从完成前端学习到就业(一)
断断续续的学习完系统的学习课程,现在准备就业,当对学到的知识还是没有自信,每每想要开始独立创建一个项目,总是不知道从何着手。于是用最笨的办法从网上收集了一些招聘信息,并从中筛选出几项对求职者技能需求较多的前端技术,逐个学习加强。
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX最大的优点是,在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
AJAX应用:
运用XHTML+CSS来表达资讯;
运用javaScript操作DOM来执行动态效果;
运用XML和XSLT来操作资料;
运用XMLHttpRequest或新的Fetch API与网页服务器进行异步资料交换;
注意:AJAX与Flash、Silverlight和Java Applet等RIA技术是有区分的。
什么是AJAX:
AJAX = 异步javaScript和XML。
AJAX是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。只意味着可以在不重新加载这个网页的情况下,对网页的部分进行更新。
传统的网页要实现更新必须重新加载整个页面。
有很多使用AJAX的应用程序案例,渣浪,google地图,开心网等。
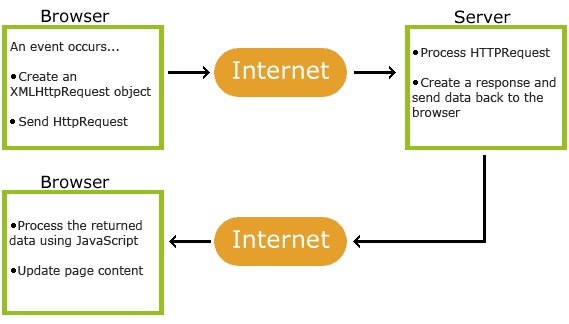
AJAX工作原理:

AJAX使基于现有的internet标准
并且联合使用它们:
XMLHttpRequest对象(异步的服务器交换数据);
javaScript/DOM(信息显示/交互);
CSS(给数据定义样式);
XML(作为转换数据的格式);
Google Suggest
在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。
Google Suggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
XMLHttpRequest对象
所有现代浏览器均支持XMLHttpRequest对象。
XMLHttpRequest用于在后台与服务器交换数据,这意味着再不用加载整个页面的情况下,对王爷的部分进行更新。
创建XMLHttpRequest对象
所有现代浏览器均内建XMLHttprequest对象
创建XMLHttpRequest对象的语法:
var iable=new XMLHttpRequest();实例:
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}向服务器发送请求:
如需将请求发送到服务器,我们使用XMLHttpRequest对象的open()和send()方法:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
GET还是POST
与POST相比GET更快也更简单,并且在大部分情况下都能用。
然而,在以下情况中请使用POST请求:
无法使用缓存文件(更新服务器上的数据或文件库)
向服务器发送大量数据(POST没有数据量限制)
发送包含未知字符的用户输入时,POST也比GET更可靠。
GET请求
一个简单的GET请求:
xmlhttp.open("GET","/try/ajax/demo_get.php",true);
xmlhttp.send();在上面的例子中你可能得到的时缓存的结果。
为了避免这种情况请向URL添加一个唯一的ID:
xmlhttp.open("GET","/try/ajax/demo_get.php?t=" + Math.random(),true);
xmlhttp.send();如果你希望通过GET请求向服务器发送信息请向URL添加信息:
xmlhttp.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true);
xmlhttp.send();POET请求
一个简单的POST请求:
xmlhttp.open("POST","/try/ajax/demo_post.php",true);
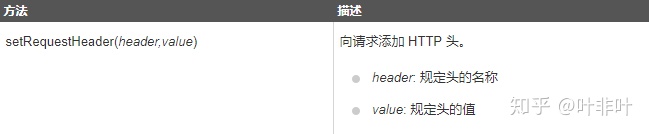
xmlhttp.send();如果需要向HTML表单那样POST数据,请使用setRequestHeader()来添加HTTP头,然后在send()方法中规定您希望发送的数据:
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
URL-服务器上的文件
open()方法的url参数是服务器上文件的地址:
xmlhttp.open("GET","ajax_test.html",true);该文件可以是任何类型的文件,比如txt或xml,或者服务器脚本文件,比如.asp或.php
异步ture或false?
AJAX指的是异步javaScript和XML。
XMLHttpRequest对象如果要用AJAX的话,其open()方法的async参数必须设置为ture:
xmlhttp.open("GET","ajax_test.html",true);位于web从业人员来叔发送异步请求是一个巨大的进步,很多在服务器执行的任务都相当费时。在AJAX出现之前这可能会导致应用程序挂起或停止。
通过AJAX,javaScript可以不用等待服务器的响应,而是:
在等待服务器响应时执行其他脚本。
当响应就绪后对其进行处理。
Async=ture
当使用async=ture时,请规定在响应处于onreadystatechange事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();Async=false
如果使用Async=false,请将open()方法中的打三个参数设置为false:
xmlhttp.open("GET","test1.txt",false);不推荐使用async=false,但是对一些小的请求也是可以的:
请记住,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
注意:当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可。
AJAX-服务器响应
如需获取来自服务器的响应,请使用XMLHttpRequest对象的response Text或responseXML属性。

responseText属性
如果来自服务器的响应并非XML,请使用responseText属性。
responseText属性返回字符串形式的响应,因此可以这样使用:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;responseXML属性
如果来自服务器的响应是XML,而且需要作为XML对象进行解析,使用responseXML属性
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;onreadystatechange事件
当请求被发送到服务器时,需要执行一些基于响应的任务。
每当readystate改变时,就会出发onreadystatechange事件。
ready state属性存有XMLHttpRequest的状态信息。
下面时XMLHttpRequest对象的三个重要属性:

在onreadystatechange事件中,我们规定当服务器响应已经做好被处理的准备时所执行的任务。
当readystate的值为4或状态码为200时,表示相应已就绪。
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}注意:onreadystatechange 事件被触发 4 次(0 - 4), 分别是: 0-1、1-2、2-3、3-4,对应着 readyState 的每个变化。
使用回调函数
回调函数是一种使用参数的形式传递给另一个函数的函数
如果你的网站上存在多个AJAX任务,那么你应该为创建XMLHttpRequest对象编写一个标准的函数,并为每个AJAX任务调用该函数。
该函数调用应包含URL已经发生onreadystatechange事件时执行的任务。
function myFunction()
{
loadXMLDoc("/try/ajax/ajax_info.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}



















 956
956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








