很多时候在开发网页的时候,可能因为一些原因需要为边框设置颜色渐变,那么该如何设置颜色边框渐变?本篇文章将为大家介绍使用css3设置边框颜色渐变的方法。
程序猿的生活:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)zhuanlan.zhihu.com我们设置边框颜色渐变时可以用到css3中的属性是border-image或者border-colorcss3边框颜色渐变,那么两个属性如何设置边框颜色渐变。
我们首先来看border-image属性实现的简单css3边框颜色渐变的例子:
第一种:border-image设置边框颜色渐变示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border:10px solid #ddd;
border-image: -webkit-linear-gradient(#F80, #2ED) 20 20;
border-image: -moz-linear-gradient(#F80, #2ED) 20 20;
border-image: -o-linear-gradient(#F80, #2ED) 20 20;
border-image: linear-gradient(#F80, #2ED) 20 20;
}
</style>
</head>
<body>
<div></div>
</body>
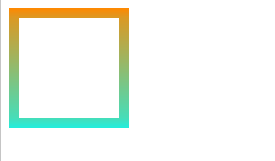
</html> css3边框颜色渐变效果如下:

说明:上述代码中你会发现给border-image加了linear-gradient,这是为什么呢?因为若是你不加linear-gradient就不会有线性渐变的效果。
看完了border-image属性实现的边框颜色渐变的例子,我们来看一下border-color属性实现边框颜色渐变的例子。
第二种:border-color设置边框颜色渐变示例
border-color属性为我们提供了同一条边框设置多种颜色,但是目前为止只有Firefox 3.0+的浏览支持这个属性。所以运用或测试时我们需要加上-moz-前缀。
我们来看一下用法:
.box{
border:5px solid transparent;
-moz-border-top-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-right-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-bottom-colors:<color1> <color2> <color3> <color4> <color5>;
-moz-border-left-colors:<color1> <color2> <color3> <color4> <color5>;
}我们这时给每一条边框都设置了5种颜色,且都占据着5px的宽度。这个时候每种颜色的border-width为1px。事实上,如果我们边框设置了x个像素的宽度,并且为每条边框设置了y种颜色,若x>y,则前y-1种颜色每种占据了1px,最后一种颜色占据x-y+1个像素。
我们来看一个css3边框颜色渐变的实例:立体渐变效果
.box {
width: 200px;
height: 100px;
border: 10px solid transparent;
border-radius: 15px 0 15px 0;
-moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
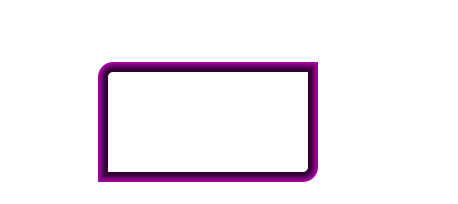
}效果如下:

以上就是css3如何设置边框颜色渐变?css3边框颜色渐变的两种实现方法的详细内容,更多请关注我!



















 1438
1438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








