介绍
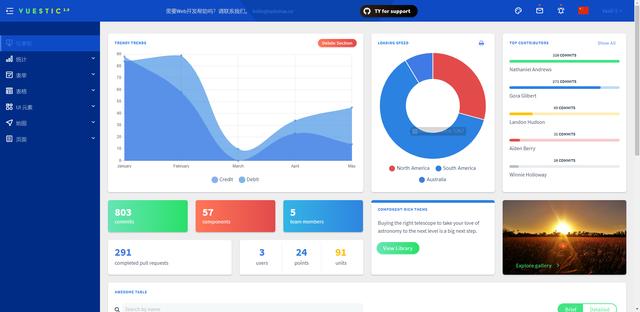
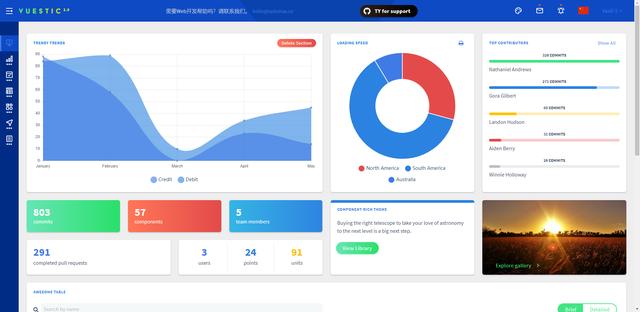
最近使用Vue方面的东西比较多,也接触了一些管理模板方面的资料,今天要介绍的就是其中一个,Vuestic Admin管理模板包括38以上个定制用户界面组件,界面也很现代化,在demo中就已经包含了中文版本,文末有多图欣赏,感兴趣的小伙伴可以直接参考demo:

Github
目前在Github上还是非常受欢迎的,Stars数已经多大6.8k,而且在仓库中可以找到中文的介绍,这对于英文不太友好的朋友来说是很不错的:
https://github.com/epicmaxco/vuestic-adminhttps://github.com/epicmaxco/vuestic-admin/blob/master/README.zh-CN.mdhttps://github.com/epicmaxco/vuestic-admin/wiki为什么使用Vuestic
- 高质量的用户界面
Vuestic实现了最佳用户界面设计思想而制作了管理模板
- 可定制
Vuestic包括38个以上简单且可配置的组件以及7大页面
- 响应式
Vuestic自适应支持手机、平板与电脑屏幕大小
- 代码整洁干净
Vuestic组件跟随Vue的风格指南
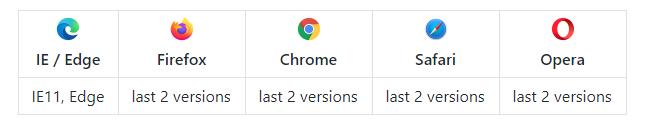
- 多浏览器支持
Vuestic支持较新的Chrome、FireFox、Safari、Edge、Opera、IE11
- 国际化
Vuestic内置了i18n国际化解决方案
- 免费
Vuestic代码依据MIT开源协议
安装使用
首先确保安装了以下版本的nodejs、npm以及Git环境:
- Node.js (>=8.9)
- npm 3+版本 (或许yarn 1.16+版本) 和Git。
#克隆存储库$ git clone https://github.com/epicmaxco/vuestic-admin.git myproject#进入应用目录与安装依赖$ cd myproject之后,如果用npm:
$ npm install#默认情况下在localhost:8080用热重载$ npm run serve#构建生产$ npm run build#构建生产与查看包分析报表$ npm run build --report如果用yarn:
$ yarn install#默认情况下在localhost:8080$ yarn serve#构建生产$ yarn build#构建生产与查看包分析报表$ yarn build --report功能简介
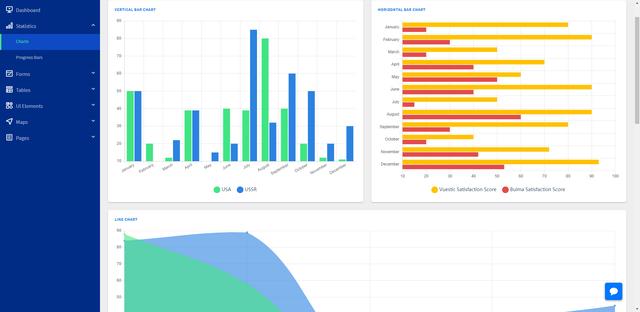
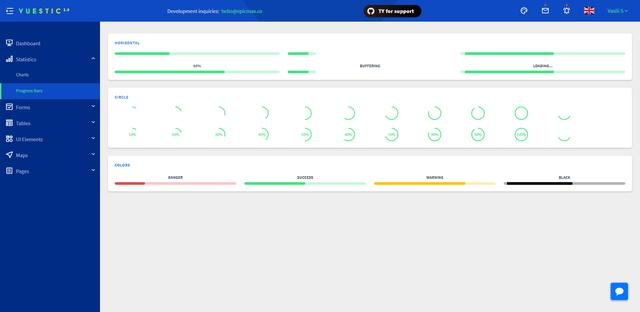
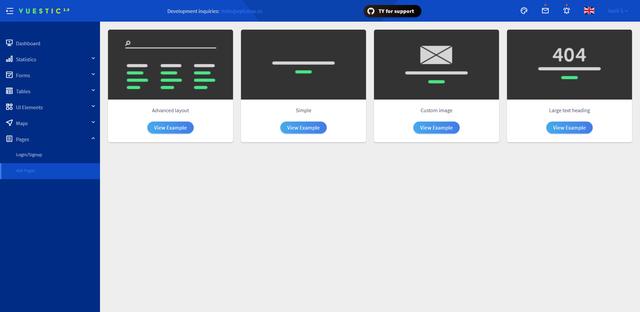
- 布局及图表



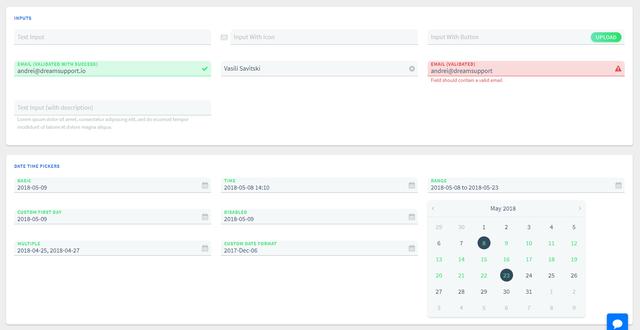
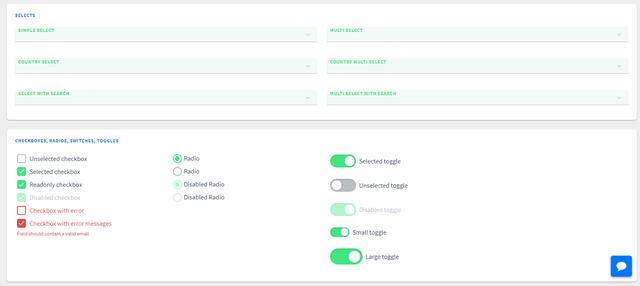
- 表单


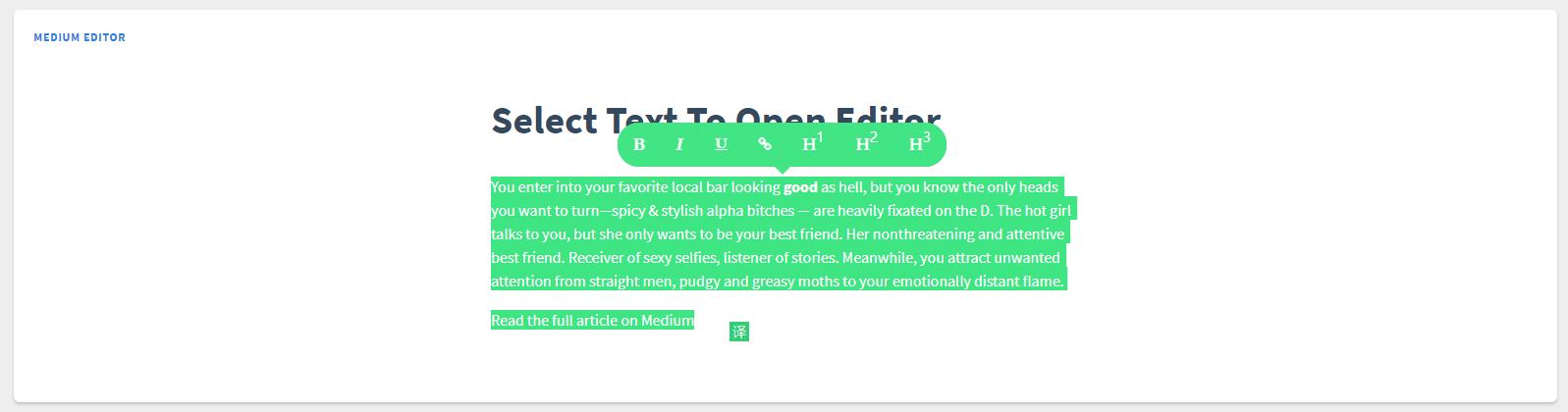
- 所见即所得编辑器

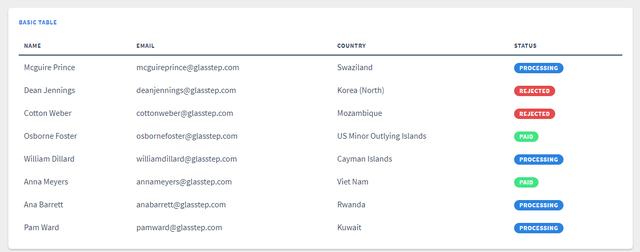
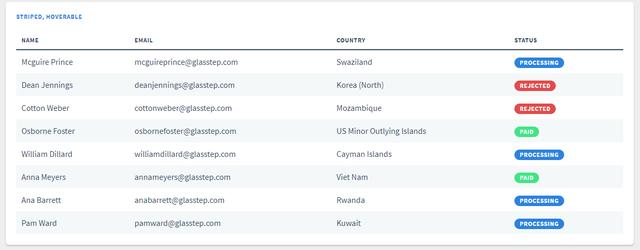
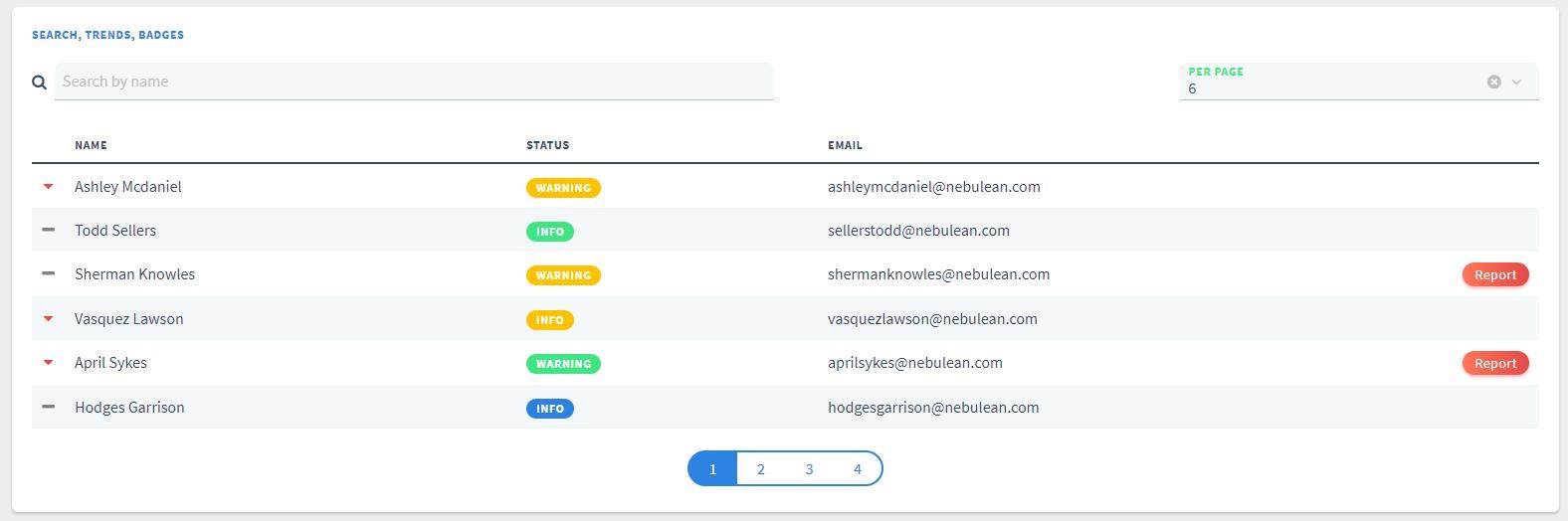
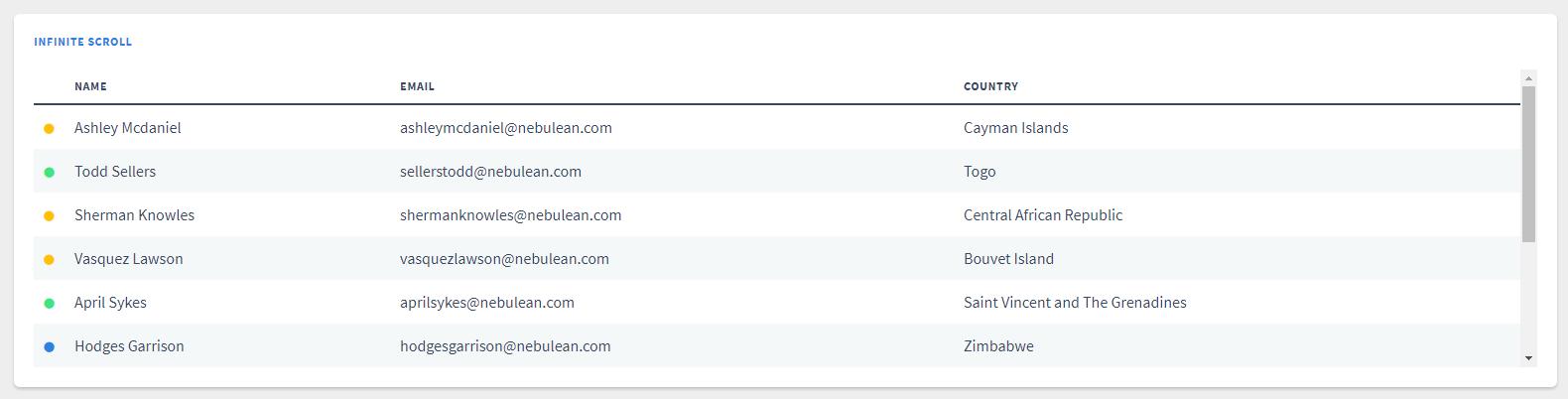
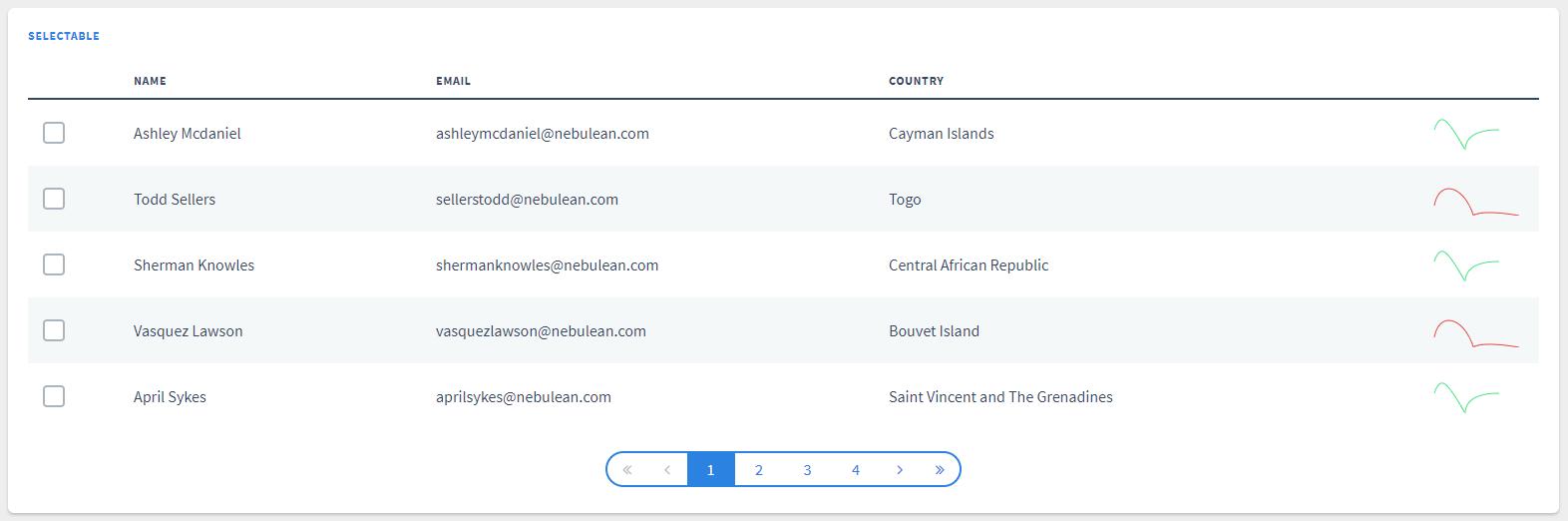
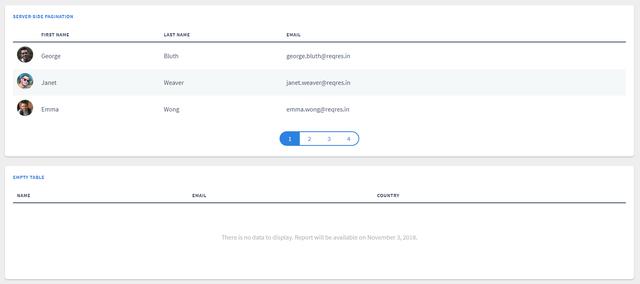
- 表格


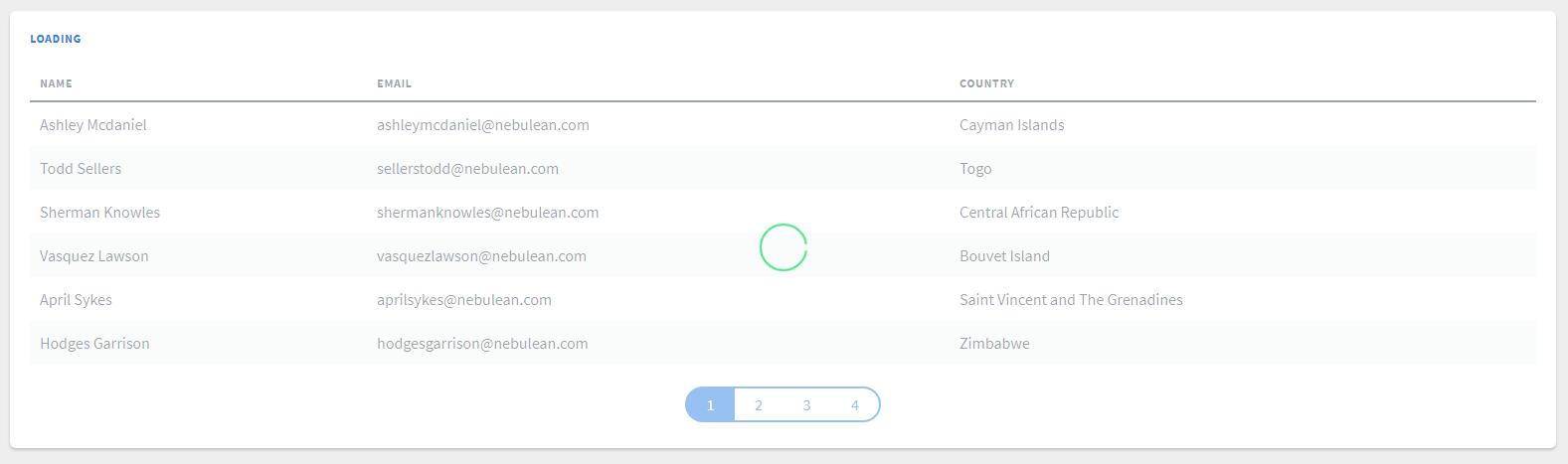
- 数据表格






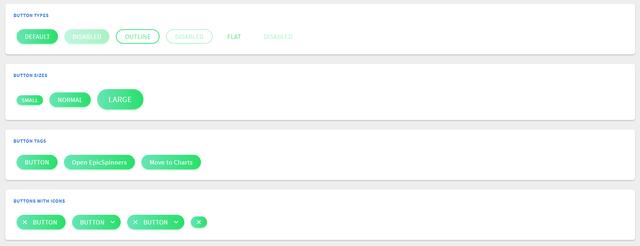
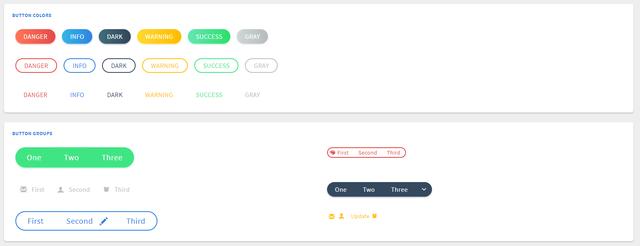
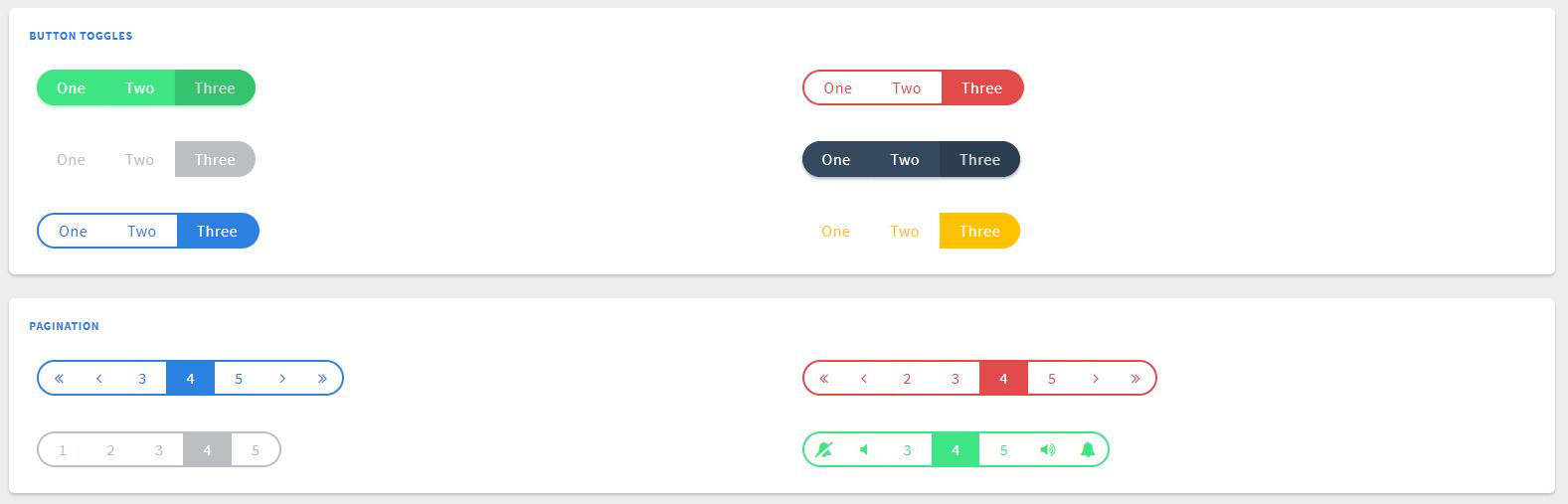
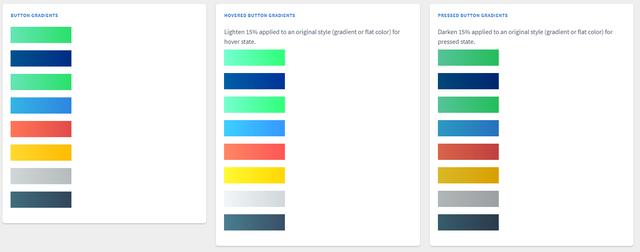
- 按钮



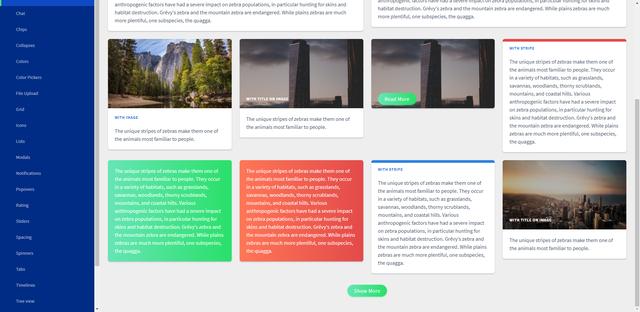
- 卡片

- 聊天框

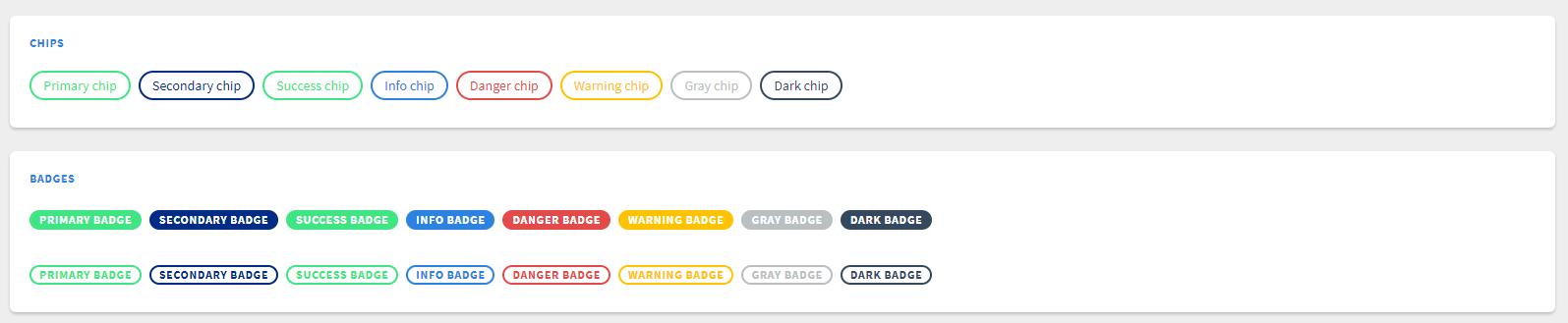
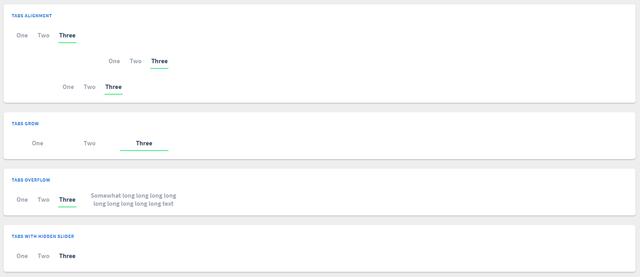
- 标签

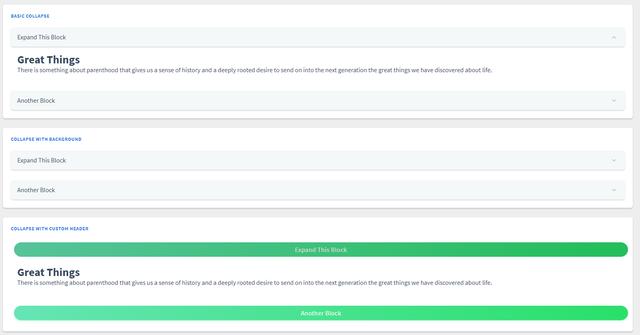
- 面板

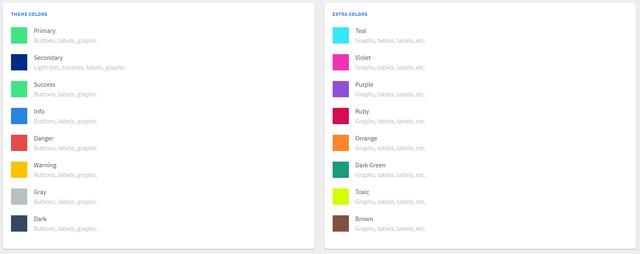
- 色彩


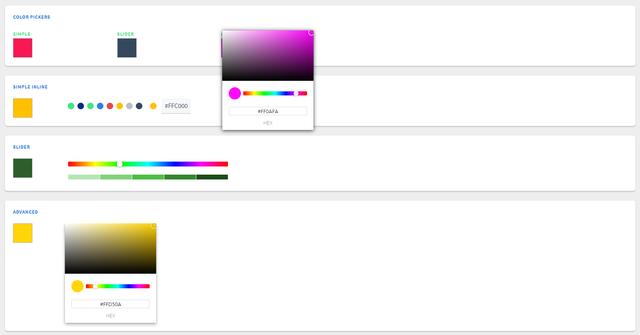
- 颜色面板

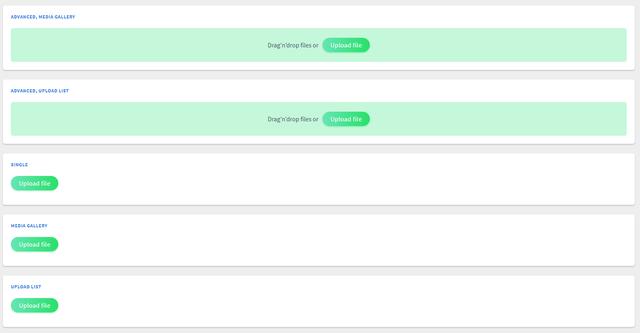
- 上传组件

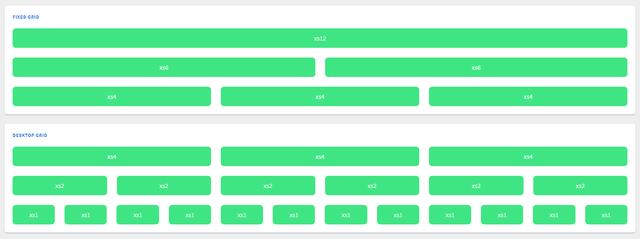
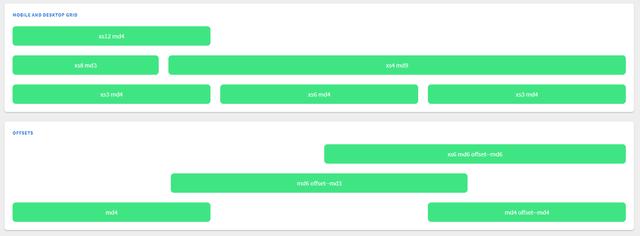
- Grid


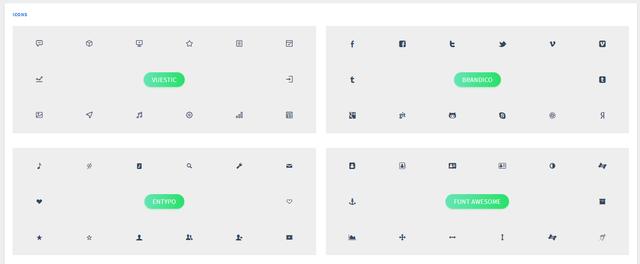
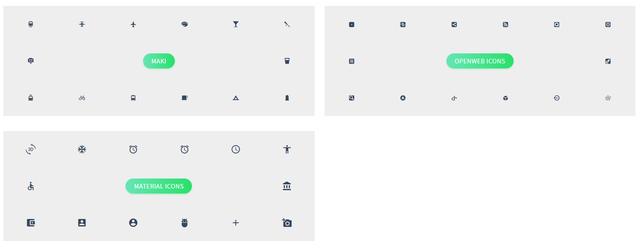
- 图标



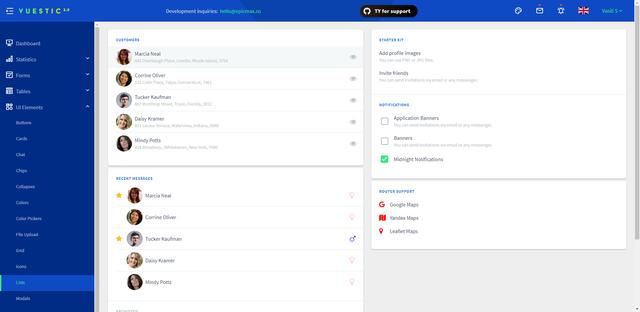
- 列表

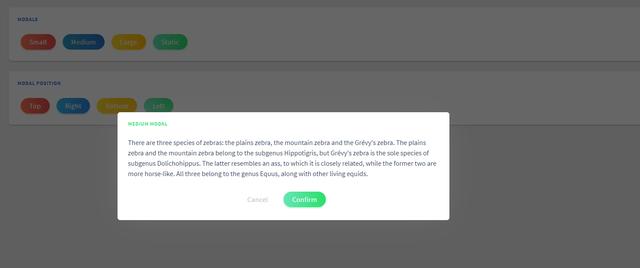
- 模态框

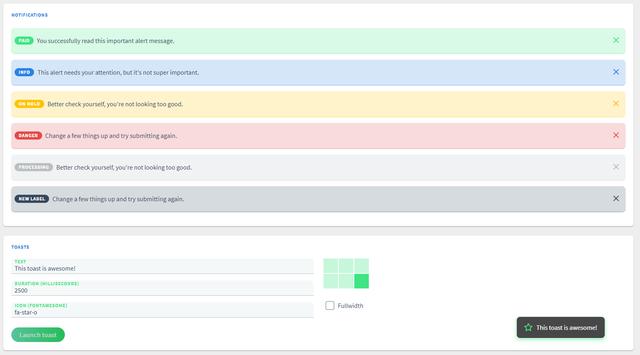
- 通知提醒

- 评分组件

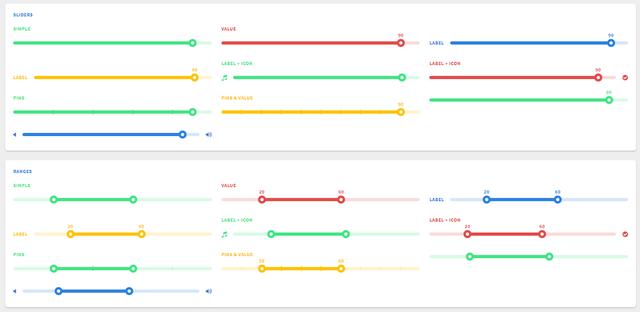
- Sliders

- Spinners

- Tab

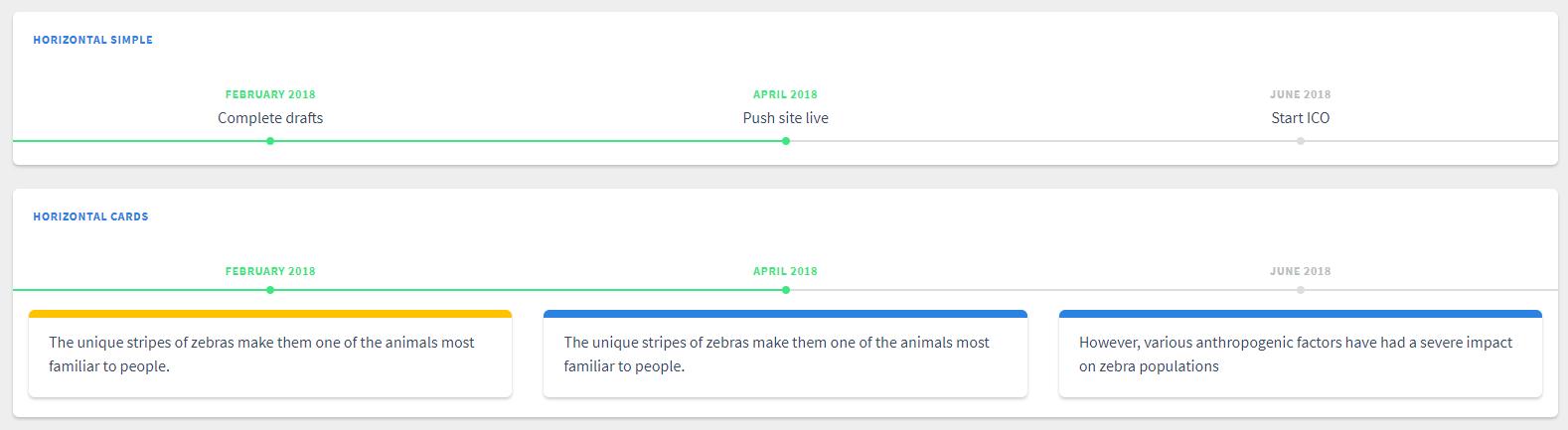
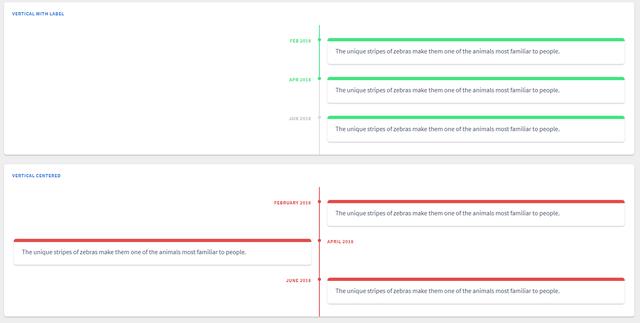
- 时间轴


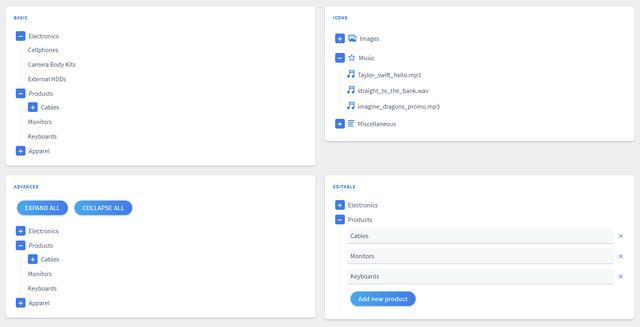
- 树组件

- 登陆页面和404


总结
Vuestic是一个颜值很高的基于Vue的后端管理界面模板,对于颜值有追求的小伙伴一定不要错过,Enjoy it!




















 2612
2612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








