一、使用淘宝 NPM 镜像,安装Vue
大家都知道国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install
-
g cnpm
--
registry
=
https
:
//registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了,安装Vue模块:
$ cnpm install
vue
有关nmp的介绍可详查
:
http://www.runoob.com/nodejs/nodejs-npm.html#taobaonpm
二、创建项目:
# 全局安装 vue-cli
$ cnpm install
--
global
vue
-
cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack
my
-
project
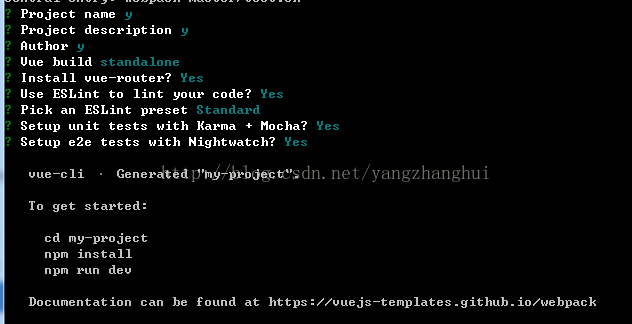
# 这里需要进行一些配置,默认回车即可
如下图:

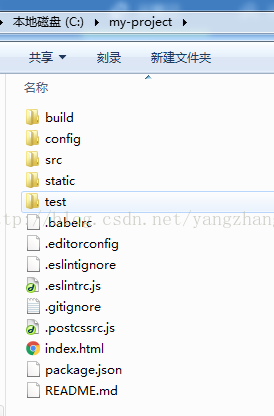
查看创建好的项目结构图:


三、打包启动项目
cd my-project
npm install
npm run dev
运行完以上命令后,如下所示:

浏览器访问:























 231
231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








