高德地图 Javascript API 入门(二)
鼠标工具插件
测量距离
JS
map.plugin(["AMap.MouseTool"],function () {
var mouseTool=new AMap.MouseTool(map);
mouseTool.rule();
});
预览

测量面积
JS
map.plugin(["AMap.MouseTool"],function () {
var mouseTool=new AMap.MouseTool(map);
mouseTool.measureArea();
});
预览

绘制点标注
JS
map.plugin(["AMap.MouseTool"],function () {
var mouseTool=new AMap.MouseTool(map);
mouseTool.marker();
});
预览

绘制折线
JS
map.plugin(["AMap.MouseTool"],function () {
var mouseTool=new AMap.MouseTool(map);
mouseTool.polyline();
});
预览

绘制多边形
JS
map.plugin(["AMap.MouseTool"],function () {
var mouseTool=new AMap.MouseTool(map);
mouseTool.polygon();
});
预览

绘制矩形
JS
map.plugin(["AMap.MouseTool"],function () {
var mouseTool=new AMap.MouseTool(map);
mouseTool.rectangle();
});
预览

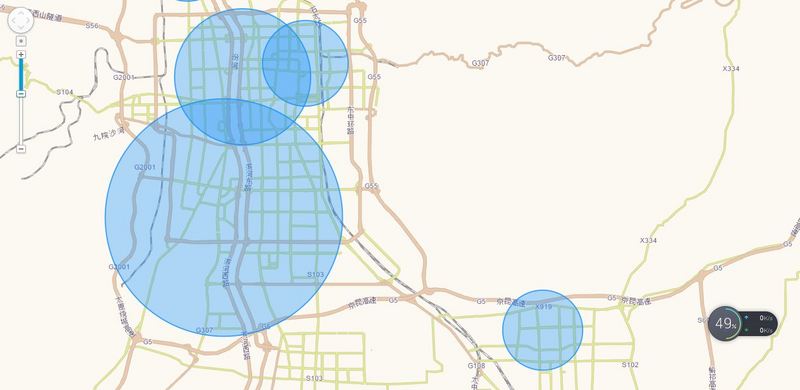
绘制圆
JS
map.plugin(["AMap.MouseTool"],function () {
var mouseTool=new AMap.MouseTool(map);
mouseTool.circle();
});
预览

全部功能
方法
返回值
说明
marker( options:MarkerOptions)
开启鼠标画点标注模式。鼠标在地图上单击绘制点标注,标注样式参考MarkerOptions设置
polyline( options:PolylineOptions)
开启鼠标画折线模式。鼠标在地图上点击绘制折线,鼠标左键双击或右键单击结束绘制,折线样式参考PolylineOptions设置
polygon( options:PolygonOptions)
开启鼠标画多边形模式。鼠标在地图上单击开始绘制多边形,鼠标左键双击或右键单击结束当前多边形的绘制,多边形样式参考PolygonOptions设置
rectangle( options:PolygonOptions)
开启鼠标画矩形模式。鼠标在地图上拉框即可绘制相应的矩形。矩形样式参考PolygonOptions设置
circle( options:CircleOptions)
开启鼠标画圆模式。鼠标在地图上拖动绘制相应的圆形。圆形样式参考CircleOptions设置
rule( options:PolylineOptions)
开启距离量测模式。鼠标在地图上单击绘制量测节点,并计算显示两两节点之间的距离,鼠标左键双击或右键单击结束当前量测操作。量测线样式参考 PolylineOptions 设置注:不能同时使用rule方法和RangTool插件进行距离量测
measureArea( options:PolygonOptions)
开启面积量测模式。鼠标在地图上单击绘制量测区域,鼠标左键双击或右键单击结束当前量测操作,并显示本次量测结果。量测面样式参考PolygonOptions设置
rectZoomIn( options:PolygonOptions)
开启鼠标拉框放大模式。鼠标可在地图上拉框放大地图。矩形框样式参考PolygonOptions设置
rectZoomOut( options:PolygonOptions)
开启鼠标拉框缩小模式。鼠标可在地图上拉框缩小地图。矩形框样式参考PolygonOptions设置
close( Boolean)
关闭当前鼠标操作。参数arg设为true时,鼠标操作关闭的同时清除地图上绘制的所有覆盖物对象;设为false时,保留所绘制的覆盖物对象。默认为false
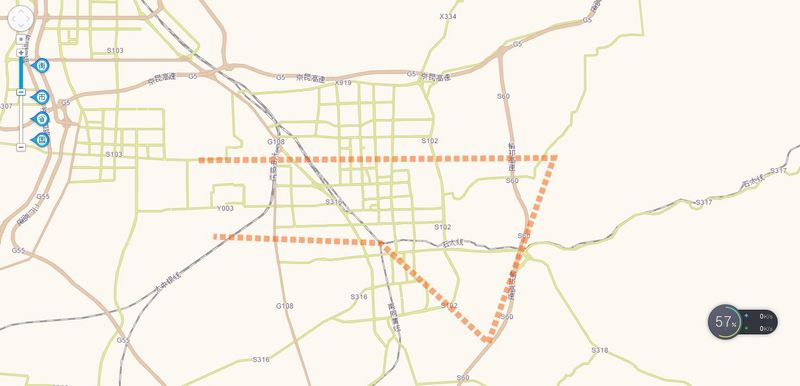
#### 自定义覆盖物样式(以折线为例 Polyline)
JS
map.plugin(["AMap.MouseTool"],function () {
var mouseTool=new AMap.MouseTool(map);
mouseTool.polyline({
strokeColor:"#f50", // 线条颜色,十六进制
strokeOpacity:0.5, // 线条透明度
strokeWeight:10, // 线条宽度
strokeStyle:"dashed" // 线条样式 solid || dashed
});
});
预览








 这篇博客介绍了如何使用高德地图JavaScript API进行地图上的各种绘图操作,包括画圈、测量距离、绘制点、折线、多边形、矩形、圆等,并提供了详细的代码示例和自定义覆盖物样式的教程。
这篇博客介绍了如何使用高德地图JavaScript API进行地图上的各种绘图操作,包括画圈、测量距离、绘制点、折线、多边形、矩形、圆等,并提供了详细的代码示例和自定义覆盖物样式的教程。
















 1589
1589

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








