在javascript中,我们把比较复杂的都是用模块化,今天我们就来了解一下require.js来实现模块化开发
require.js是什么?
require.js是在AMD规范上实现的一个 JavaScript 模块异步加载器。
require.js下载
下载地址:http://requirejs.org/docs/download.html
项目结构
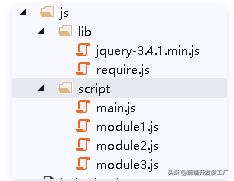
首先请按照我的目录创建如下目录:

lib下存放一些常用的库,和我们最关键的require.js
script下存放我们自己写的一些js。
index.html代码
module1: module2: module3:
这就是普通的html代码,我们主要看script标签,导入了require.js然后还有个data-main属性,这属性指定在加载完 reuqire.js 后,就用 requireJS 加载该属性值指定路径下的 JS 文件并运行,所以这个js为入口。
main.js代码,require配置
require.config({ baseUrl: 'js', paths: { jquery: 'lib/jquery-3.4.1.min', module1: 'script/module1', module2: 'script/module2', module3: 'script/module3' }});require(['jquery', 'module1', 'module2', 'module3'], function ($, module1, module2, module3) { $("#module1").click(function () { module1.fun("module-1"); }); $("#module2").click(function () { module2.fun("module-2"); }); $("#module3").click(function () { module3.fun("module-3"); });})main.js为入口,所以就要配置require,这里我只配置两个常用项
baseUrl:加载模块的根目录,因为模块大多数情况都在同一目录下,配置了此项在配置模块的时候就不用加跟目录了。
paths:这里就是配置模块了,以key:value结构的形式,可以省略文件的.js的后缀名。
require函数
此函数就是用于加载模块和依赖的,加载完成后会只想回调函数,回调函数中的参数要和前面的模板的顺序一致。我这里就把paths里配置了4个模块都加载了。
模块编写(module1.js)
define(['jquery'], function ($) { var moduleclick = function (name) { $(".module1").html("hello:" + name + ""); }; return { fun: moduleclick };})我们在编写模块的时候,需要按照amd的规范,使用define函数来定义,然后需要return返回你需要在外部调用的函数或者变量。
define函数跟require函数一样,两个参数,第一个参数是一个数组,用于加载依赖,比如我这里用了jquery的语法,所以就必须加载jquery这个依赖。第二个参数也就是回调函数,在回调函数中编写你的js逻辑代码。
好了,下篇我们接着讲require的全局配置和非amd规范的模块导入。
延生(全局配置):所谓全局配置,就是配置只需要设置一次,我们这篇的入口文件是main.js。难道我们要把整个项目的js都写在main.js中吗?如果不,那我们每个页面都要重新写一个main.js来配置require吗?
延生(非amd规范): 非amd规范的模块就是不是使用define来定义的模块,和没有主动return返回你需要的函数这种类型的js。



















 2094
2094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








