前言
实践是最好的学习方式,技术也如此。
一、简介
RecyclerView是列表;- 好处:更高效率的列表控件;
- 用法:重点
RecycleerView.Adapter的写法;可以通过LayoutManager(布局管理器)来决定布局的样式,是线性的、网格列表还是瀑布流列表; RecyclerView列表是如何实现显示的 ?- 是将数据放到对应的位置上,根据数据内容的数量来显示(即告诉列表有多少个条目) ;
二、Adapter
-
是什么
- 适配器、连接器;
-
为什么要有
Adapter?- 列表中不只有一条数据,不像
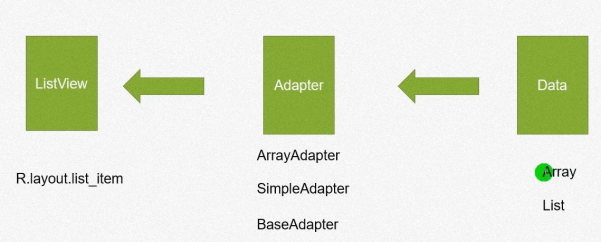
TextView、ImageView一样,一个控件对应一条数据; - 列表形式的数据,如何将多个布局与多个数据连接起来?中间就通过
adapter,将数据放到对应的控件的位置;
- 列表中不只有一条数据,不像
-
Adapter 的分类
ArrayAdapter:简单列表;SimpleAdapter:图文列表;BaseAdapter:图文复杂列表 ;

三、示例
1、背景
用 RecyclerView 列表显示各个城市天气数据
2、代码
-
FutureWeatherAdapter是一个自定义的适配器类,它继承自 RecyclerView.Adapter 类;在泛型参数中,指定了一个内部类 WeatherViewHolder 作为适配器的视图持有者- WeatherViewHolder 是用于在 RecyclerView 中显示每个天气数据的视图持有者类;
- 通常情况下,你会在适配器内部定义一个继承自 RecyclerView.ViewHolder 的内部类来表示列表项的视图结构和布局
-
onCreateViewHolder()方法用于创建 ViewHolder,即创建用于显示单个天气条目的视图,并返回 ViewHolder 对象;使用布局填充器从 XML 布局文件中实例化视图,并将其传递给自定义的 ViewHolder 对象。- 在创建新的 ViewHolder 实例时调用。当 RecyclerView 需要显示新的列表项时,会调用该方法来创建一个 ViewHolder 对象 ;
- onCreateViewHolder() 返回的 ViewHolder 对象会被 RecyclerView 用于显示列表项。当 RecyclerView 需要显示新的列表项时,它会调用 onCreateViewHolder() 方法来创建一个新的 ViewHolder 对象,并将其返回
-
onBindViewHolder()方法用于将数据绑定到 ViewHolder 上,即将具体的天气数据填充到对应的视图控件中。在这个方法中,获取当前位置的天气数据对象,然后将其属性分别设置到 ViewHolder 中的各个 TextView 和 ImageView 中;- 方法在 RecyclerView 需要将数据绑定到 ViewHolder 以显示新的列表项时被调用。当 RecyclerView 中的列表项需要更新或者需要显示新的列表项时,会调用该方法;
-
getItemCount()方法用于获取数据集中的条目数,即天气数据列表的大小;- getItemCount() 方法返回的数据会告诉 RecyclerView 有多少个列表项需要在屏幕上显示。当 RecyclerView 需要确定列表的大小时,它会调用 getItemCount() 方法
-
内部类 WeatherViewHolder继承自 RecyclerView.ViewHolder,用于持有每个天气条目的视图控件的引用;在构造方法中,通过传入的视图参数找到并引用了各个视图控件;public class FutureWeatherAdapter extends RecyclerView.Adapter<com.example.weatherapp.adapter.FutureWeatherAdapter.WeatherViewHolder> { private Context mContext; // 上下文 private List<DayWeatherBean> mWeatherBeans; // 数据 public FutureWeatherAdapter(Context mContext, List<DayWeatherBean> mWeatherBeans) { this.mContext = mContext; this.mWeatherBeans = mWeatherBeans; } // 先创建ViewHolder再将数据绑定 @NonNull @Override public WeatherViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { // onCreateViewHolder()方法负责创建ViewHolder并将其返回给RecyclerView View view = LayoutInflater.from(mContext).inflate(R.layout.weather_item_layout, parent, false); // 布局 WeatherViewHolder weatherViewHolder = new WeatherViewHolder(view); return weatherViewHolder; } @Override public void onBindViewHolder(@NonNull WeatherViewHolder holder, int position) { // onBindViewHolder()方法负责将数据绑定到ViewHolder // holder: 表示要绑定的ViewHolder对象,position: 表示ViewHolder在RecyclerView中的位置 // onBindViewHolder()方法负责将数据填充到ViewHolder的视图中 // 它会被调用多次,每次RecyclerView需要显示一个新的ViewHolder时都会调用 DayWeatherBean weatherBean = mWeatherBeans.get(position); // 拿到当前位置的JavaBean对象 holder.tvWeather.setText(weatherBean.getWea()); holder.tvTem.setText(weatherBean.getTeamDay()); holder.tvAir.setText(weatherBean.getWin_speed()); holder.tvWin.setText(weatherBean.getWin()); holder.tvTemLowHigh.setText(weatherBean.getTeamNight()); holder.ivWeather.setImageResource(getImgResOfWeather(weatherBean.getWeaImg())); } // 总共有多少个条目 @Override public int getItemCount() { return (mWeatherBeans == null) ? 0 : mWeatherBeans.size(); } class WeatherViewHolder extends RecyclerView.ViewHolder { TextView tvWeather, tvTem, tvTemLowHigh, tvWin, tvAir; ImageView ivWeather; public WeatherViewHolder(@NonNull View itemView) { super(itemView); tvWeather = itemView.findViewById(R.id.tv_weather); tvAir = itemView.findViewById(R.id.air); tvTem = itemView.findViewById(R.id.tv_tem); tvTemLowHigh = itemView.findViewById(R.id.tv_tem_low_high); tvWin = itemView.findViewById(R.id.tv_win); ivWeather = itemView.findViewById(R.id.iv_weather); } }








 本文介绍了RecyclerView在Android开发中的应用,详细讲解了Adapter的作用以及如何使用自定义的FutureWeatherAdapter来展示城市天气数据。内容包括Adapter的概念、不同类型的Adapter以及创建ViewHolder和数据绑定的过程。
本文介绍了RecyclerView在Android开发中的应用,详细讲解了Adapter的作用以及如何使用自定义的FutureWeatherAdapter来展示城市天气数据。内容包括Adapter的概念、不同类型的Adapter以及创建ViewHolder和数据绑定的过程。















 187
187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










