开发工具
- MacBook pro
- Visual Studio Code(代码编辑器)
- nodejs(js运行时环境)
- npm cnpm(包依赖安装工具)
- vue-cli(vue工程脚手架)
开始安装
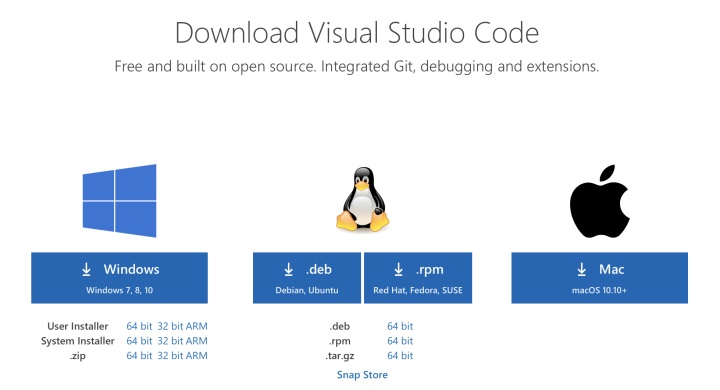
1.Visual Studio Code下载
Visual Studio Code下载地址code.visualstudio.com下载完成后安装

2.node.js和npm安装
下载 | Node.js 中文网nodejs.cn
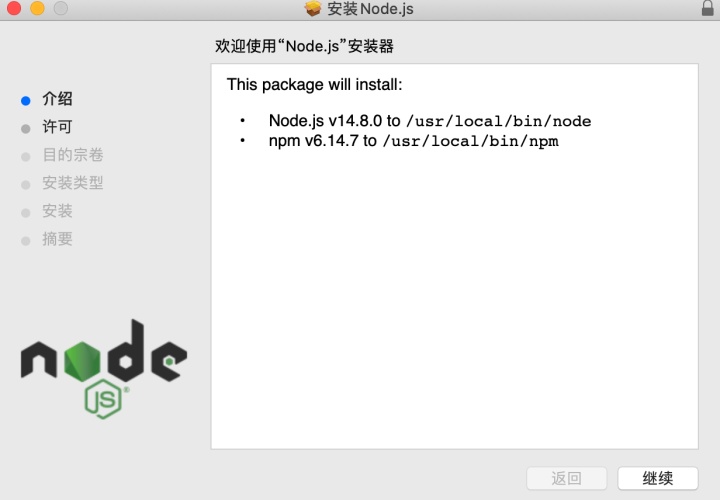
选择macOS安装包(.pkg),下载完成后,点击安装

需要注意,安装node.js的同时,会自动安装npm,安装目录分别为
- Node.js v14.8.0 /usr/local/bin/node
- npm v6.14.7 /usr/local/bin/npm
安装完成后,再终端输入命令node -v和npm -v
node -v 终端输出v14.8.0
npm -v 终端输出 6.14.7
3.cnpm安装
很多npm包下载很慢,为了提高npm包下载速度,需要安装cnpm
首先处理读写权限
sudo chmod -R 777 /usr/local/lib/node_modules/
接下来输入
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,终端输入cnpm -v,验证是否安装成功
4.安装vue-cli脚手架
sudo cnpm install -g @vue/cli
5.初始化项目
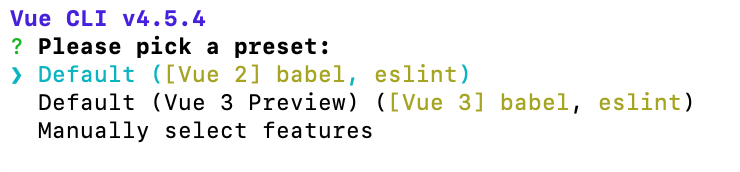
vue create vue-project

选择Default ([Vue 2] babel, eslint) ,回车

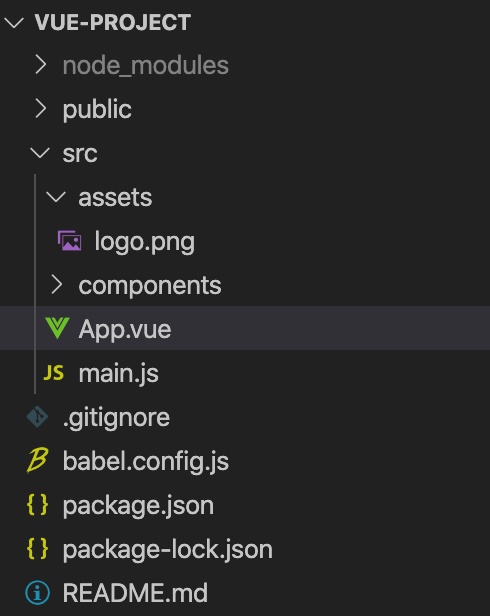
使用Visual Studio Code打开目录vue-project,项目结构如图所示
6.运行项目
在vue-project目录中运行命令安装依赖
cnpm install
运行
cnpm run serve
运行结果为

浏览器中输入 http://localhost:8080/ ,即可访问新创建的项目,项目环境已经搭建成功





















 979
979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








