我们来实现一个幻灯片式图片浏览器:
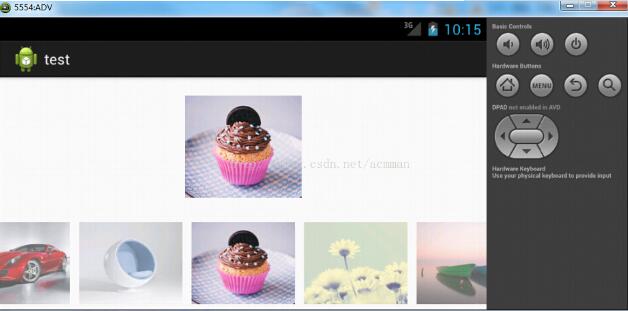
最下面一个画廊视图,选中画廊中的图片,会在上面的ImageSwitcher控件中显示大图。
效果图如图

实现方法:
在布局文件中添加图片切换控件ImageSwitcher和画廊视图控件Gallery
res/layout/main.xml:
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/layout1"
android:gravity="center_horizontal"
>
android:id="@+id/imageSwitcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="30px"
android:layout_weight="2"/>
android:id="@+id/gallery1"
android:spacing="5px"
android:layout_weight="1"
android:unselectedAlpha="0.6"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
在res/values目录中,创建一个名为attr.xml的文件,在该文件中定义一个styleable对象,用于组合多个属性。这里只指定了一个系统自带的android:galleryItemBackground属性,用于设置各选项的背景。具体代码如下:
res/values/attr.xml:
MainActivity:
package com.example.test;
import android.app.Activity;
import android.content.res.TypedArray;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
//定义并初始化保存图片id的数组
private int[] imageId=new int[]{R.drawable.img1,R.drawable.img2,R.drawable.img3,R.drawable.img4,
R.drawable.img5,R.drawable.img6,R.drawable.img7,R.drawable.img8,R.drawable.img9};
//声明一个图像切换器对象
private ImageSwitcher imageSwitcher;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Gallery gallery=(Gallery)findViewById(R.id.gallery1);//获取gallery组件
imageSwitcher=(ImageSwitcher)findViewById(R.id.imageSwitcher);//获取图像切换器
//设置动画效果
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));//设置淡入动画
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));//设置淡出动画
imageSwitcher.setFactory(new ViewFactory(){
@Override
public View makeView() {
ImageView imageView=new ImageView(MainActivity.this);//实例化一个imageView类的对象
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);//设置保持纵横比居中缩放图像
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));
return imageView;//返回imageView对象
}
});
BaseAdapter adapter=new BaseAdapter(){
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;//声明ImageView的对象
if(convertView==null){
imageView=new ImageView(MainActivity.this);//实例化ImageView的对象
imageView.setScaleType(ImageView.ScaleType.FIT_XY);//设置缩放方式
imageView.setLayoutParams(new Gallery.LayoutParams(180,135));
//设置gallery每一项图片的背景资源(使用的是attr.xml的自定义样式)
TypedArray typedArray=obtainStyledAttributes(R.styleable.Gallery);
imageView.setBackgroundResource(typedArray.getResourceId(
R.styleable.Gallery_android_galleryItemBackground, 0));
imageView.setPadding(5, 0, 5, 0);//设置imageView的内边距
}else{
imageView=(ImageView)convertView;
}
imageView.setImageResource(imageId[position]);//为imageView设置要显示的图片
return imageView;//返回ImageView
}
//功能:获得当前选项的id
@Override
public long getItemId(int position) {
return position;
}
//功能:获得当前选项
@Override
public Object getItem(int position) {
return position;
}
//获得数量
@Override
public int getCount() {
return imageId.length;
}
};
gallery.setAdapter(adapter);//将适配器与Gallery关联
gallery.setSelection(imageId.length/2);//选中中间的图片
gallery.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView> parent, View v,
int position, long id) {
imageSwitcher.setImageResource(imageId[position]);//显示选中的图片
}
@Override
public void onNothingSelected(AdapterView> arg0) {
// TODO Auto-generated method stub
}
});
}
}
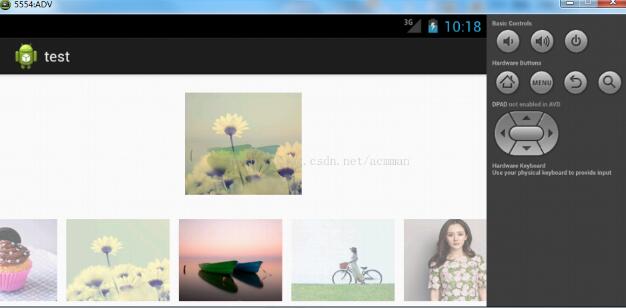
这样单击某张图片,可以选中该图片,并且让其居中显示,也可以用手指拖动图片来移动图片,并且让选中的图片在上方显示,如图是切换瞬间的效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








