前言
公司需要写一个国外的项目,需要用到facebook登录。

核心内容

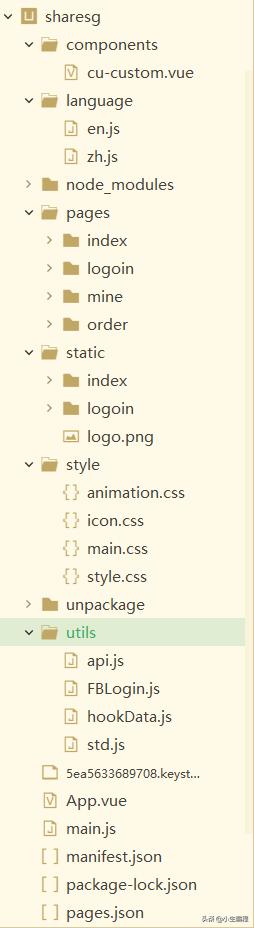
项目目录
这里是项目目录主要用到的是:FBlogin这个js。
这个项目只能运行到web中,app和小程序暂时没有做facebook登录
核心代码
main.js(引入js)
import './utils/FBLogin.js'logoin.vue(核心代码一个按钮)
Logoin with FaccebookonFBLogin() {const _this = this// 检测FB登录状态FB.getLoginStatus(function(response) { // Called after the JS SDK has been initialized.console.log('getLoginStatus', response)if (response.status === 'connected') { // 已登录// Has logged into your webpage and Facebook._this.handleSomething()} else { // 未登录进行登录FB.login(function(res) {if (res.status === 'connected') {console.log('login', res)// Logged into your webpage and Facebook._this.handleSomething(res.authResponse.accessToken)} else {// The person is not logged into your webpage or we are unable to tell.}},{scope: 'public_profile,email'});}})}, //保存的方法 handleSomething(e) {FB.api('/me', function(response) {uni.setStorageSync('UserData',response)});std.toast('logoin Success')this.gohome()},FBLogin.js
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/en_US/sdk.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));window.fbAsyncInit = function() {FB.init({appId : 'xxxxxxx'//这里输入你的,cookie : true, // 启用cookiexfbml : true, // 解析此页面上的社交插件version : 'v7.0' // 使用图形api 2.8版本});};总结
只要愿意花时间,没有什么问题解决不了。其实和vue实现的方法差不多。多看文档就可以了。他的原理也很简单。希望能帮到你。
关于如何规划uniapp的项目目录,我下次会出一个文章。专门说明一下。




















 371
371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








