
3.
>>>视觉圆角<<<
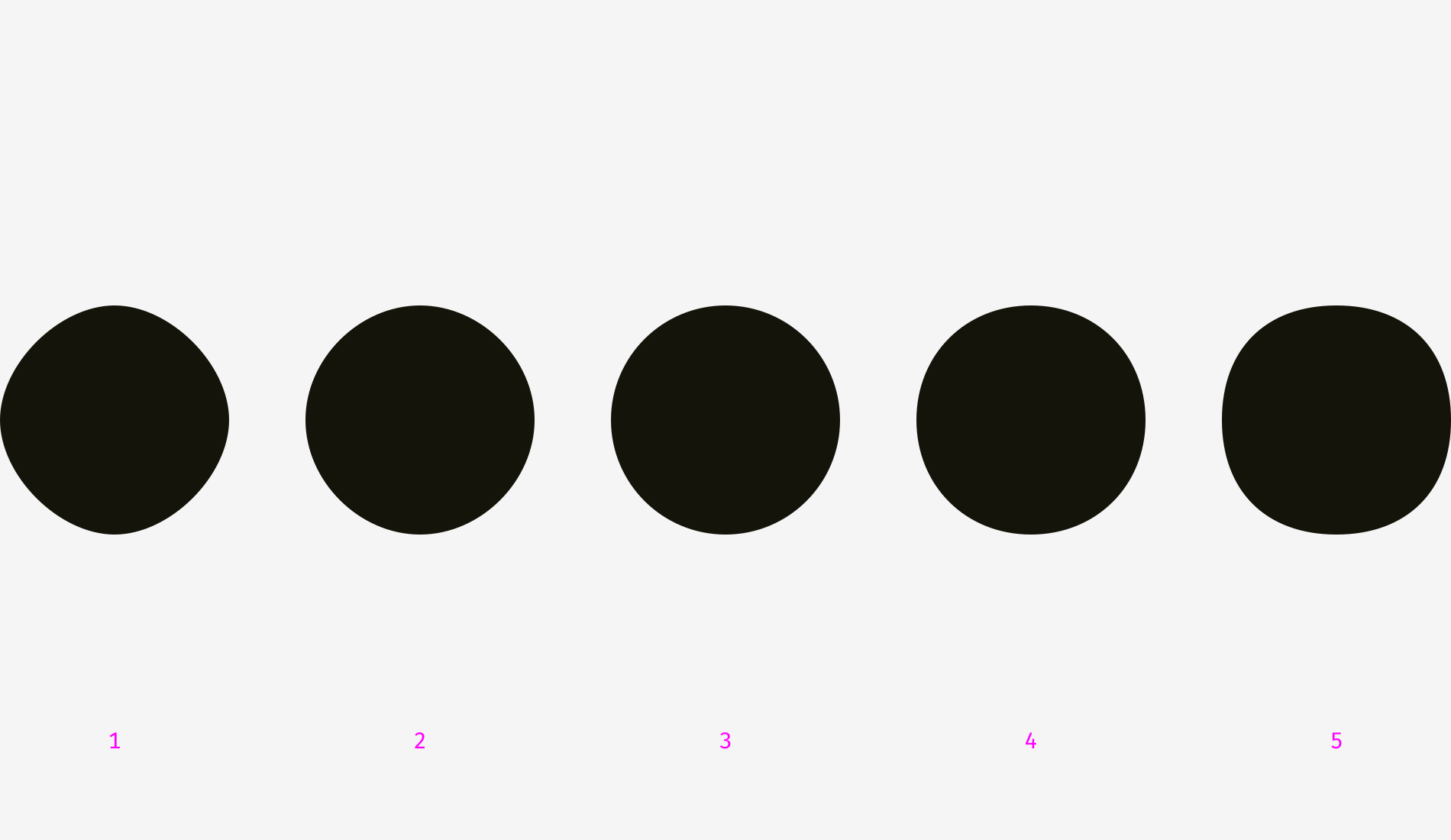
我们的眼睛很奇怪,有时会感觉不到我们所期望的东西。那么,下图中的哪个圆圈看起来最圆滑?

我之前调查过大部分人是在3号和4号之间进行选择。数字1和2是觉得太瘦,5又觉得偏方形了。如果我们重3号和4号,我们会发现后者比第一个更大一些。
因此, 我们看起来他会更平滑一些。

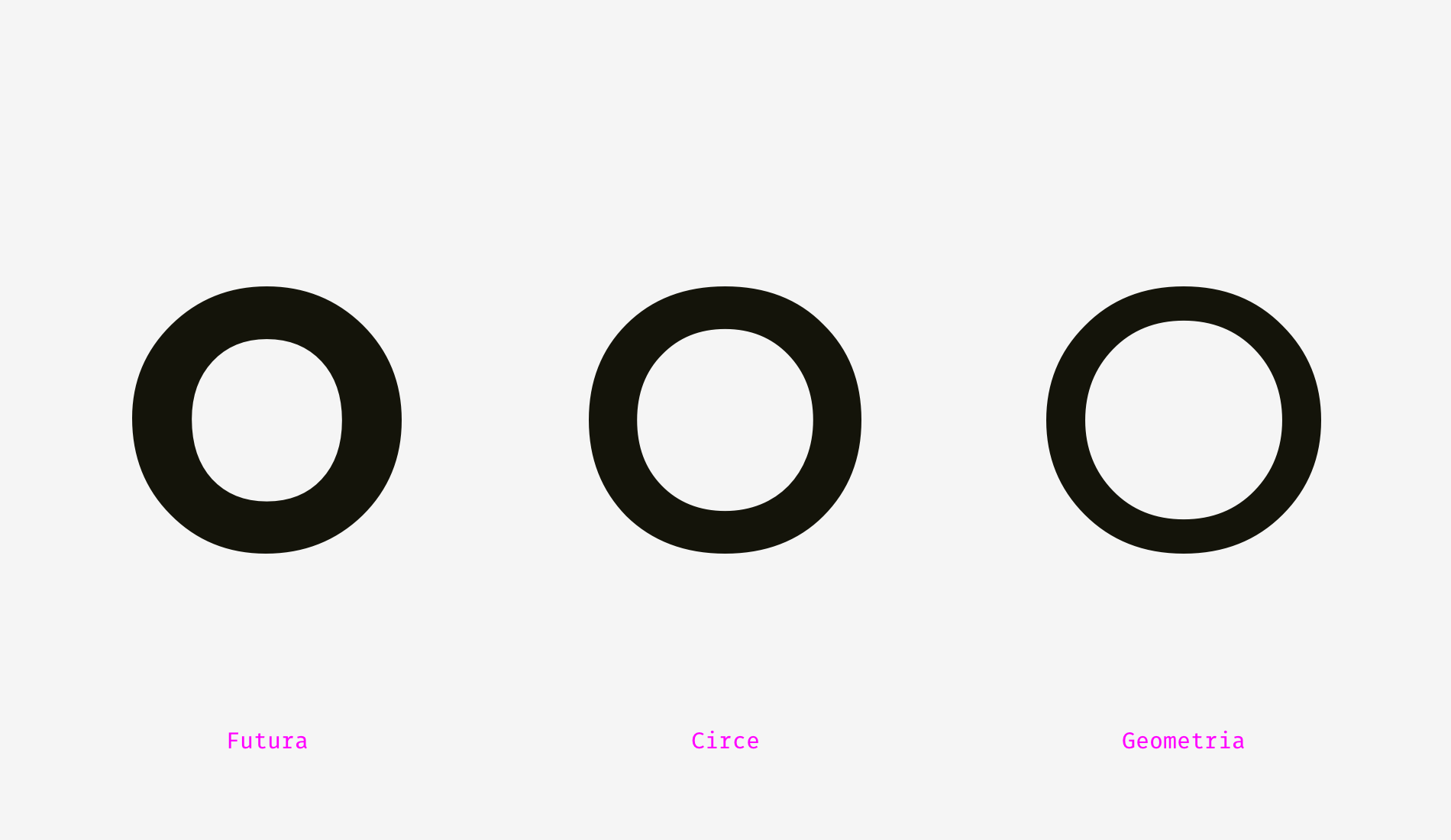
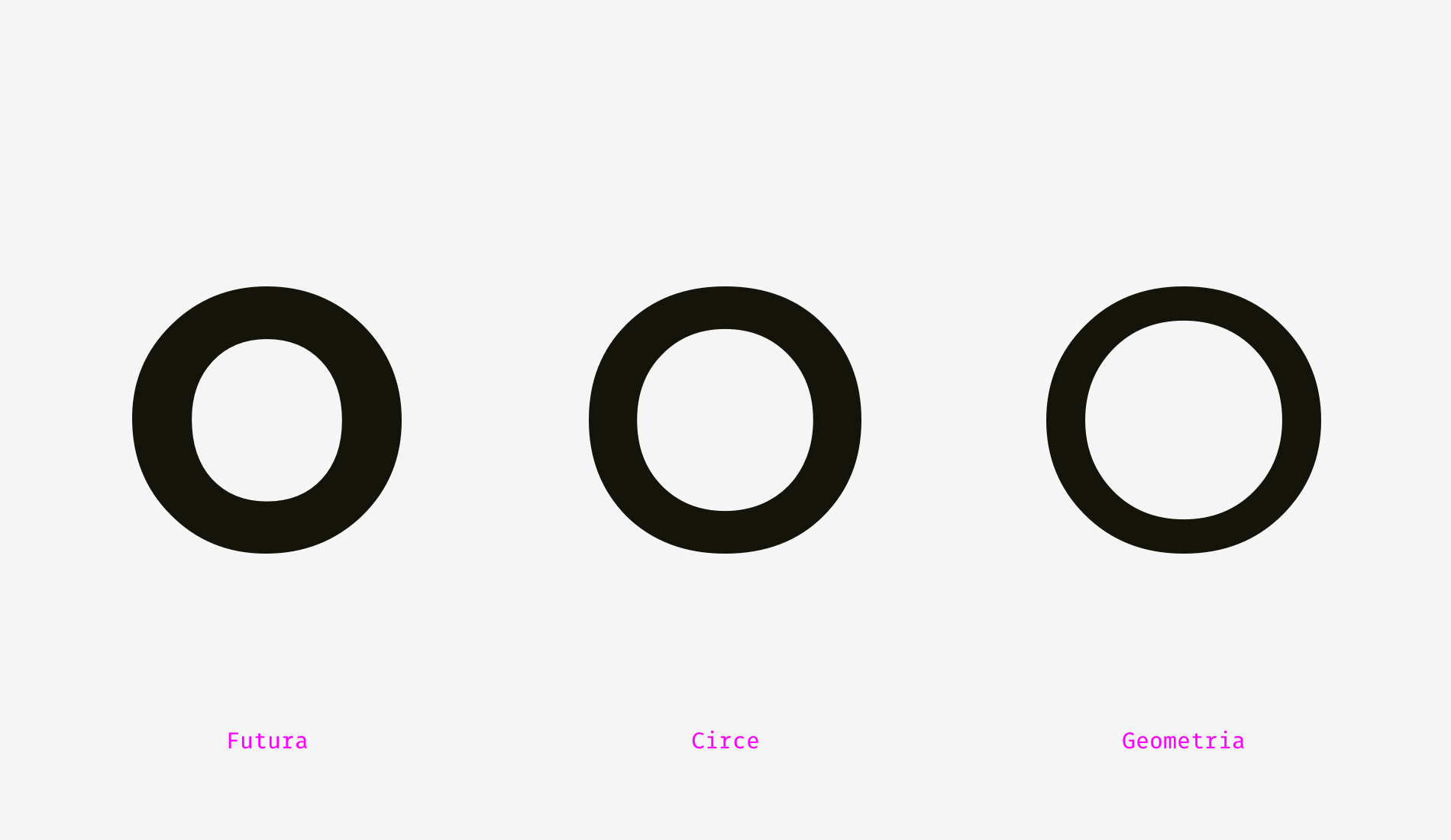
为了证明我说的,我从三种比较出名的字体中提取出了字母“o” - Futura,Circe和Geometria。
考虑到高质量字体是基于人类视觉感知而构建的,并且使用了复杂的视觉构造系统,我认为它们的圆形形状看起来比几何形状更圆。这些字母难道你看的不顺眼吗。

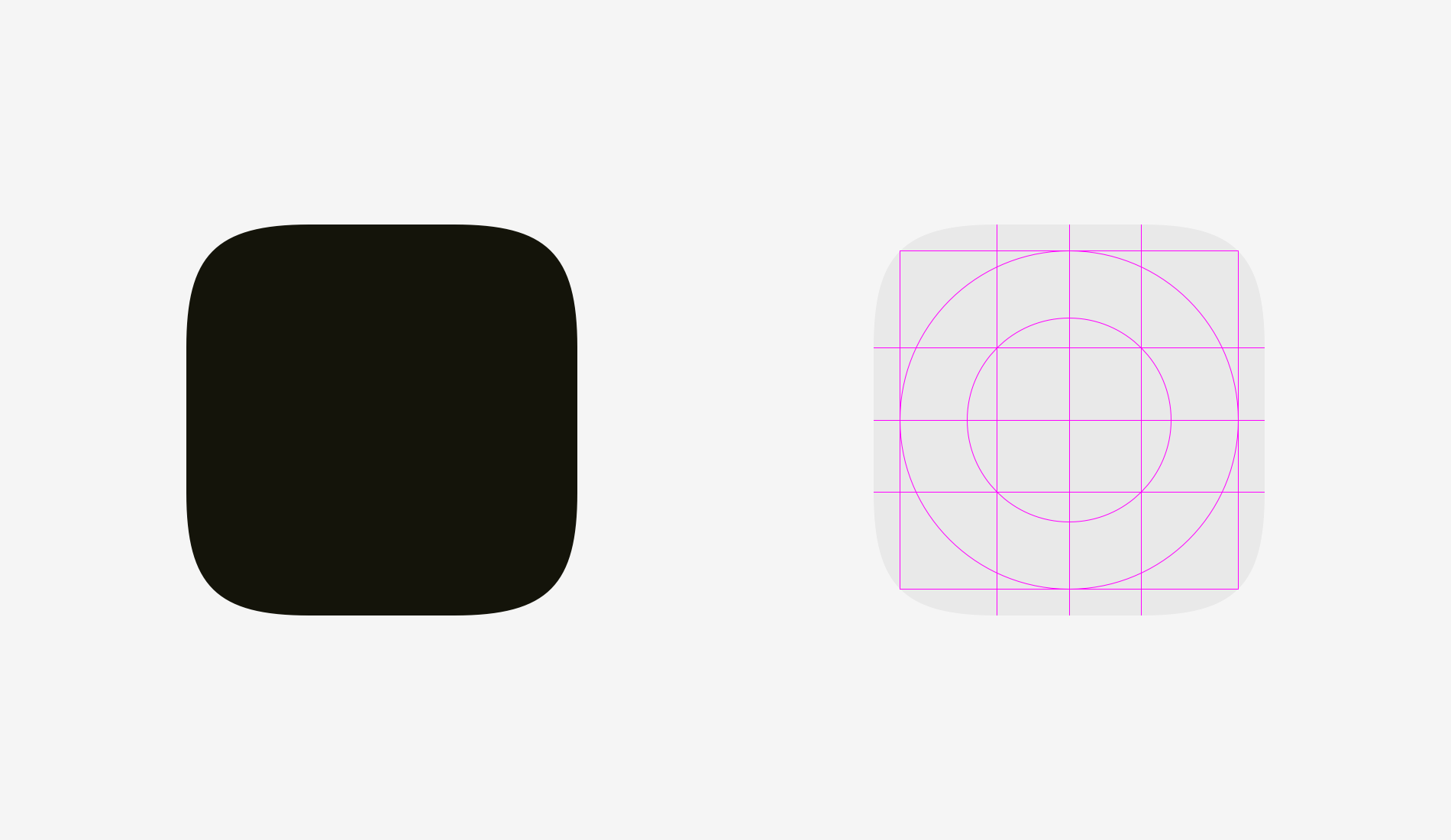
我们用几个圆和它们重叠。即使是最接近正圆的Futura字体的“o”也有四个突出的部分。
此外,Circe和Geometria的字母比圆形更宽,即使它们的高度和宽度相等。

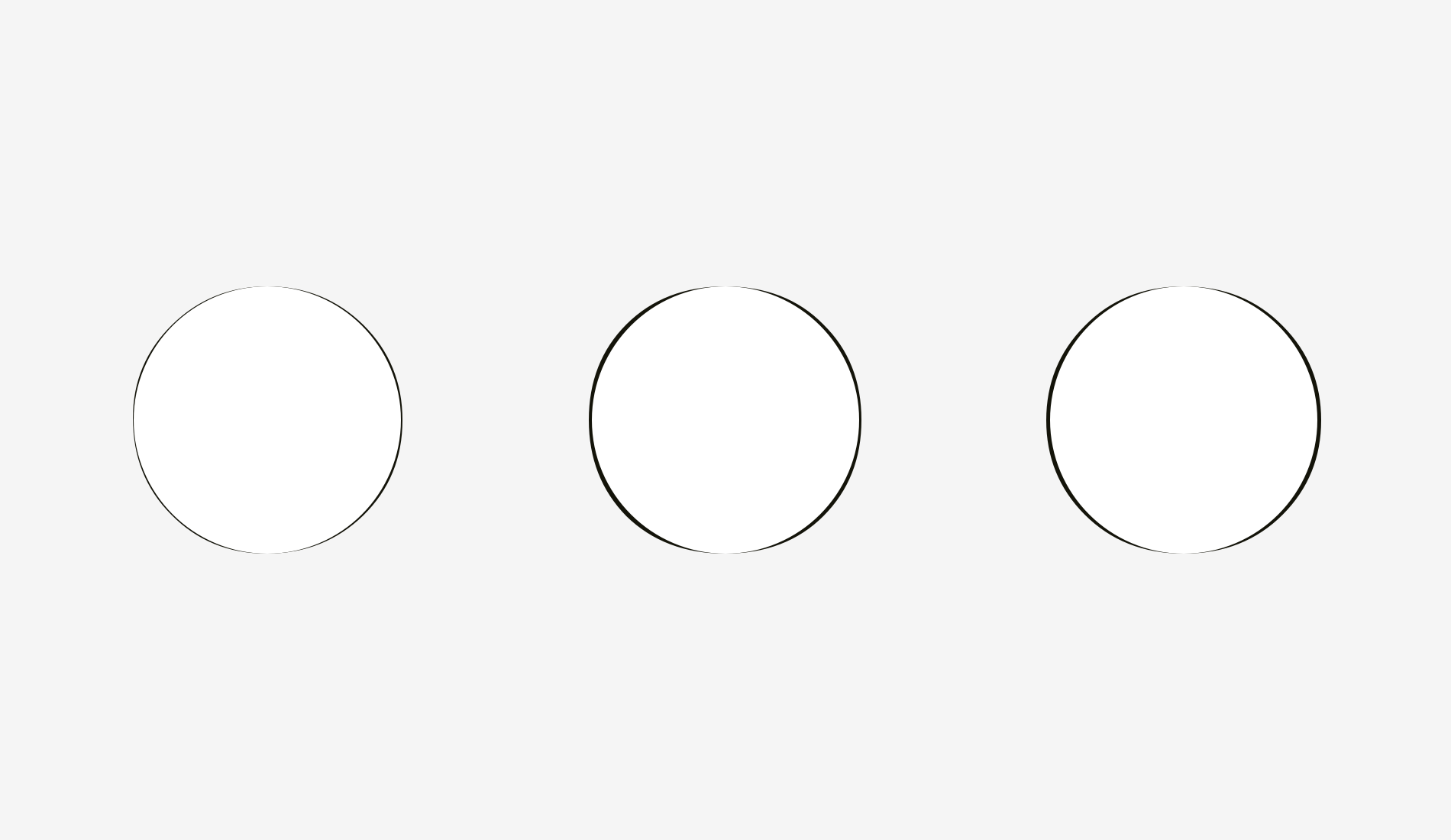
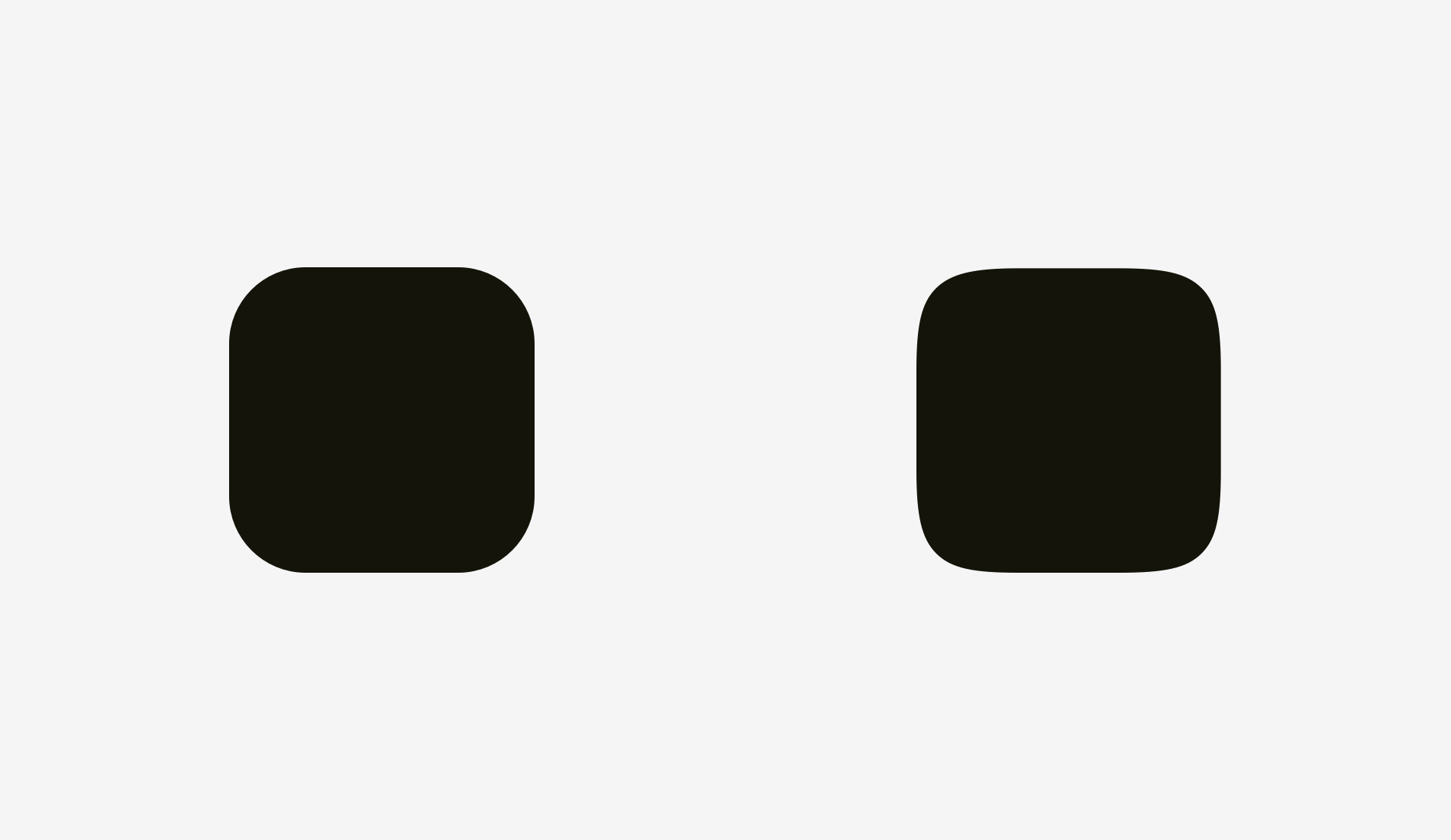
因此,从视觉角度来说,一个修改过的圆(右边)比一个正常的几何圆(左边)看上去更“圆”。

我们如何运用这种现象?对边角进行倒角!
如果您在图形中使用圆角功能,在视觉上的结果将会非常好。

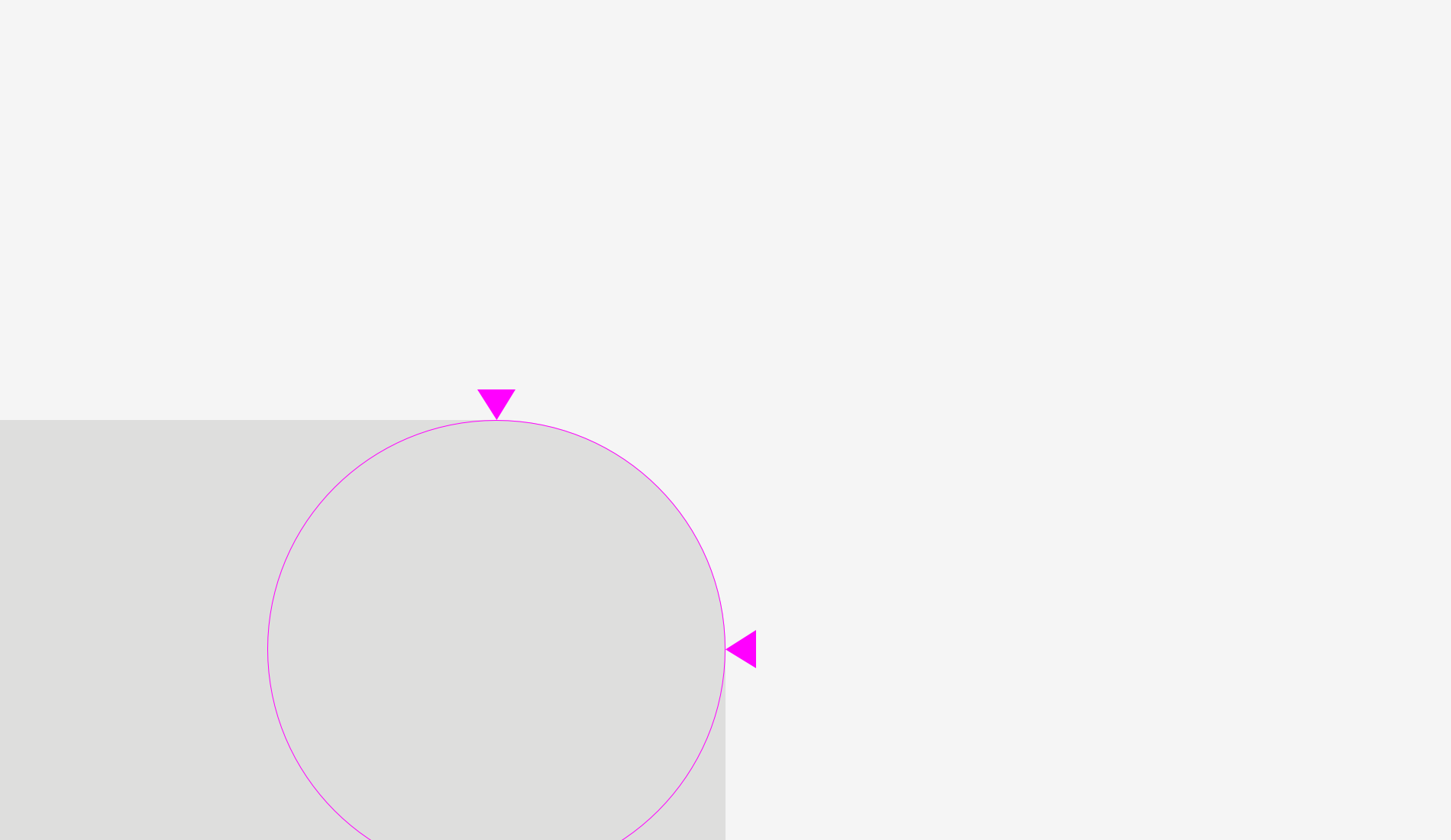
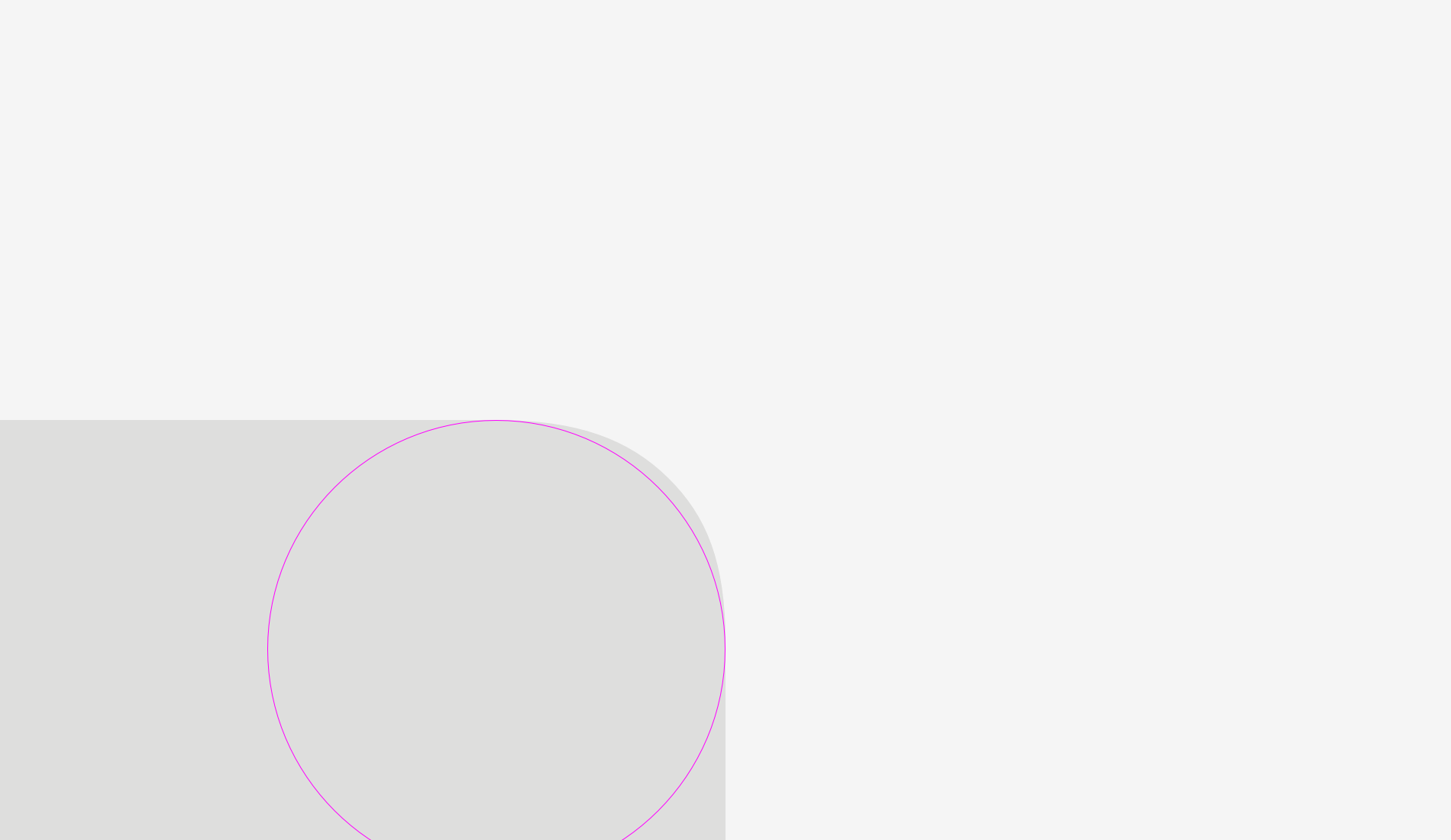
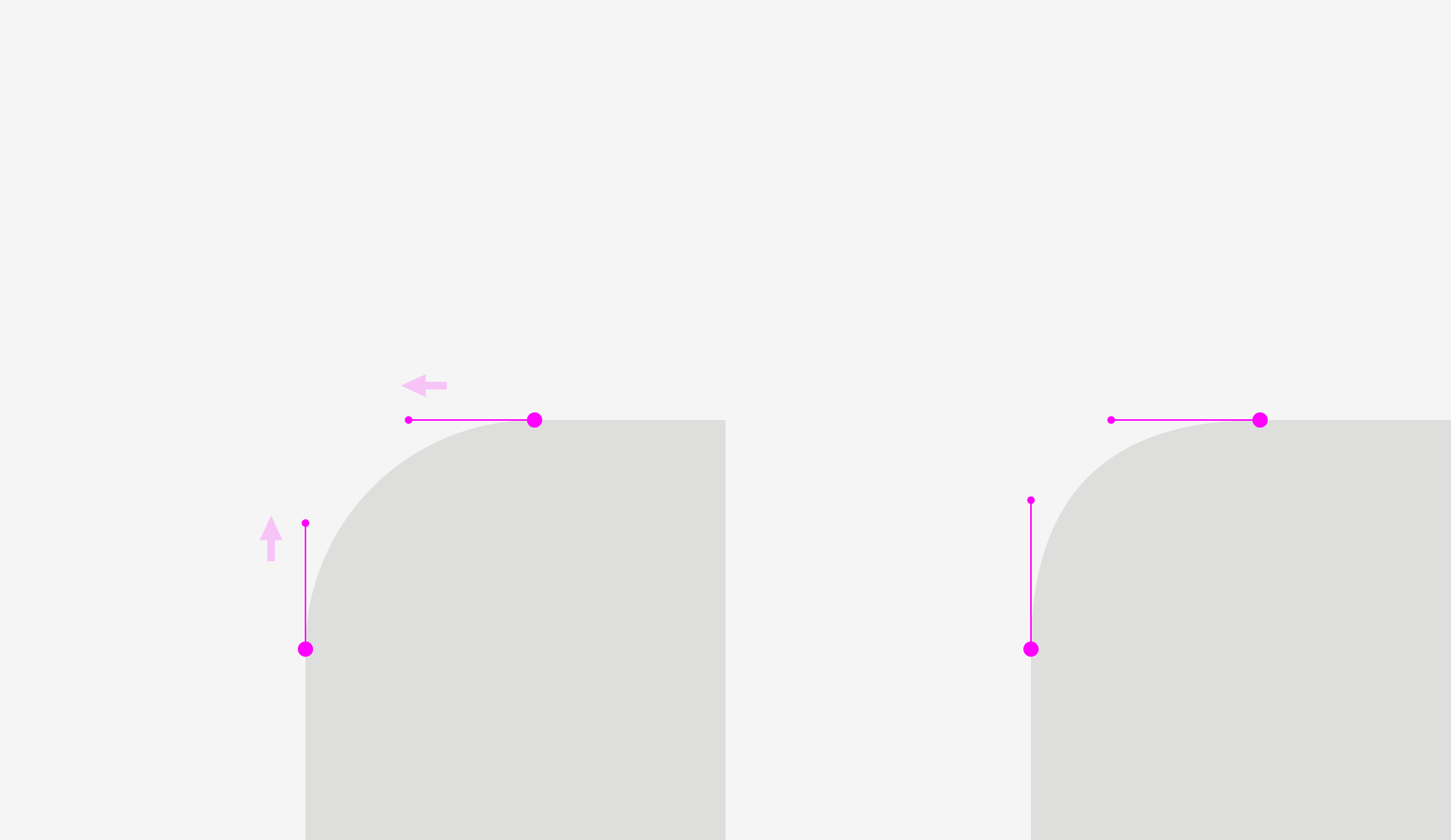
人的眼睛能立即发现直线突然变成曲线的地方。不过这个圆角过度的并不自然。

我在考虑到视觉感知的情况下解决了这个问题。

这种圆角在正圆之外有一个额外的区域,使得直线与曲线的交点不明显。

试着感受一下这些倒角方法之间的区别

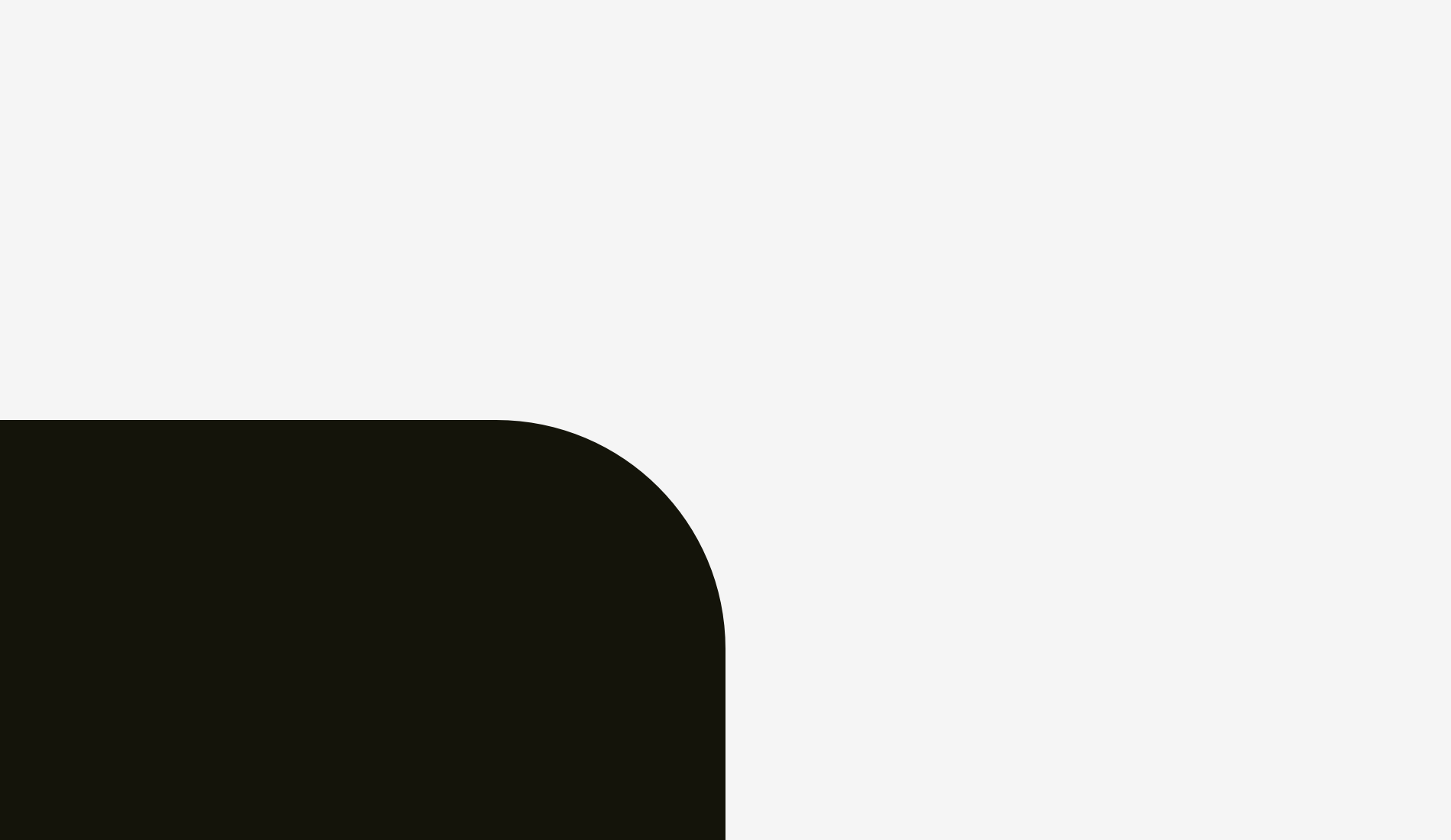
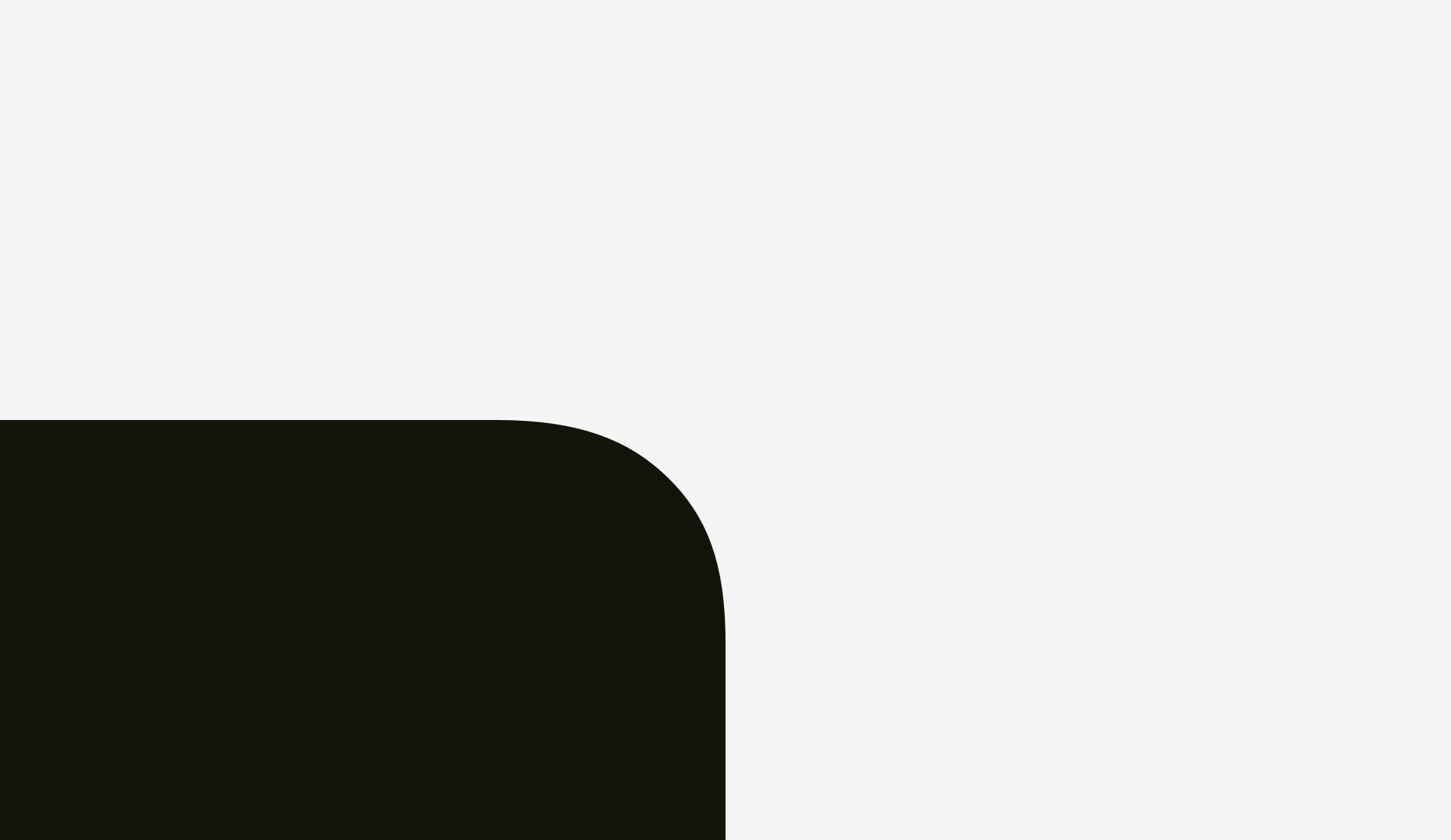
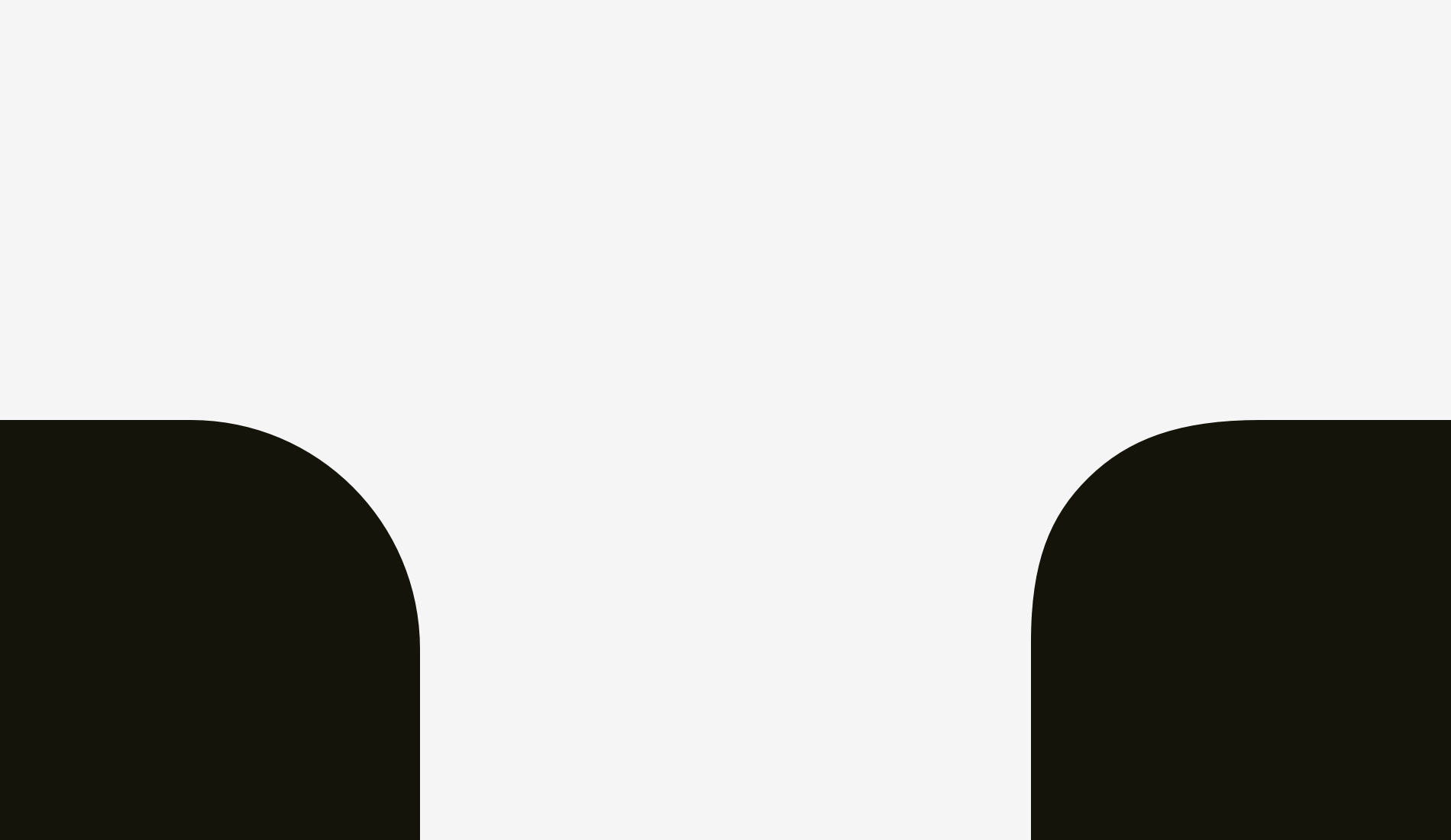
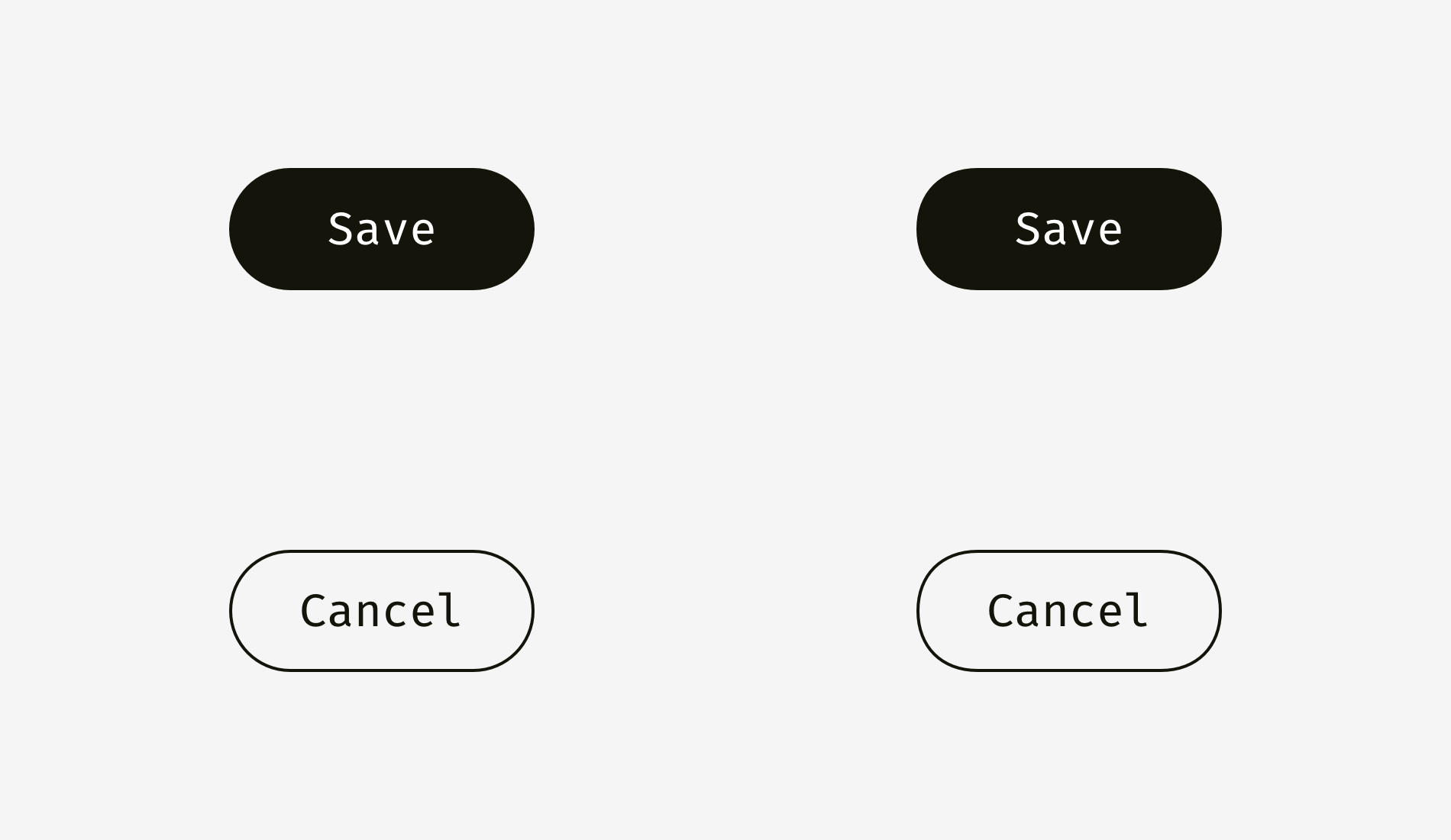
现在我们可以将这种方法应用于圆形按钮。

你可能已经注意到右边的按钮有更光滑的圆角,让你看起来更舒服。
与app图标相同的是,人们不会简单地使用标准的圆角来获得完美的结果。
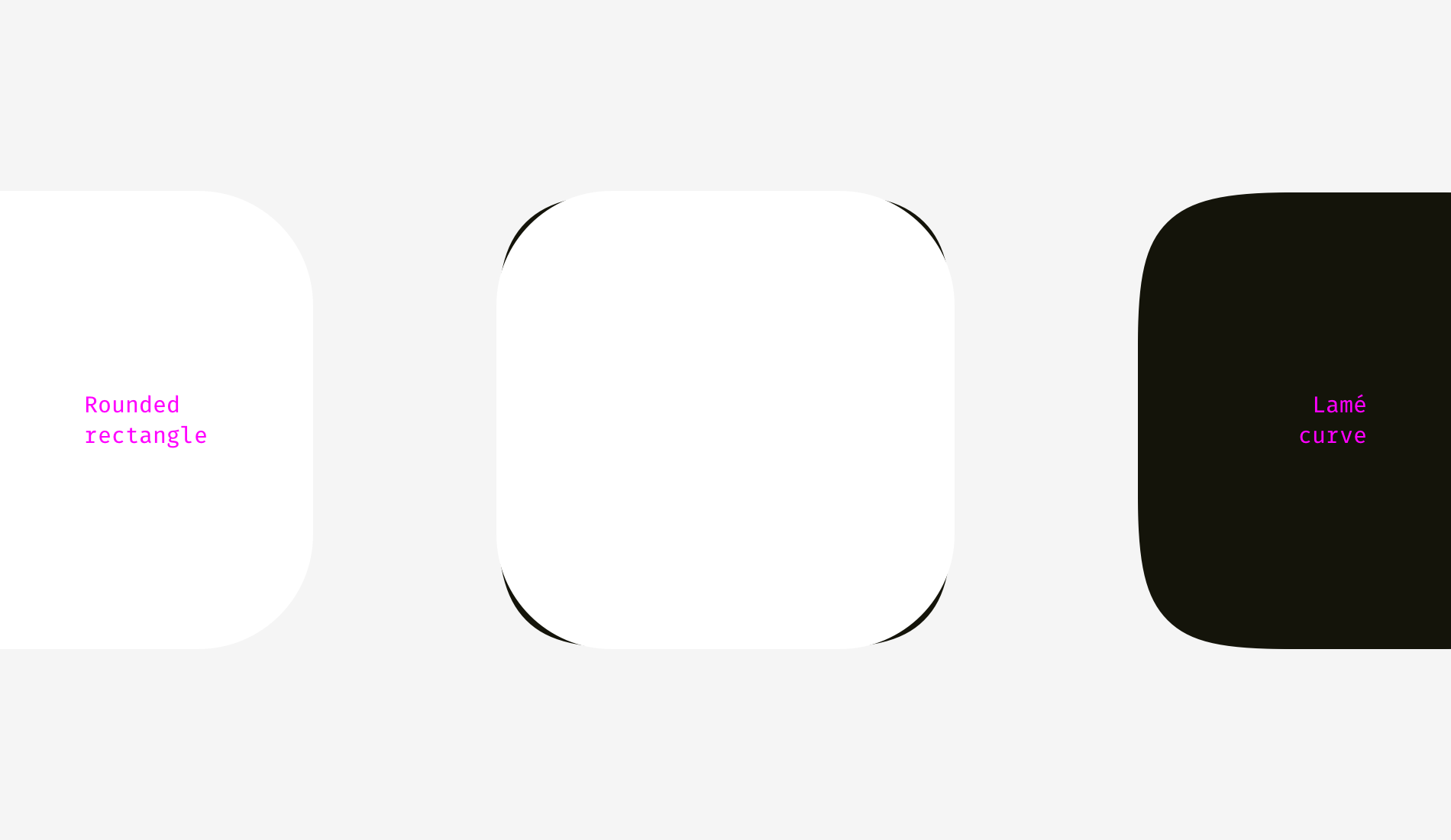
但在我们深入讨论这个话题之前,让我们来看看两个不同的圆形形状。

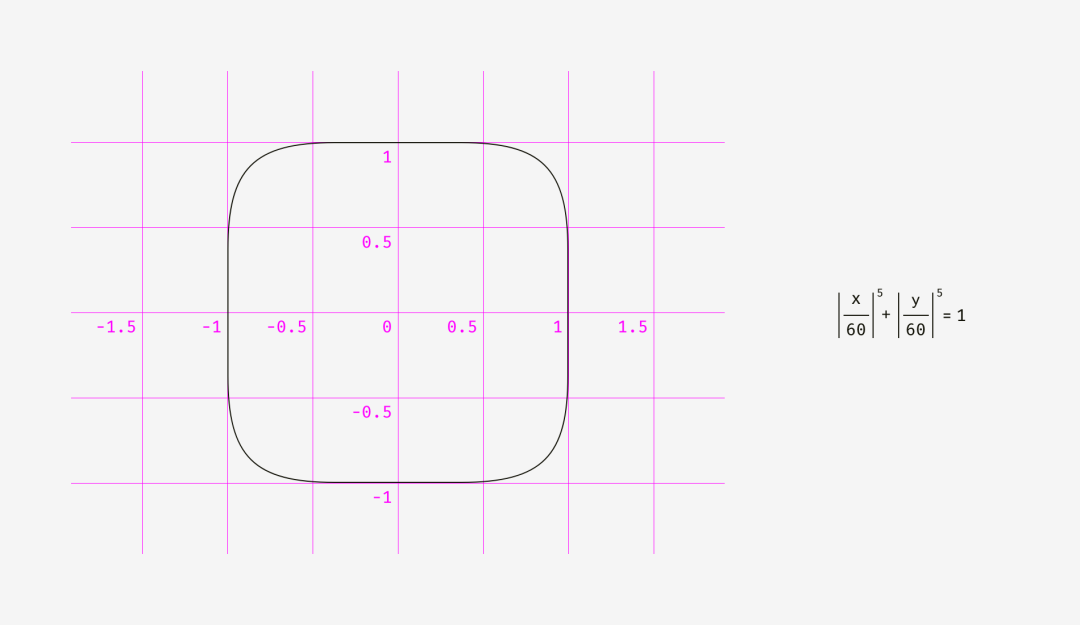
第一个是圆角矩形,我在Sketch中创建的。第二种形状是超椭圆,也称为Lamé曲线。
它是由法国数学家加布里埃尔·拉姆(GabrielLamé)发现的,根据公式的不同,可以从正方形到像圆角正方形。

Marc Edwards提出了Lamé曲线的公式,使得光滑和视觉完美的形状。
从iOS 7开始的图标都是基于它。

后来这个形状通过添加黄金比例和网格来修改,以指导设计师的新图标,但这是另外一个新的事情。

使用像超级椭圆这样的形状的主要好处是它们的外观光滑。另一方面,这些非标准形状难以插入真实界面中。应该将多个SVG组合在一起,在代码中包含特殊的公式或脚本,或者像苹果公司的应用程序图标那样使用PNG蒙版。
至于设计过程本身,有一个圆角的简单修复。您需要将可恢复的圆角转换为轮廓,进入形状编辑模式并手动移动曲线手柄就可以了。

锐角倒角的差异更为明显

要记住的事情
- 几何圆角看起来有点假,因为你可以很容易地看到直线突然变成曲线的点。
- 视觉正确的转角圆角需要特殊形变或手动调整形状。
原文链接:https://medium.muz.li/optical-effects-9fca82b4cd9a
作者:SlavaShestopalov





















 434
434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








