
 阅读本文约需要5分钟
阅读本文约需要5分钟
大家好,我是你们的导师,我每天都会在这里给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。上次老师跟大家分享了JS 之设计模式的知识,今天跟大家分享下JS 之多列等高布局的知识。
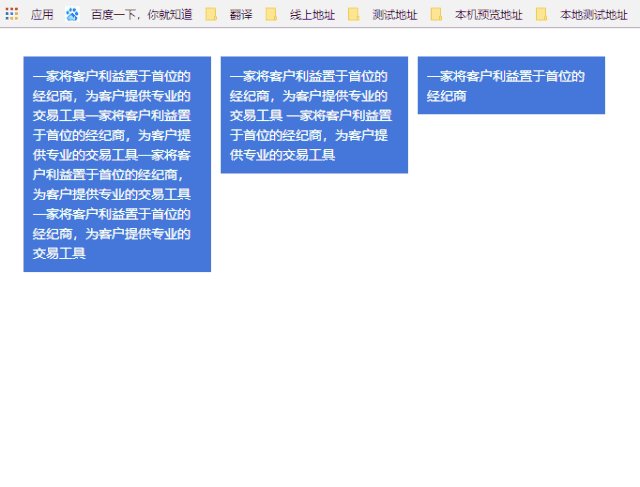
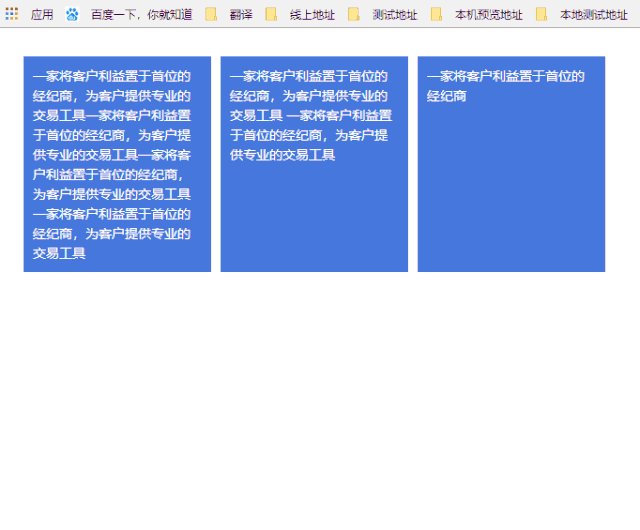
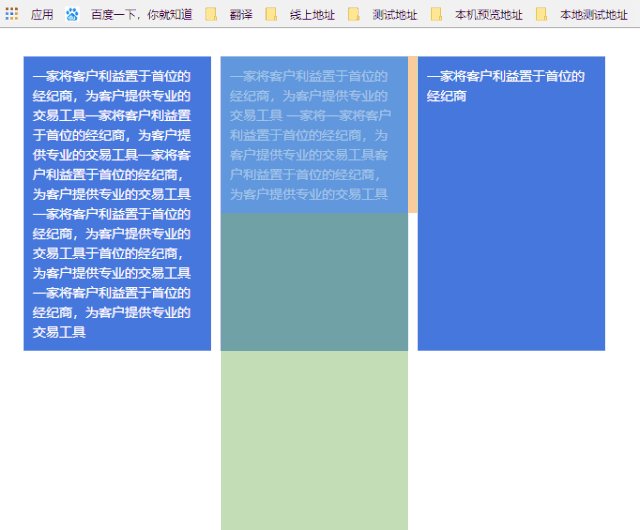
1 JS 之多列等高布局 1、文章引言 我们在写页面的时候,经常会遇到多栏布局的情况,如果栏目带有背景色并且栏目内容高度不一样的话,就会导致每个栏目的底部是无法不齐的,这样在排版布局以及给用户的体验不是很好!实际的问题效果如下图所示: 2、需求如下
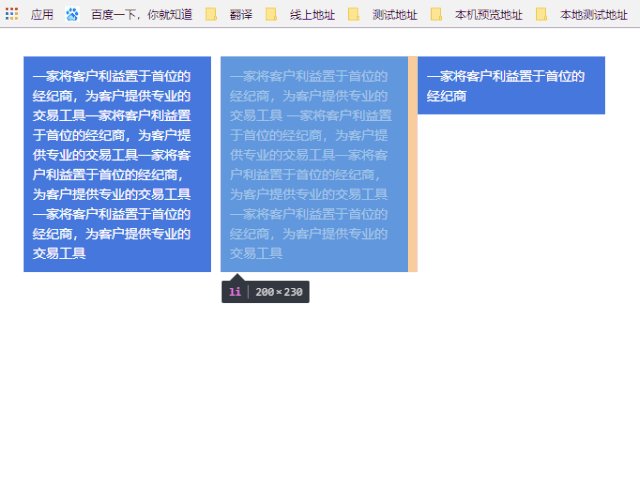
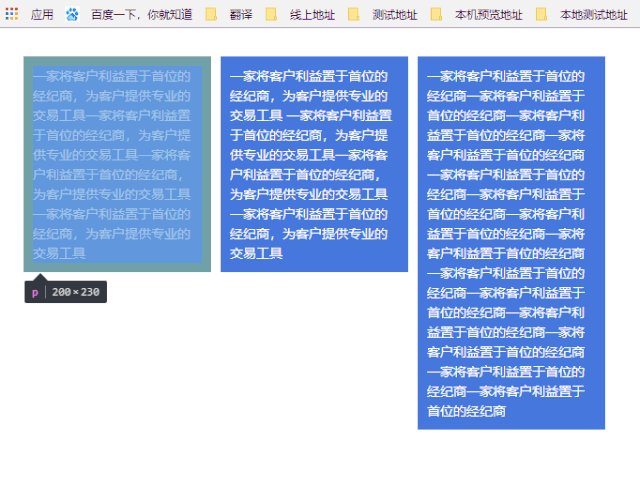
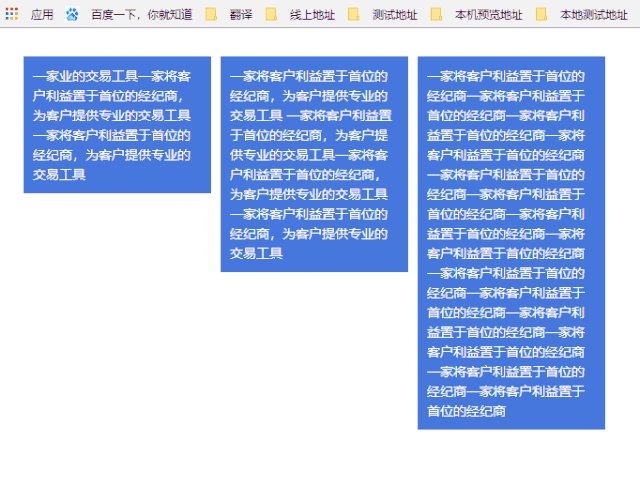
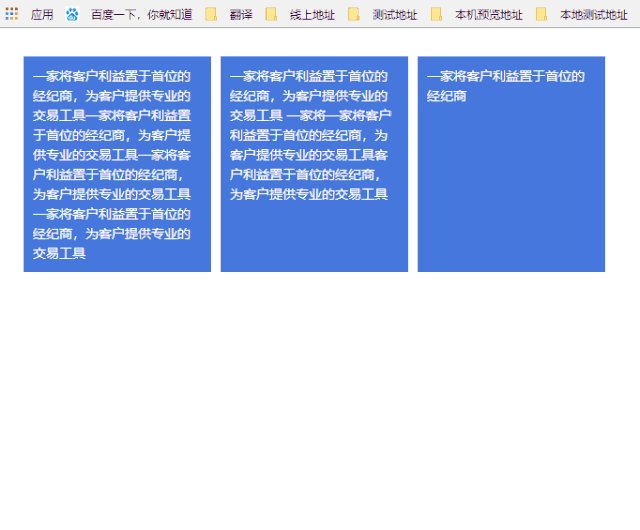
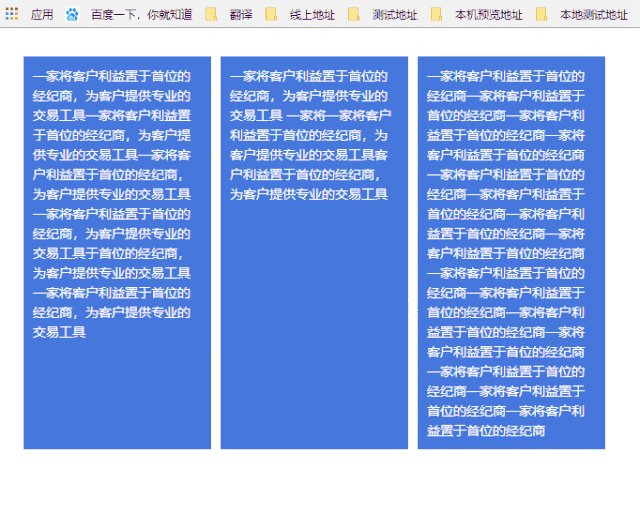
我们要实现的效果就是当各个栏目内容不一样的情况下,保证各个栏目还是对齐的。想要实现的效果如下图所示:
2、需求如下
我们要实现的效果就是当各个栏目内容不一样的情况下,保证各个栏目还是对齐的。想要实现的效果如下图所示:
 3、如何解决
HTML结构代码如下所示:
3、如何解决
HTML结构代码如下所示:
一家将客户利益置于首位的经纪商, 为客户提供专业的交易工具一家将客户利益置于首位的经纪商, 为客户提供专业的交易工具一家将客户利益置于首位的经纪商, 为客户提供专业的交易工具一家将客户利益置于首位的经纪商,为客户提供专业的交易工具 一家将客户利益置于首位的经纪商,为客户提供专业的交易工具
一家将客户利益置于首位的经纪商,为客户提供专业的交易工具 一家将客户利益置于首位的经纪商
1、使用负margin-bottom和正padding-bottom对冲实现
.Article { overflow: hidden;}.Article>li { float: left; margin: 0 10px -9999px 0; padding-bottom: 9999px; background: #4577dc; width: 200px; color: #fff;}.Article>li>p { padding: 10px;}
.Article { display: table; width: 100%; table-layout: fixed;}.Article>li { display: table-cell; width: 200px; border-left: solid 5px currentColor; border-right: solid 5px currentColor; color: #fff; background: #4577dc;}.Article>li>p { padding: 10px;}3、flex布局
.Article { display: flex;}.Article>li { flex: 1; border-left: solid 5px currentColor; border-right: solid 5px currentColor; color: #fff; background: #4577dc;}.Article>li>p { padding: 10px;}4、grid布局
.Article { display: grid; grid-auto-flow: column; grid-gap: 20px;}.Article>li { border-left: solid 5px currentColor; border-right: solid 5px currentColor; color: #fff; background: #4577dc;}.Article>li>p { padding: 10px;}5、js计算
.Article>li { float: left; border: solid 5px #fff; width: 33%; color: #fff; font-size: 16px; background: #4577dc;}.Article>li>p { padding: 10px;}jQuery( document ).ready(function() { setEqualheight();});jQuery(window).resize(function() { jQuery('.js-article-item').css('height','auto'); setEqualheight();});function setEqualheight() { var height = jQuery(".js-article-item").map(function() { return jQuery(this).height(); }).get(); jQuery(".js-article-item").height( Math.max.apply(null, height) );}参考来源:https://juejin.im/post/5b0fb34151882515662238fd





















 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








