前言
随着使用Flutter开发的深入加之其生态还不完善,必然会涉及到使用原生View的情况。为此,Flutter也为我们提供了PlatformView方便我们嵌入原生View,以实现一些flutter暂时不支持的功能,但由此也引发了一些性能问题。
Flutter与原生View简介
实现
这里以Android来做一个简介(如果没用过原生View的话,可以百度教程),当我们需要使用一个Android的view时,我们在android端分别实现
你的类 extends PlatformView你的类 extends PlatformViewFactory之后再通过registerViewFactory注册你的View,并设置一个ID;
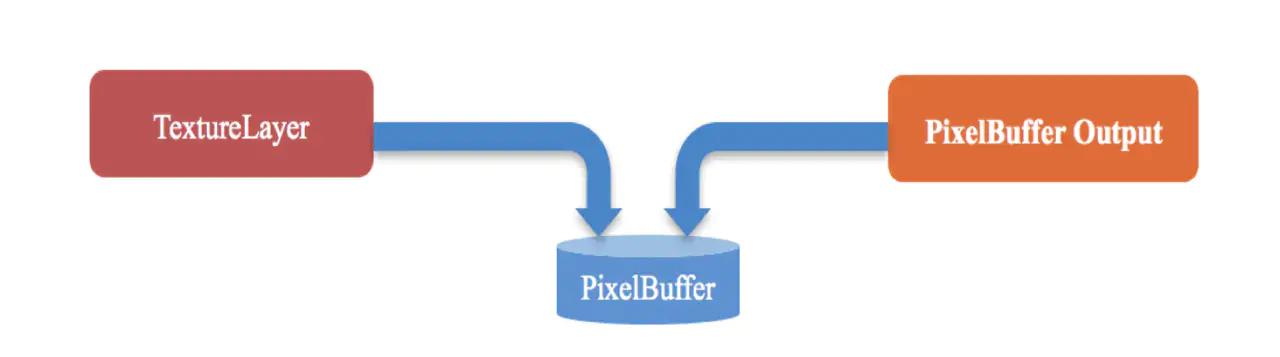
我们在Flutter端,创建一个AndroidView,并通过上面的ID就可以获取到我们创建的androidView,并使用。原生View生成texture数据同时自带一个textureId,数据再写入PixelBuffer后,flutter会通过这个ID到PixelBuffer中取到对应的数据并通过skia渲染。

流程:
GPU->CPU->GPU这样也就造成了资源的浪费,增加耗时。那么有没有其他的方法呢?
另类的方法
(还是以Android为例)我们知道,flutter启动是从FlutterActivity的子类MainActivity(你也可以创建自己的)onCreate开始的:
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { switchLaunchThemeForNormalTheme(); super.onCreate(savedInstanceState); lifecycle.handleLifecycleEvent(Lifecycle.Event.ON_CREATE); delegate = new FlutterActivityAndFragmentDelegate(this); delegate.onAttach(this); delegate.onActivityCreated(savedInstanceState); configureWindowForTransparency(); setContentView(createFlutterView()); configureStatusBarForFullscreenFlutterExperience(); }通过:
delegate = new FlutterActivityAndFragmentDelegate(this); delegate.onAttach(this); delegate.onActivityCreated(savedInstanceState);会执行一系列flutter的初始化操作,并拿到android sruface进而完成启动,展开渲染绘制。 具体可以参考flutter启动流程相应的文章。
添加一个View
不管 FlutterActivity 启动了啥,它终归还是个Activity
class FlutterActivity extends Activity...该有的原生生命周期他都有,换言之我们可以在这里进行原生开发(至少从代码上看是可以的),那么我们尝试添加个view试试, 在MainActivity的
public void configureFlutterEngine(FlutterEngine flutterEngine){...}我们延迟添加一个View
new Handler() .postDelayed(new Runnable() { @Override public void run() { this.addContentView(你的View); } },2000);之所以延迟添加,是因为不延迟的话,你将看不到它。(这里我粗略看了一下启动代码,可能是因为过早绘制被flutter遮挡了)。
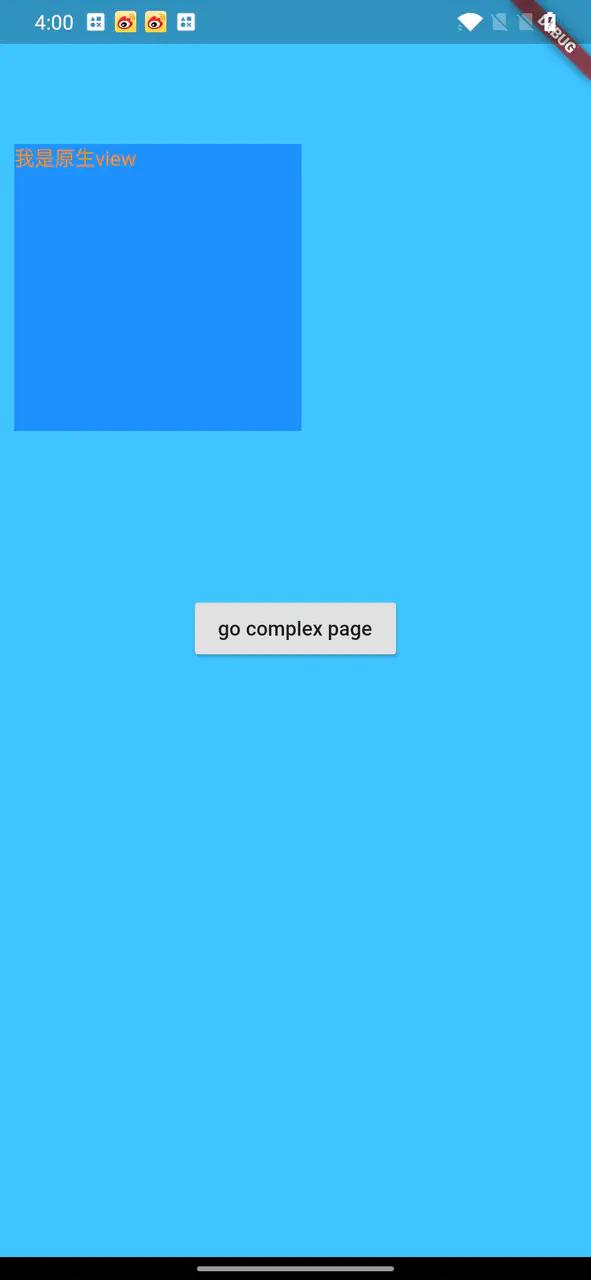
项目启动后一小会:

成功了!哈哈哈!(本人菜鸡,所以有些兴奋请勿见怪,嘿嘿)
性能对比
具本菜鸡的分(猜)析(的),这种两端绘制,应该是少走了GPU->CPU->GPU的路线,怎么应该强一些吧,但是具体如何呢? 还是需要比较一下。
测试环境:
性能模式下测试测试用例:
使用listview,加载30个svg动画,并极快速的滚动
每一个小恶魔都是一个svg。
经过一些系列操作后,得出如下结果
AndroidView 测试结果
Flutter提供的AndroidView会有非常非常明显的卡顿,丢帧和图片延迟显示:
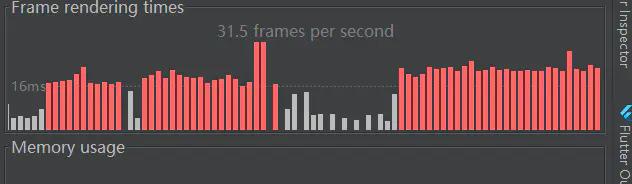
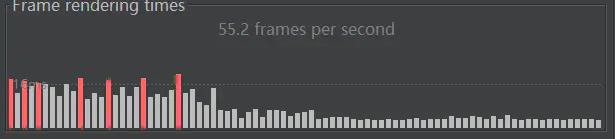
快速滑动的时候尤其明显,performance图例:


原生端添加式 测试结果
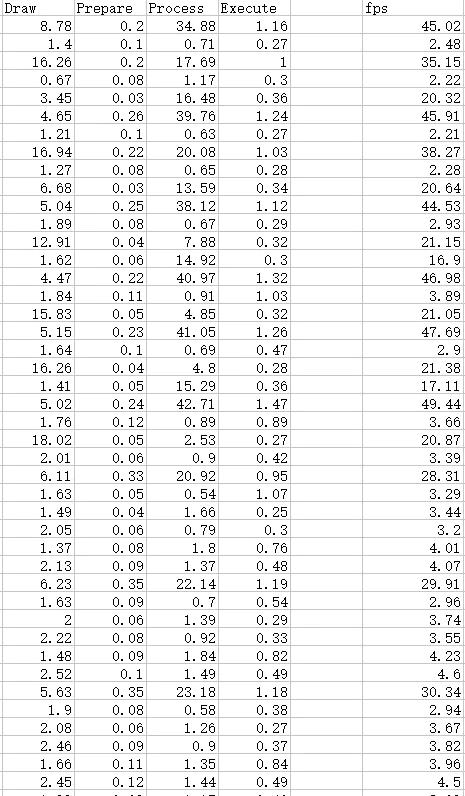
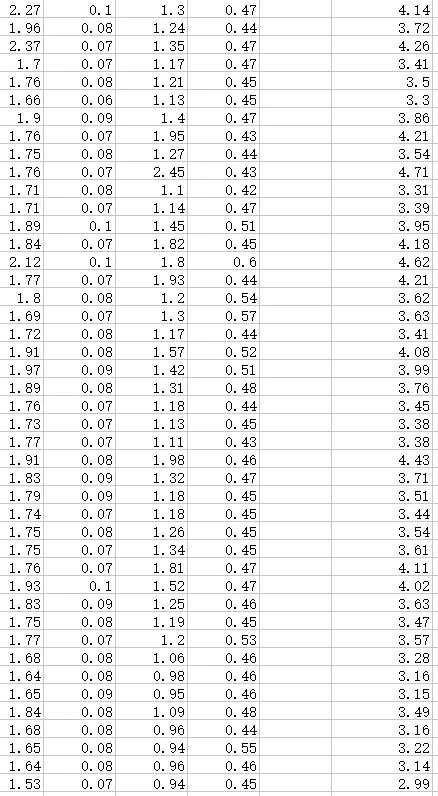
具体数据如下:

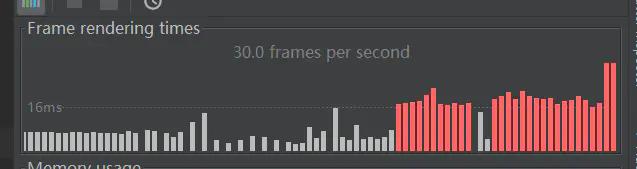
图2:

在页面刚加载时,快速滑动,耗时较多(见图1),之后快速滑动FPS就可以稳定在3ms左右(见图2),实际使用感受非常之流畅。
Flutter插件 测试结果
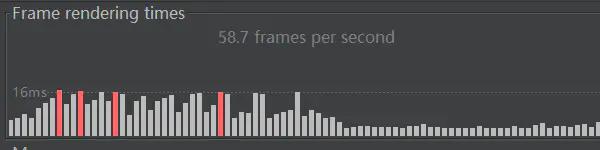
另外我还做了一下flutter使用插件的效果(flutter_svg),如下图:
图1:

图2:

和原生端添加方式差不多,在页面初始化时,快速滚动耗时较多,随后绘制耗时趋于平稳并且稳定在3ms左右,不过有个问题就是,每次快速滑动,都会有一个FPS波峰,如图2,但整体使用感受是非常流畅的。
后语
至此整个测试流程结束,通过测试结果对于性能的差异也可见一斑(实际上我还做了一些其他的测试,使用感受均是‘原生端添加’要比 ‘原生View’流畅),不过对于这里的研究我还在继续努力!
以上的这些结论还是我凭借自己的一点儿经验知识和测试结果所推测出来的,后续有什么发现会再分享给大家。




















 3008
3008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








