
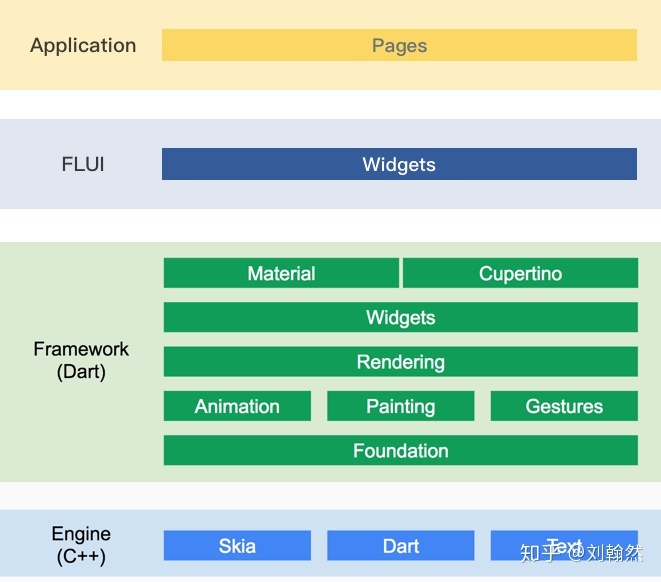
在使用 Flutter 的过程中,总是不断的在与组件打交道,虽然 Flutter 官方已经有极为丰富的 Material Design 以及 iOS 风格的组件集合,但我们也需要不断的抽象,组合出一些新的基础组件或业务组件,FLUI 就是在开发过程中陆续抽象出来的,目的就是能够在下沉高质量组件的同时提升界面开发效率。
GitHub 地址: https://github.com/Rannie/flui FLUI 官网: https://flui.xin
也可以直接下载 Demo APK 体验: https://www.flui.xin/app/flui.apk
简介

FLUI 的组件是在 Flutter 框架上进行的扩展,目前已经有 15 个类别并且在不断增加。
每个组件几乎都是独立的(少数有相互依赖),引入时可以直接 import 'package:flui.dart' 也可以 import 'package:flui/widgets/avatar.dart',编译打包时 tree-shaking 会接管依赖的优化流程。
未来 FLUI 也会加入一些业务组件,比如图表,图片选择器等等,关于组件的动态化配置和渲染也在探索中。
兼容性上,框架会一直基于 Flutter Stable Channel 开发。目前支持 v1.7.8+hotfix.1 及以上版本,不过很快会更新到 v1.12 +
安装使用:
# Add dependency in pubspec.yaml组件
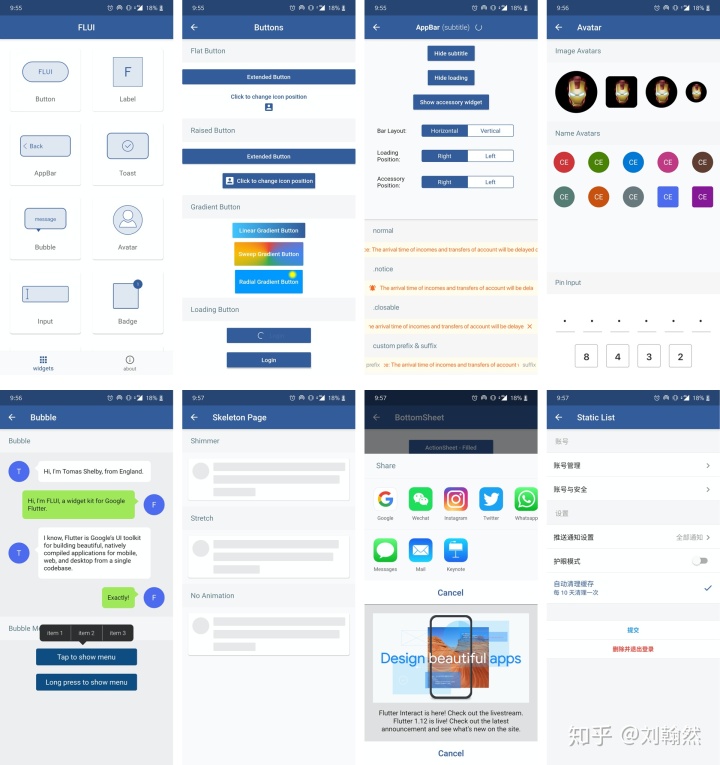
下面为 Demo 和组件的部分截图,具体使用可以参考文档。

关于主题,由于 Flutter 本身对主题的支持(配置,切换等)已经足够强大,所以 FLUI 设计的初衷就是无风格化的组件,尽可能的从组件树中读取 ThemeData,另外大部分组件也是支持对颜色,样式进行设置的。
FLUI 里大部分组件的选择都是基于一致性,根据用户在各个平台的使用习惯迁移过来,这里也参考了很多其他平台上成熟的 UI 框架比如 Antd, QMUI, Vant 等等,由于 Flutter 未来面向的平台众多,所以能做的组件还是一个比较大的体量。
FLUI 还有另外一个目标就是提供交互反馈,比如支持显示 loading 的按钮,toast,支持伸缩和 shimmer 动画的骨架屏,支持点击效果的 ListTile 等等,这样用户可以清晰地感知到自己的操作,也能很好的标明当前页面的状态。
关于 Flutter
Flutter 官方在上周的 Flutter Interact 上刚刚发布了新的稳定版 1.12, Flutter Web 和 Desktop 也进一步增强,1.13 IDE 已经可以直接运行调试 MacOS 应用了。但目前还是有很多的问题,比如 Repo 里 5000+ 的 issue 涉及到从开发到发布的各个环节,Flutter 本身更新节奏也很快,有的时候周边配套工具链的兼容性并不是很好,新的 Flutter 版本在带来新特性的同时也难免引入一些新的问题。另外虽然 Skia 是一个跨平台的渲染引擎,不过其实底层也会做很多兼容性的处理或者出现不同平台表现不一致的问题。
积极的是 Flutter 的关注度和发展依旧很快,有很多开发者在完善着社区,比如闲鱼团队在混合开发和效率工具上做了很多开源。 FLUI 也希望能跟着社区一起不断完善,欢迎使用和提 PR ~




















 1266
1266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








