相信很多小伙伴都能在网上查到很多基于jQuery和HTML5的颜色拾取器,都可以在调色板上选取不同的颜色。但是呢,千羽即将要分享的这个jQuery实现的一个颜色选择器功能就比较强大,可以拾取任意颜色。这次我们分享的这款颜色选取应用是基于HTML5和CSS3的,它的特点是可以选择某一色系中的几种常用颜色,并且可以将对应颜色的十六进制值复制出来。
首先,我们来看一下图,看看它是什么效果的

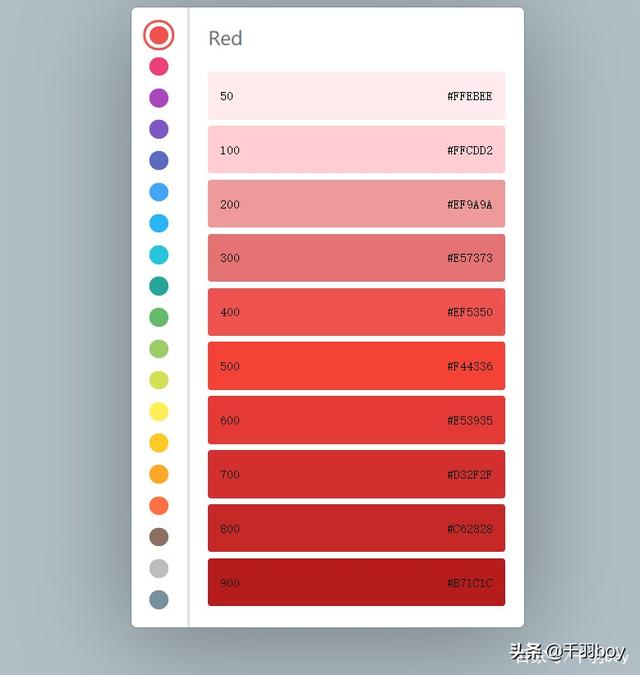
HTML5和CSS3的简洁拾色器
怎么样?小伙伴们,看起来是不是很高大上,又很简洁?不仅仅是这样哦!你拿到源码后还可以自己在色值选项中加入更多的选项,以便于满足日常的开发需要。
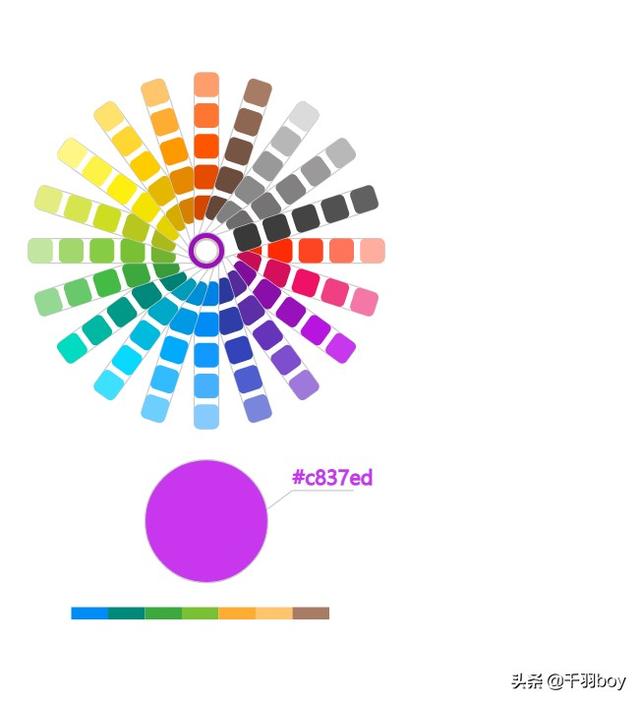
第二款是基于SVG和HTML5的环形颜色拾取器,非常具有创意。20种颜色组成一个圆环,每一种颜色都有相近的5种颜色可以选取,唯一遗憾的是不能根据任意的RGB值选取颜色。
话不多少,直接看效果图

SVG和HTML5的环形颜色拾取器
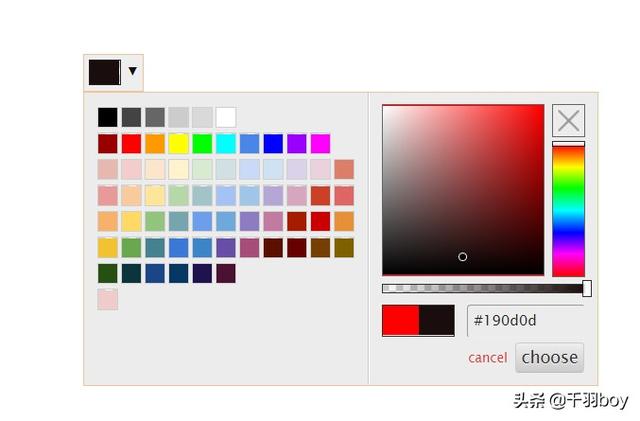
第三款就比较常见了,但它是非常实用的jQuery颜色选取插件,它的颜色选取功能十分强大,不仅可以快速选择常用的标准色彩,而且可以在右侧的面板上自由选取所有的颜色,更为实用的是,你可以拖动透明度滑杆来选取当前颜色的不同透明度。
来,我们直接效果图

jQuery颜色选取插件
最后千羽友情提示,所谓拾色器都是可以选取的,以上虽然是静态图。想获取更多关于前端工具、源码的小伙伴请下载百度APP,关注我并获取相对应的工具及源码哦!以上三款HTML5拾色器请在下载百度APP后关注我并分别回复:918-1,918-2,918-3获取!




















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








