有时我们需要把一些图片和PDF文件整理到同一个文件中,是否有直接合并的方法呢?具体应该如何操作呢?
方法一:插入
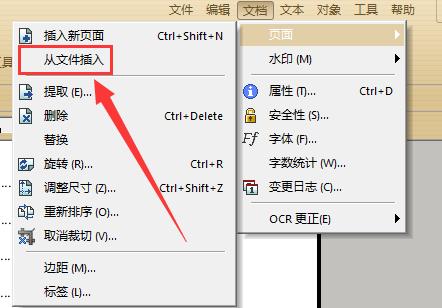
用极速PDF编辑器打开其中一个PDF文档后,点击右上角文档选项卡中的页面,并选择“从文件插入”,然后选择需要合并的PDF或图片(单次只能选择一个)

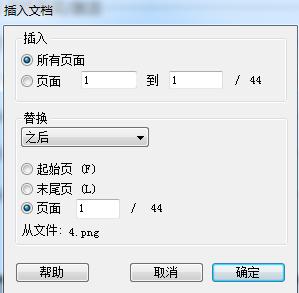
接着在弹出的页面窗口设置要插入的页面位置就可以了,多个文件重复操作多次即可。

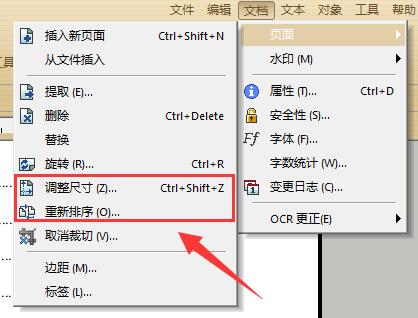
操作完成之后通过左侧的缩略图预览,一般图片插入后可能与PDF文档页面不一致,可通过“调整尺寸”修改页面大小,另外还可重新调整页面顺序等,调整完成后将文档保存一下就可以啦。

方法二:合并
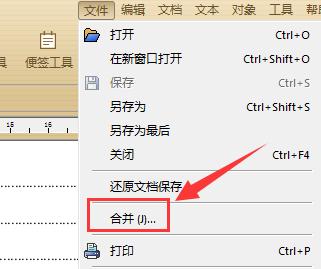
上面的方法相对比较麻烦一些,所以我们可以直接使用合并的方式更快捷。先点击右上角文件选项卡中的“合并”

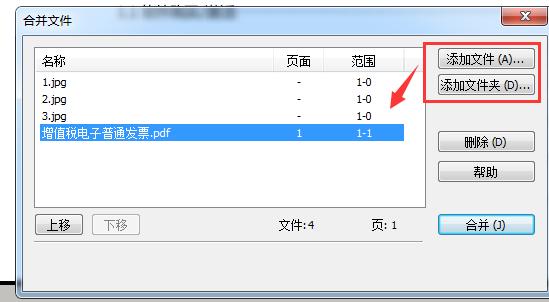
接着点击合并窗口右侧面板的添加文件上传所有需要合并的图片和PDF文件,也可提前全部保存在一个文件夹后,直接上传,调整好合并顺序之后,点击右侧面板的合并。

最后设置合并文档的名称后,选择一个保存路径就完成啦。




















 3182
3182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








