HTML基础
1、web也叫www,指代的就是万维网
2、http协议,就是在输入网址的时候,默认给我们添加的一段代码,这个代码的意思是超文本传输协议
3、多个网页(图片、文字、链接.....)组成一个网站
4、网页在浏览器中运行(解析)
一、 web前端标准
html结构标准(搭建结构 )
css标式/表现标准(美化页面)
js行为标准(行为标准 如点击,滑动等)
二、 五大浏览器厂商
IE、谷歌、火狐、苹果、欧鹏
注意:除了这五个浏览器之外的都没有自己的技术,都是使用ie或谷歌的技术,更改了一套皮肤而已。
测试的细节:作为测试人员,必须测试ie、谷歌、火狐,欧朋占有率低,苹果和谷歌最终的效果很相似;除非用户要求
三、 html超文本标记语言
现阶段使用的版本:html5.0和xhtml1.0
<>标签、标记符号
html语言必须写在<>里
关闭符合/
四、 写网页
HBuilder写代码工具
1、 描述当前文件版本信息若未详细说是4.0,x1.0,就是5.0版本
2、
3、 网页头部
4、 UTF-8国际编码(可显示其他国家语言),如果不写,或写成别的会有问题
5、网页标题
6、
7、
8、自己写的代码放在body里面
9、
10、
注意:html文档不能正常识别回车和换行,只能使用特定代码来实现。
五、 标签语义化
在合适的地方使用合适的标签。
原因:浏览器只认识标签,没有语言语调,所以想表达的东西只能使用标签来表达。
好处:语义化做的好,可以让搜索引擎把网站排名更靠前。
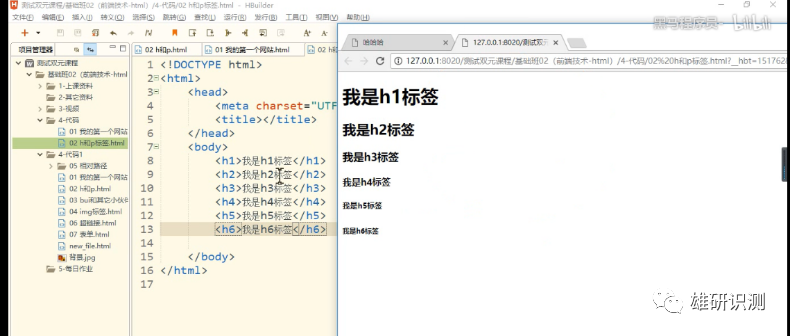
六、 h和p标签
h代表文章标题:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
 P标签 代表文章中的段落
P标签 代表文章中的段落
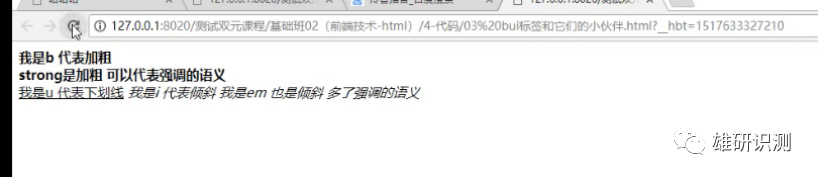
七、 bui标签
代表加粗 也代表加粗,可以表示强调的语义
下划线
斜体 也是倾斜,表示强调语义
换行
删除线 也是删除线,是主流的写法
注意:strong代表特别强调,文中不要出现多次(一两次可以)。Em代表一般强调,一篇文章可以出现多次。

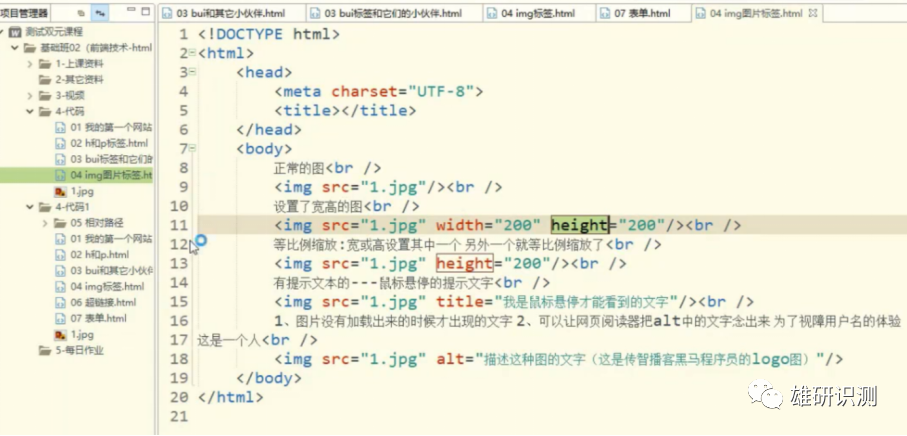
八、 img标签
注意:符号为英文状态下。属性设置不分先后。两个属性间有一个空格。宽高只设置一个时,另一个等比例缩放。

九、 注释
用户看不到,代码里能看到
十、 Html超链接
1、跳转到网页
跳转到线上网址时,要加http://
2、跳转到本地的网页
选择本地网页时,光标放在””中间,alt+?可以提示
4、暂时不知道跳转到哪个链接时,#代表空连接
以上三种都可以。如果只写一个/两个#时,点击链接会跳到当前页的顶部,错误。
5、跳转到某个位置
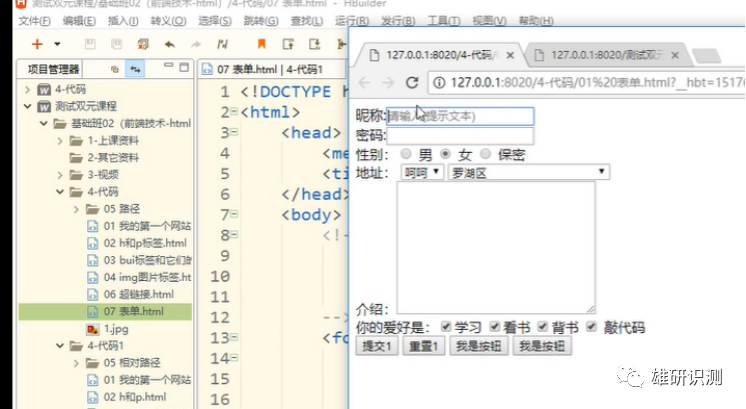
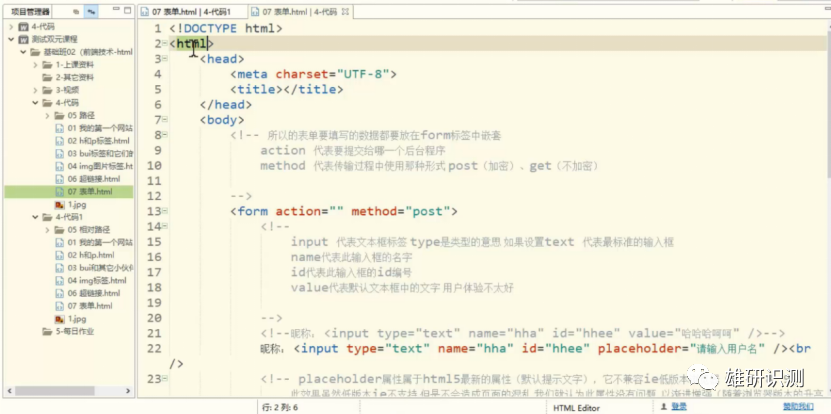
十一、 表单
表单是专门处理跟后台有关工作的一个标签。因为前台和后台会发生数据交换和传输,比如用户名和密码等。所有的用户输入的:用户名、账户、密码、邮箱…统一称他们表单数据。
所有用户输入的内容要放在form标签中。
Action代表数据给哪个后台程序
Method代表传输数据的方法 post加密 get不加密
输入框标签
Name输入框名字 id打包输入框的id编号
value默认输入框(用户体验差,应换成placeholder。Placeholder ie6,7,8,9低版本不兼容,但在实际工作中会使用,因为渐进增强(随着浏览器版本的提升,效果越来越好),优雅降级(在高版本浏览器显示效果好的前提下,保证了低版本浏览器不错乱))
type决定输入框类型
(1)type=”text” 普通文本框
(2)type=”submit” 提交按钮
(3)type=”password” 密码框(输入的文字会加密显示)
(4)type=”radio” 单选框:
测试细节:
1、点击查看是否实现的单选效果
2、点击文字查看是否能切换(用户体验的提升)
3、默认是否有某一个是选中状态(根据用户和产品经理的要求来定)
(5)type=”checkbox” 复选框、多选框
测试细节:
1、点击文字查看是否能切换(用户体验的提升)
2、默认是否有某一个或多个是选中状态(根据用户和产品经理的要求来定)
注释:被注释的内容,不会被浏览器解析(打开浏览器查看的时候,不会显示),作用是给程序员自己的提醒的文字。测试细节:在最后一个阶段的测试过程中,必须要求程序员删除所有的注释代码,因为注释代码也会影响页面的打开速度;ctrl+?
(6)下拉菜单的测试细节
1、测试数据是否满足用户的要求:顺序、个数
2、刷新页面的时候的默认选中是哪一个数据
(7)文本域测试细节:
定义:可以多行输入内容的文本框
1、测试ie、谷歌、火狐浏览器最终的显示大小是否一致
2、查看文本域右下角是否可以拖拽放大缩小(要求程序员禁止此功能)
(8)type=”button”
普通按钮,需要js控制才能实现其它效果
(9)type=”reset”
点击之后,可以让当前的表单数据恢复到默认状态(不是清空)
注意:按钮建议设置value属性,此属性在按钮中,表示按钮的提示文字,如果不写,有可能会导致浏览器的兼容性问题;(测试ie、谷歌、火狐提示文字一致即可)






















 5875
5875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








