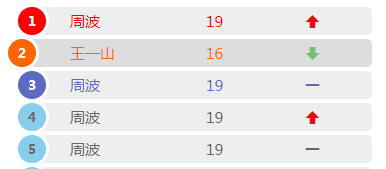
如图效果:

周波
王一山
周波
周波
周波
.rightList{
margin-left: 180px;
// border:2px solid red;
// background-color: #eee;
counter-reset: num; /* 创建一个计数器 */
>li{
height:28px;
line-height: 28px;
padding-left:45px;
background-color: #eee;
margin-bottom: 4px;
border-radius: 6px;
position: relative;
>span{
display: inline-block;
width:%;
// background: #fff;
text-align: center;
}
>span:first-child{
text-align: left;
}
.icon-arrow-up-solid{
color:red;
font-size: 14px;
}
.icon-arrow-down-solid{
color:#78c06e;
font-size: 14px;
}
}
>li:nth-child(){
color:red;
}
>li:nth-child()::before{
background-color: red;
color:#fff;
}
>li:nth-child(){
color:#f60;
}
>li:nth-child()::before{
background-color: #f60;
color:#fff;
}
>li:nth-child(){
color:#5c6bc0;
}
>li:nth-child()::before{
background-color: #5c6bc0;
color:#fff;
}
>li::before{
content: counter(num);
counter-increment: num;
height: 28px;
width: 28px;
line-height: 28px;
position: absolute;
left: -10px;
top: %;
margin-top: -17px;
background: #87ceeb;
font-weight: bold;
font-size: 13px;
border: 3px solid #fff;
text-align: center;
border-radius: %;
}
>li,
>li::before{
-webkit-transition: all .3s ease-out;
-moz-transition: all .3s ease-out;
-ms-transition: all .3s ease-out;
-o-transition: all .3s ease-out;
transition: all .3s ease-out;
}
>li:hover{
background-color:#ddd;
}
>li:hover::before{
left:-20px;
// -moz-transform: rotate(360deg);
// -webkit-transform: rotate(360deg);
// -o-transform: rotate(360deg);
// -ms-transform: rotate(360deg);
// transform: rotate(360deg);
}
}
使用CSS计数器美化数字有序列表
在web设计中,使用一种井井有条的方法来展示数据是十分重要的,这样用户就可以很清晰的理解网站所展示的数据结构和内容,使用有序列表就是实现数据有组织的展示的一种简单方法. 如果你需要更加深入地控制有序列 ...
9月5日网页基础知识 通用标签、属性(body属性、路径、格式控制) 通用标签(有序列表、无序列表、常用标签)(补)
网页基础知识 一.HTML语言 HTML语言翻译汉语为超文本标记语言. 二.网页的分类 1.静态页面:在静态页面中修改网页内容实际上就是修改网页原代码,不能从后台操作,数据来只能来源于原于代码.静态网 ...
CSS3美化表单 移动端可用
9月11日上午HTML有序列表、无序列表、网页的格式和布局
样式表 六.列表方块 1.有序列表变无序列表
- 张店
- 桓台
- 淄川
css3美化复选框checkbox
两种美化效果如下图: 代码(html)
使用CSS3美化复 ...
HTML无序列表和有序列表
html无序列表
- 常用属性值 ...
有序列表和无序列表、流、格式布局:position
列表方块: 有序列表和无序列表 ol/ul 例如 1.
我教女朋友学编程html系列(7)—Html无序列表、自定义列表、有序列表及常用例子
昨天写的那篇文章,基本上有1000人左右看了,那边文章是我站在前人的肩膀上修改来的,添加了截图和说明,合并了例子,使之更容易被初 ...
html有序列表和无序列表
css控制UL LI 的样式详解(推荐) CSS: 代码如下: #menu ul {list-style:none;margin:0px;} #menu ul li {float:left;} 代码如 ...
随机推荐
NOIP模拟赛20161016R2
Problem 1 护花(flower.cpp/c/pas) [题目描述] 约翰留下他的N(N<=100000)只奶牛上山采木.他离开的时候,她们像往常一样悠闲地在草场里吃草.可是,当他回来的时 ...
《React Native入门与实战》读书笔记(1)
ReactNative介绍 它的底层引擎是JavaScript Core,调用的是原生组件而非HTML5组件(HTML+CSS+JavaScript构建的组件).运行时,可以做到与Native App ...
[stm32] SIM808模块之发短信\GPS\TCP\HTTP研究
SIM8008是四频模块,全球可用.含有TTL电平接口等接口,能够实现发短信.打电话.GPRS传输数据.GPS等功能.[正版资料请找beautifulzzzz·博客园] 一些细节: >> ...
Docker-创建支持ssh服务的镜像
这里测试tomcat镜像安装ssh服务 1.启动镜像 [root@wls12c docker]$ docker run -d tomcat:centos 844bdde121a03174f3abd22 ...
转: js操作cookie
cookie的几个概念 http://dearhappyfish.blog.163.com/blog/static/1901094152012422114753777/ js操作cookie 转:ht ...
关于css禁止文本复制属性
最近在做DHTMLX框架替换,新框架dhx的grid是不能选中内容复制的 虽然相对来说是安全些的,但是客户体验度一定会大打折扣 网页上禁止复制主要靠JavaScript来实现.
surging 微服务引擎 1.0 正式发布
surging 是一个分布式微服务引擎,提供高性能RPC远程服务调用,服务引擎支持http.TCP.WS.Mqtt协议,采用Zookeeper.Consul作为surging服务的注册中心,集成了哈希 ...
glob.glob 匹配文件
glob.glob以列表形式返回匹配的文件路径 只有一个参数:文件的匹配规则 e.g. >>>res_home = '/vip_data_center/test_envs/train ...
luogu P4774 [NOI2018]屠龙勇士
传送门 这题真的是送温暖啊qwq,而且最重要的是yyb巨佬在Day2前几天正好学了crt,还写了博客 然而我都没仔细看,结果我就同步赛打铁了QAQ 我们可以先根据题意,使用set维护,求出每次的攻击力 ...





















 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








