基于Academic搭建的(现在改名了),本文章只是起一个步骤提炼的过程
Windows 10系统下的步骤:
- Install
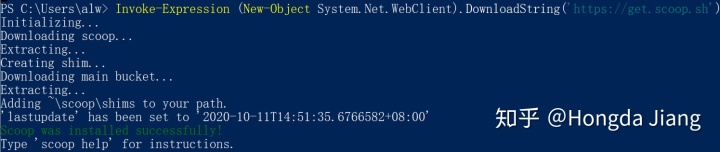
使用powershell安装Scoop
Invoke-Expression (New-Object System.Net.WebClient).DownloadString('https://get.scoop.sh')
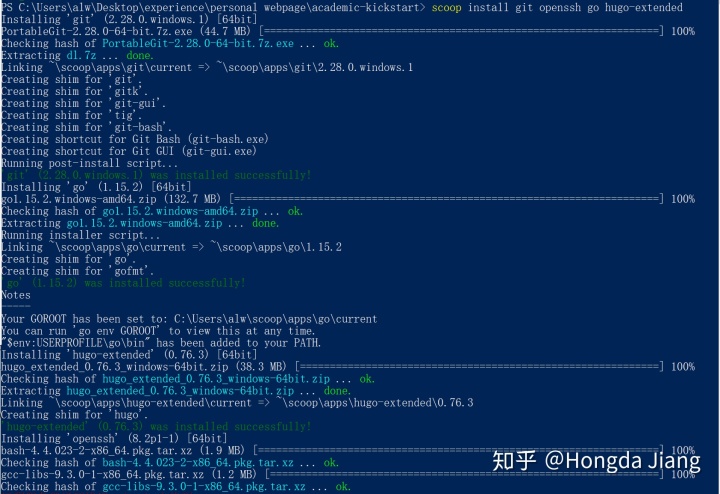
然后用Scope安装Hugo-extended和相关的包 (这一步网速特别慢,但如果中断的话,scoop会保存一个失败安装的包,再install的话会跳过这个包,需要执行scoop uninstall才能删掉)
scoop install git openssh go hugo-extended
然后输入hugo,如果能识别就证明安装上了
从官网下载一个template,运行hugo server
git clone https://github.com/wowchemy/starter-academic.git
cd .starter-academic
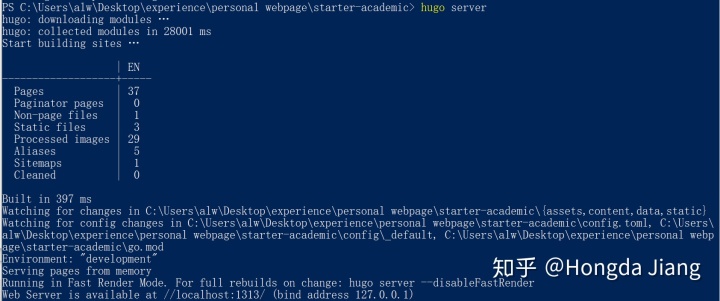
hugo server
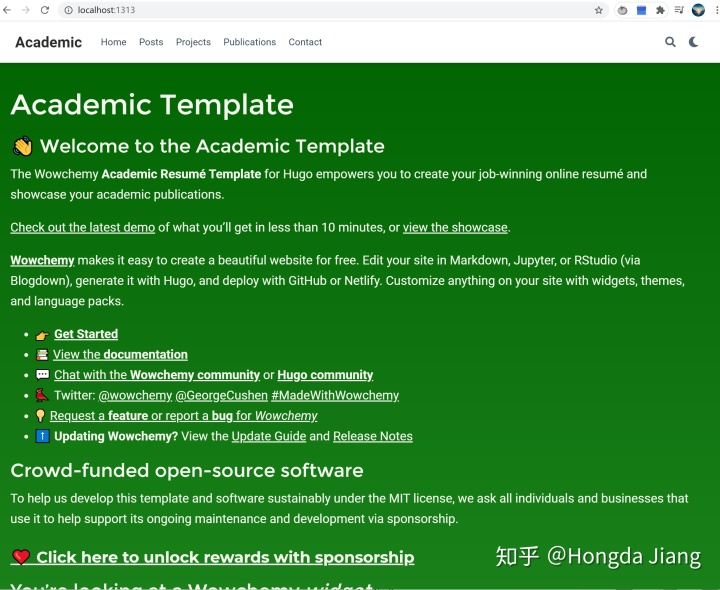
然后在本地浏览器打开http://localhost:1313/

Tips:
在多台机器上搭建hugo环境时,很可能会出现hugo版本不同,导致之前的template在新的hugo环境下无法运行(版本兼容性做得不太行)。一个解决办法是用hugo version查看之前的hugo版本,然后只需要从github上下载相应的release的包,解压后将exe文件放到需要运行hugo的目录下运行hugo server即可。
之后就是根据doc里的说明增删自己所需的各个部分即可。每修改一点都可以直接刷新网页看到修改结果(保持hugo server运行)。hugo的config都是用markdown写的,即使没有太多编程基础也可以很容易看懂该在哪里填。
然后比较重要的是将public文件夹和自己的个人主页绑定(如github主页),运行
hugo会自动生成html网页保存在public文件夹中,然后git更新上传public文件夹也就是相当于上传了一个html的网页。别人可以直接在网页端浏览,不需要hugo的后端支持。




















 327
327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








