统设计师和强迫症特别友好的插件。当运行Symbol Organizer时,所有的组件都会被重新排列到合适的位置,并且用文件夹名称进行划分,并按字母顺序排列。让你在Symbol页面上能快速的找到组件。
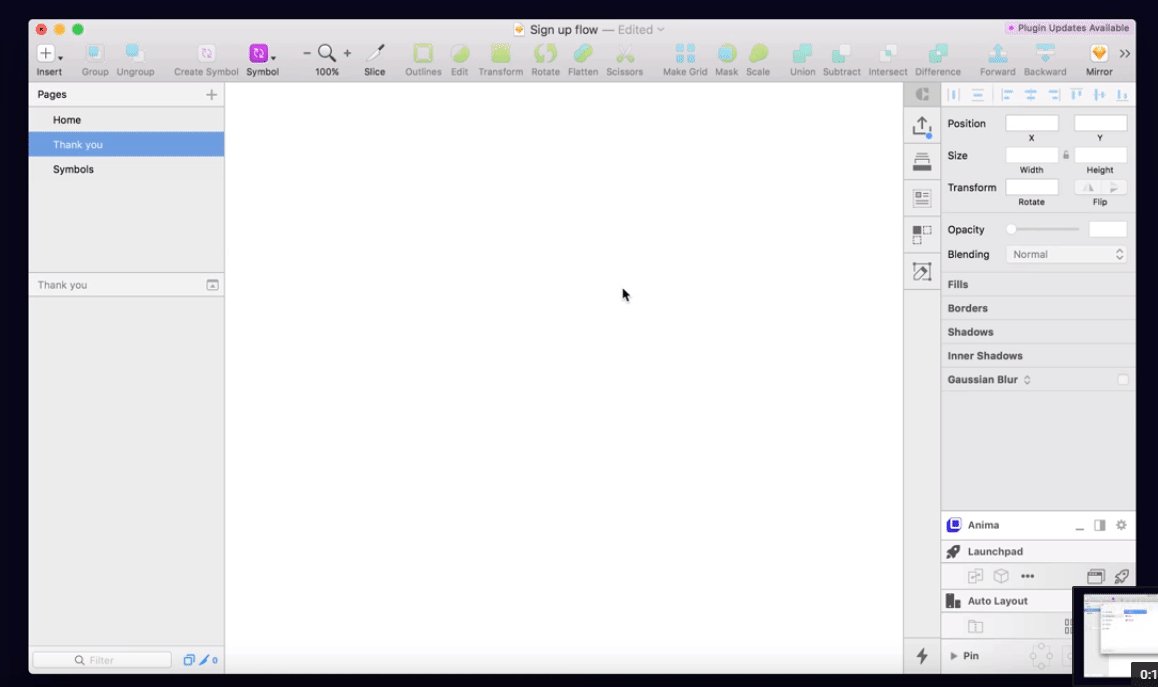
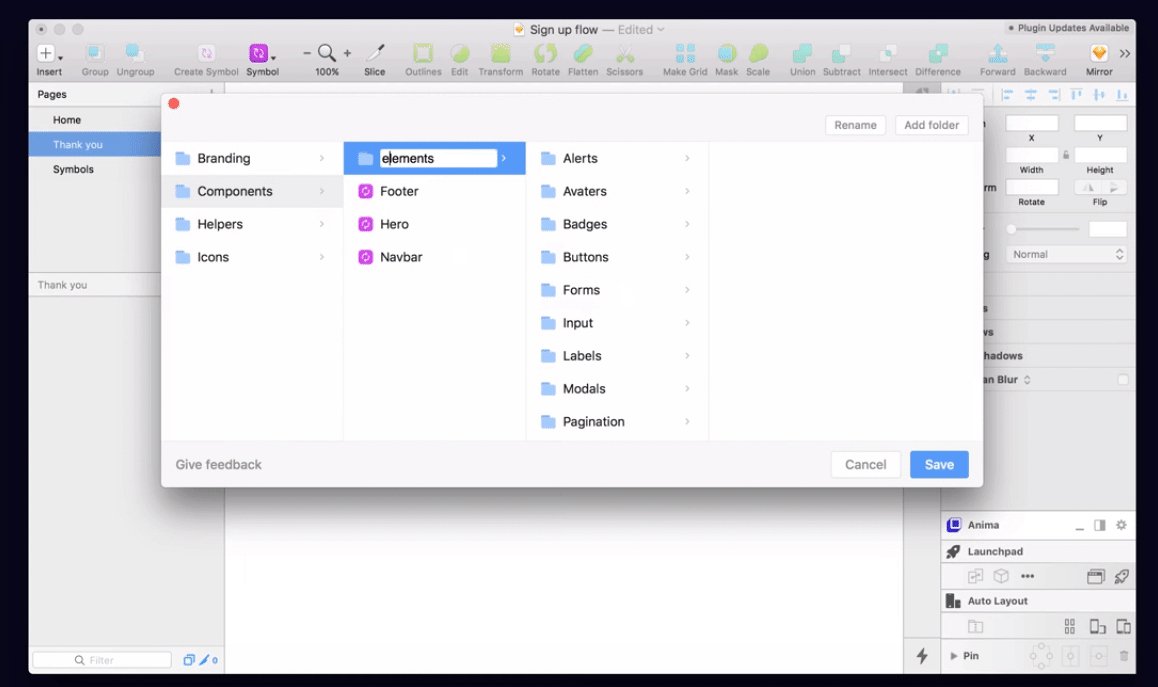
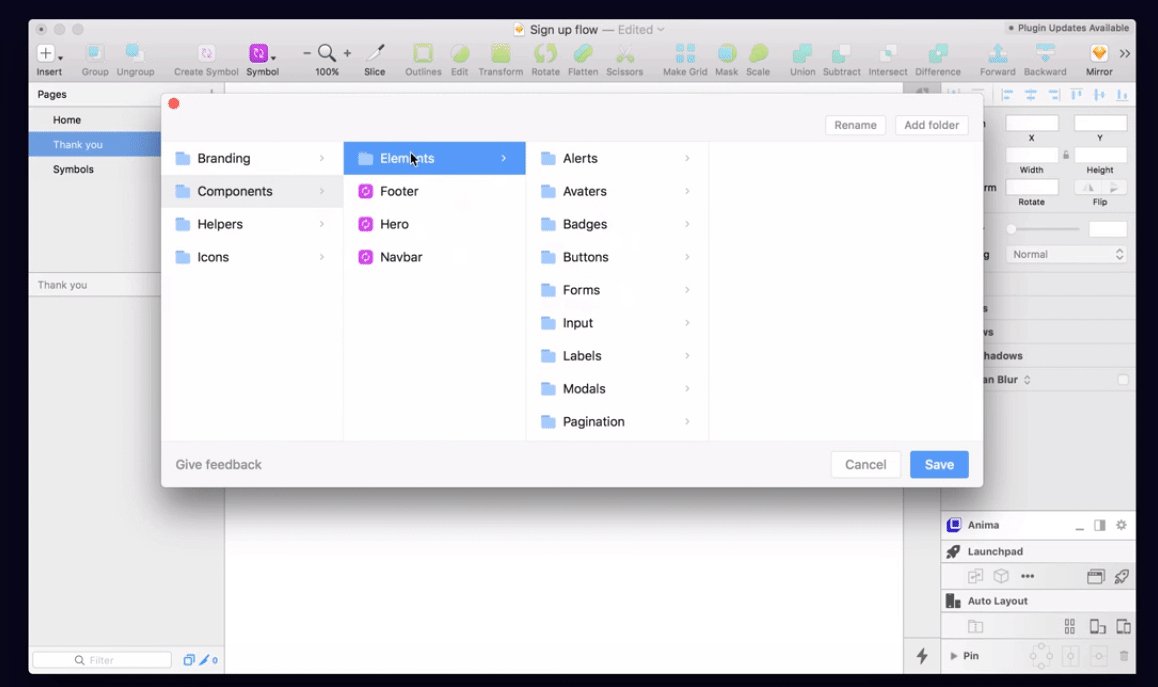
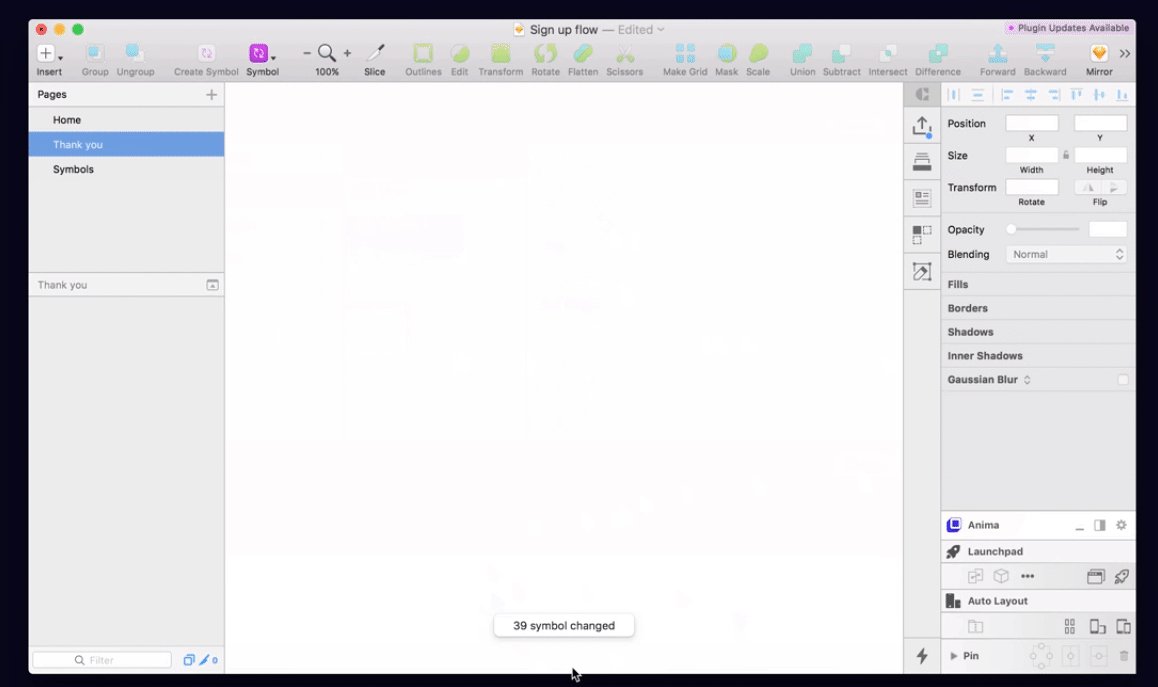
Symbol Manager

如果您有一个大型组件库并且需要经常维护,那么命名可能会成为一个问题。这也许是所有Sketch设计师希望组件可以按照这种方式来管理; 您只需将组件或整个文件夹拖放到另一个位置,就可以轻松地重命名。点击“保存”后,命名将被更改。
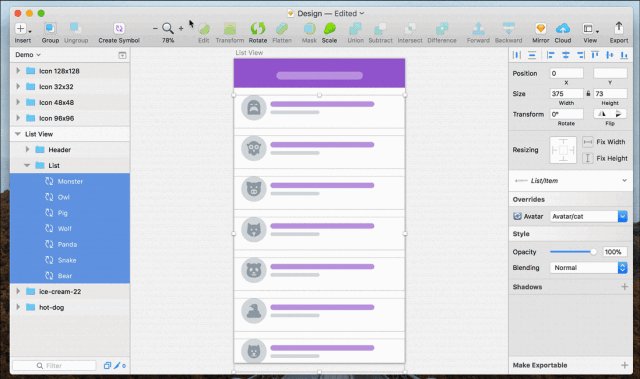
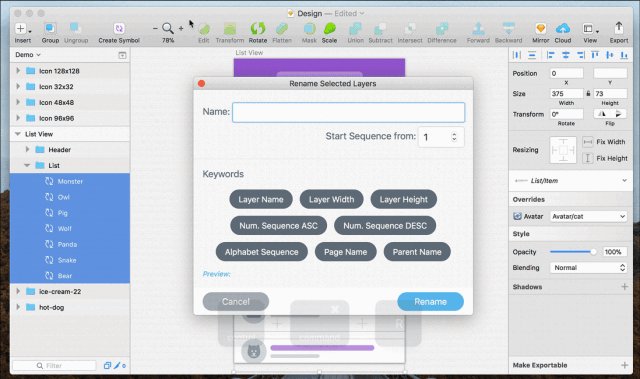
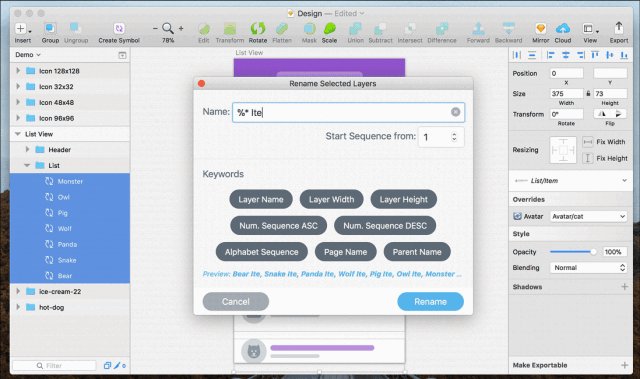
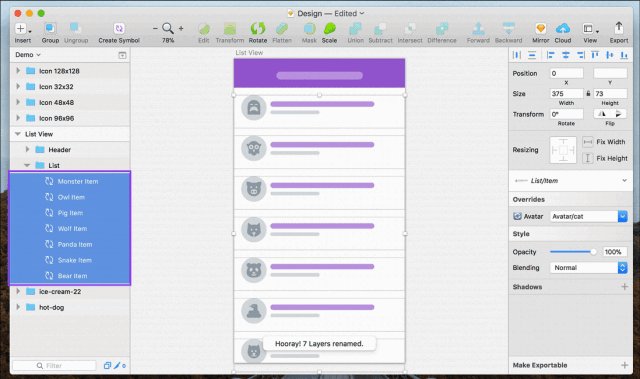
Rename It

根据您的喜好系统地重命名您的画板或图层。
Find and Replace
当你需要把30个界面中的“价格”改成“提供”的时候,我发誓你会爱死这个插件。它可以查找你需要的文本,并且将它们改变成需要的内容。
Override It
和上面那个插件类似,只不过这个插件用来替换icon的。

好了,我已经把我知道的都告诉你了,如果你有需要分享的好的效率工具,也非常希望留言告诉大家 。
原文链接: https:// uxdesign.cc/a-designers -secret-weapons-plugins-and-tools-of-the-trade-ea8b0d348c5 编译:逗砂






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








