清楚浮动
为什么清楚浮动???
答:由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清楚浮动。
清楚浮动的本质主要是为了解决父级元素因为子级浮动引起内部高度变为0的问题(因为父盒子没有设置高度,当子盒子浮动后,父盒子就不能被撑起来了)。
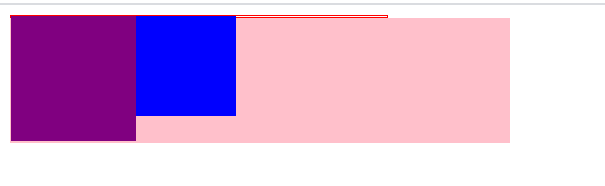
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
border: 1px solid red;
width: 300px;
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="footer"></div>
</body>
</html>

清楚浮动的方法
- 额外标签法
在CSS中,clear属性用于清除浮动,W3C推荐的做法是通过在浮动元素末尾添加一个空的标签
<div class="a"></div>
.a { clear: 属性值}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化比较差。
- 父级添加overflow属性方法
可以通过触发BFC的方式,可以实现清除浮动效果
overflow: hidden | auto | scroll
优点:代码简洁
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
- 使用after伪元素清除浮动
:after 方式为空元素的升级版,好处是不用单独加标签了
使用方法:
.clearfix: after { /*正常浏览器 清除浮动*/
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1; /*zoom 1 就是ie6 清除浮动方式 * ie7一下的版本所识别*/
}
<div class="father clearfix">
<div class="big"></div>
<div class="small"></div>
</div>
优点:符合闭合浮动思想 结构语义化正确
缺点:由于IE6-7不支持:after ,使用zoom:1触发hasLayout
注意: content:"." 里面尽量跟一个小点,或者其他,尽量不要为空,否则再firefox 7.0前的版本会有生成空格。
- 使用before和after双伪元素清除浮动
使用方法:
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
优点:代码简洁
缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。





















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








