

大部分人对ae表达式是望而却之,感觉很难,无从下手,网上的教程也是层次不齐,很难找到好的教程跟着学。于是呢,搜罗全网,整理了一份最全的最实用的ae表达式教学。也算是一个对自己的总结。
下面解决几个问题针对大家对表达式的恐惧和疑问。

1.Ae表达式是什么?
其实就是javascript脚本语言,Ae表达式就是能够直接与源代码对话,给它指令最直接的一个工具。一般的表达式只用橡皮筋工具就可以了,但是想要由浅入深理解表达式,最出更自由更复杂的效果,就得先理解js。
2.ae表达式优势在哪?
能够通过简洁的代码,代替庸杂的关键帧,能够告诉ae你想要的属性动画,自动能够生成。
3.表达式和脚本的区别在哪?
这两者都是与ae对话的语言。

(看不太懂的话多读几遍,便能自通)
Ae常用表达式分享
刚刚学习表达式,不懂原理也可以很快速的将表达式用起来,针对一些常用的表达式,记住它,用的上的时候取而用之。
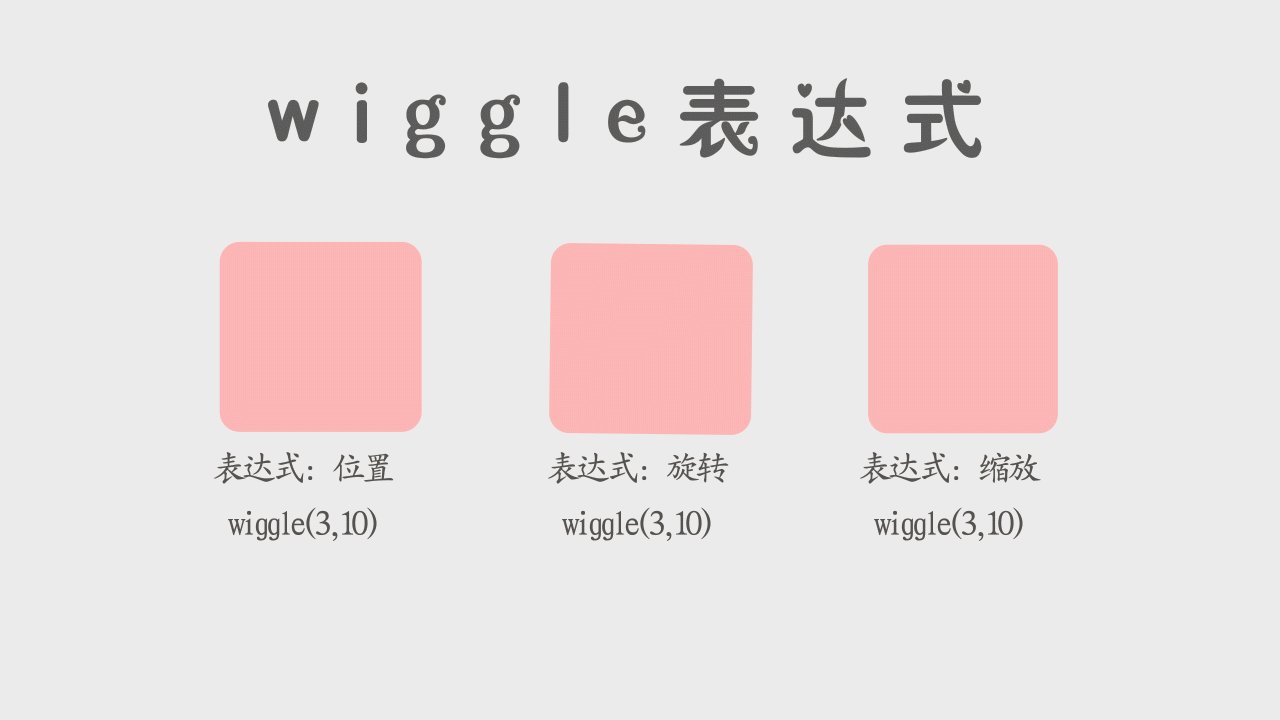
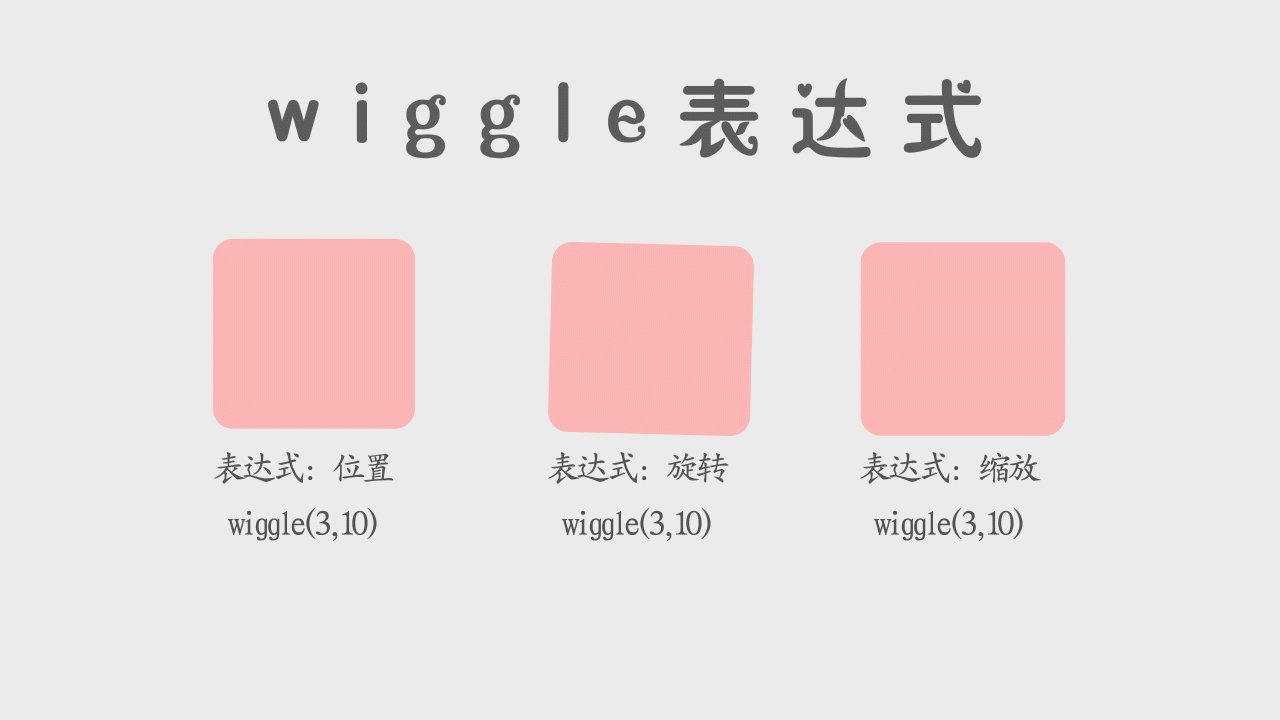
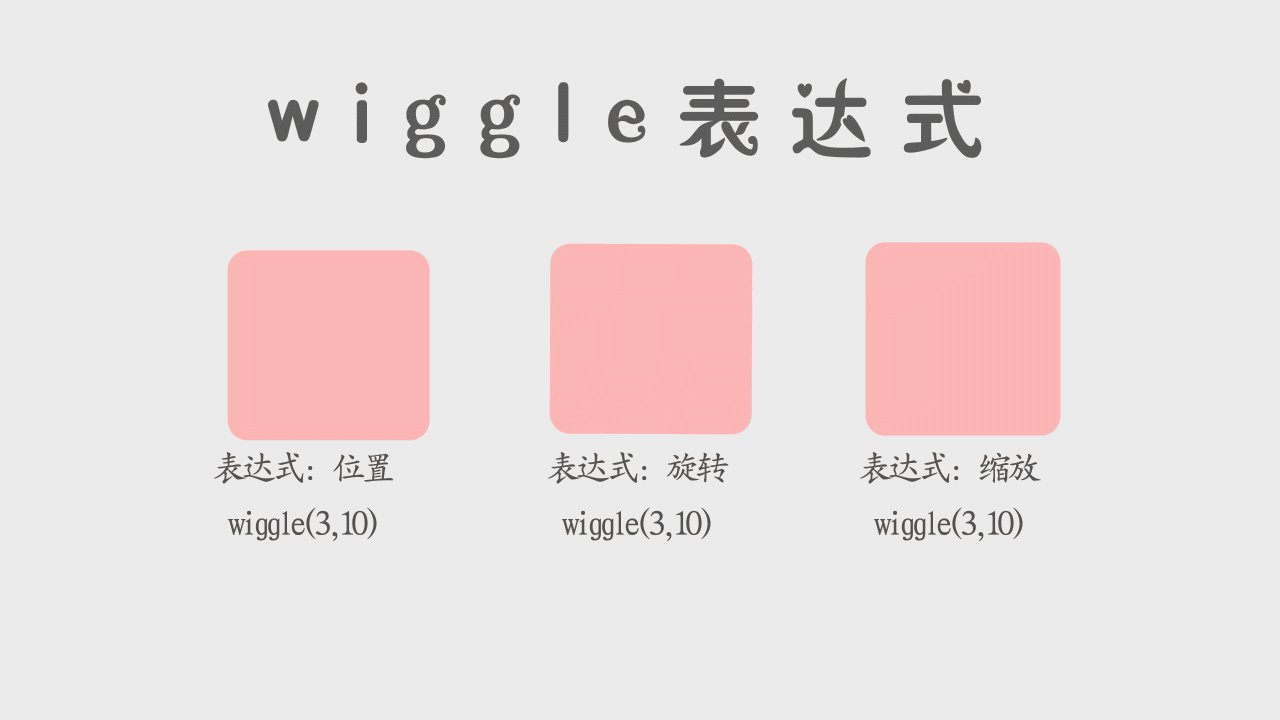
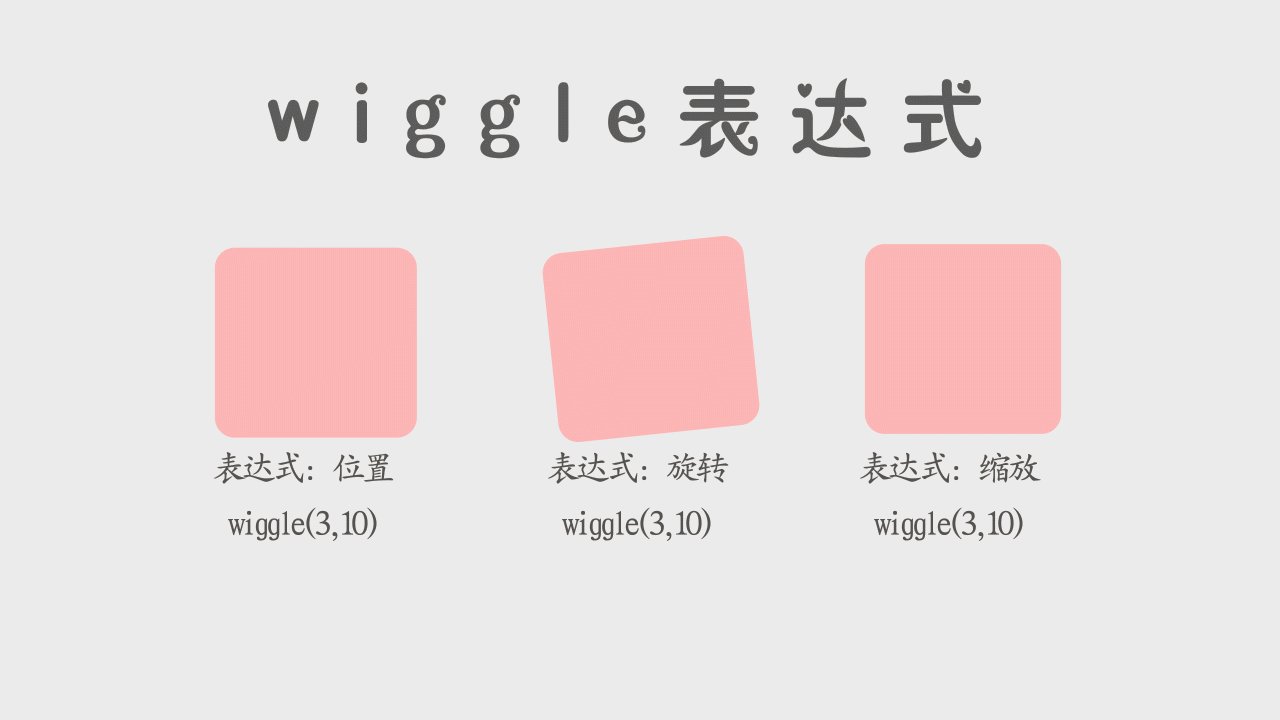
1.wiggle(频率,振幅)
频率就是单位时间内震动的次数,振幅就是震动的幅度
Wiggle抖动表达式,使用方法如下:
在不同属性下都能使用wiggle表达式。

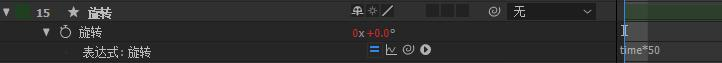
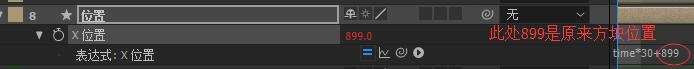
2.time*n
time时间表达式,是循环动画的利器。
time可以提取当前时间的值(第几秒)赋予所给属性,time*n就是现在的时间(第几秒)乘以n,用于控制数值变化大小的单调递增函数。
使用方法如下:



注意:使用的时候要注意矩阵类的参数使用方法不一样,也就是说参数如果是有两个值的得分别赋值表达式才不会出错,例如位置有x和y两个值,如果直接使用time*10,ae是会报错的,得鼠标右键分开单独尺寸才能奏效。
3.Time Remap*n 抽帧表达式
对图层/合成添加时间重映射,然后添加此表达式即可看到效果
4.loopOut()-创建循环动画表达式
使用前许手动设定好循环动画的两个关键帧,添加表达式后动画就会一直循环这两个表达式的运动。

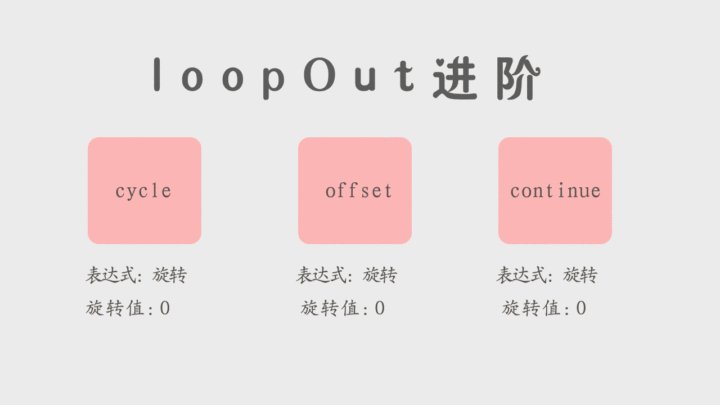
进 阶:
loopOut()括号里面是可以填写内容的,内容如下:
loopOut(type=”类型”,numKeyframes=0)
0表示从第零帧开始循环,循环类型有:
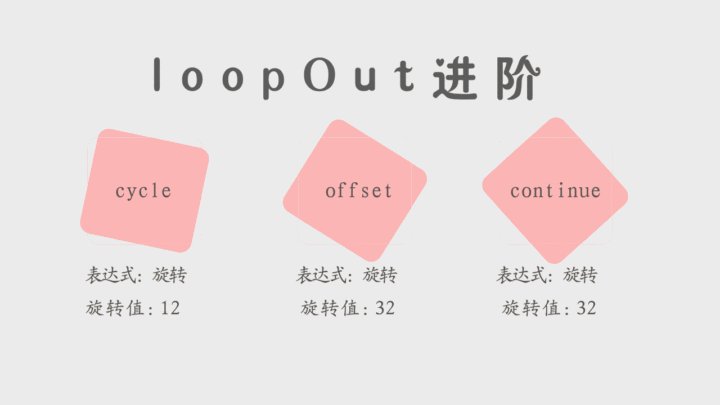
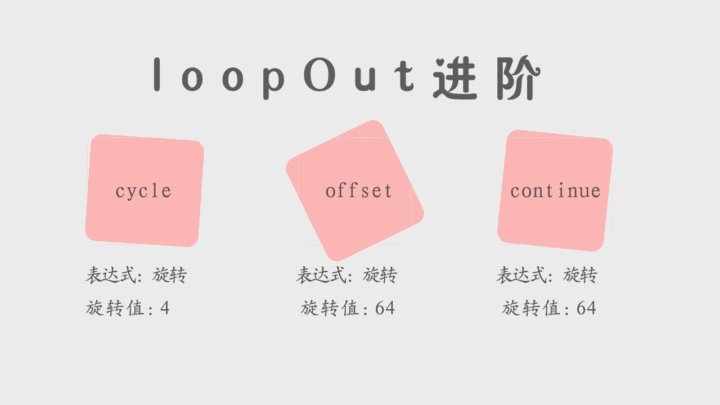
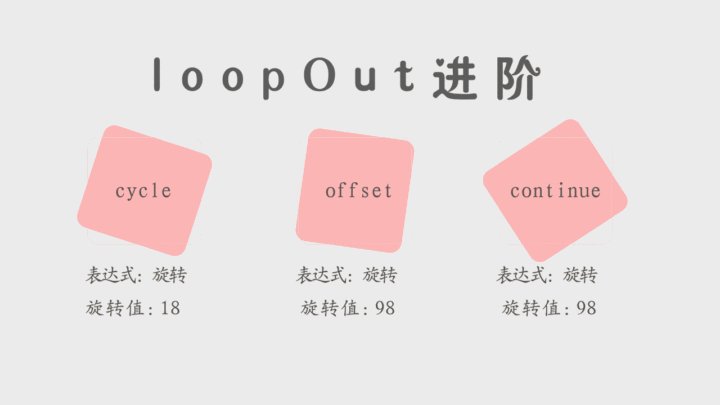
A:cycle:周而复始来回运动
B:offset:叠加之前关键帧循环
C:continue:延续属性变化的最后速度
不理解文字意思,直接开软件尝试效果,看如图效果,都是从第0帧到第20帧k的关键帧,cycle则一直不断循环,offset则叠加最后关键帧20度数后继续匀速递增。continue是0-30k的关键帧,最后关键帧位置它延续之前的速度继续旋转。

5.Random(x,y)随机数表达式
区别wiggle(振幅,频率),括号里面两个参数含义,wiggle的是两个控制不同属性的参数,Random中x表示最小值(Min)y表示最大值(Max),表示在最小值和最大值之间随机取一个数字。

6.index图层序号表达式
这个表达式特别好用,针对一些随着图层增加有一点规律变化的效果时,用这个表达式可以直接通过复制就可达到效果。
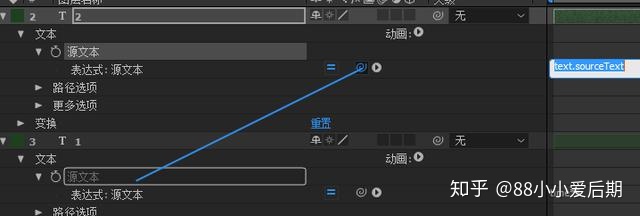
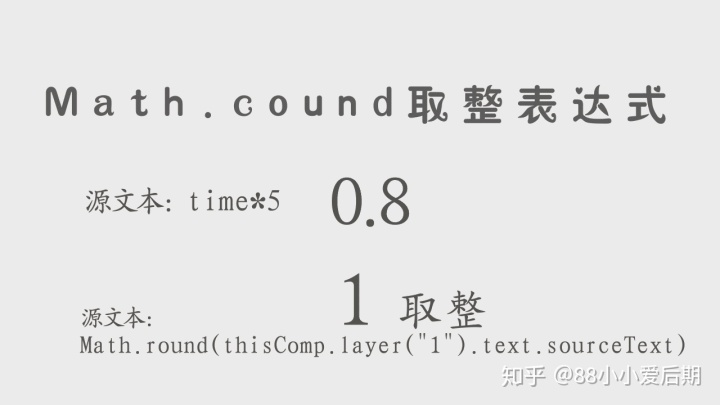
7.Math.round()取整表达式
将需要取整的表达式放在括号内,即可实现取整。

此操作可以让上面的文字图层读取下面文字图层的值

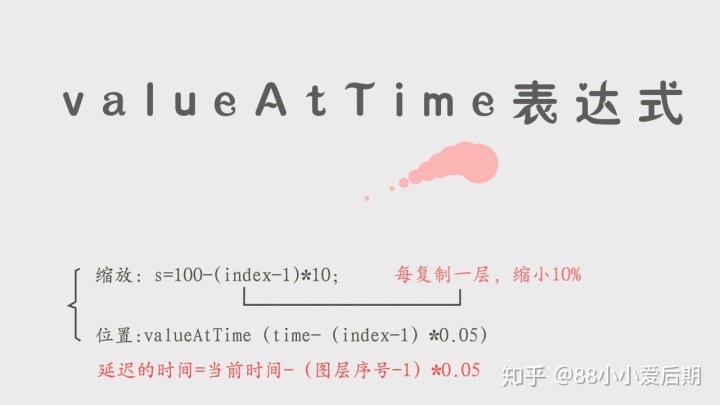
8.valueAtTime(time-n)延迟表达式
n表示你想延迟的时间长短
这个表达式可以得到当前时间图层效果的值,并且通过括号内参数对图层效果时间轴往前或往后推移,可制作延迟效果。
使用前先给运动物体k关键帧,结合上面学过的index图层序号表达式,可作出如下效果

先第一层k关键帧,写好表达式复制几层,就能达到如图效果。
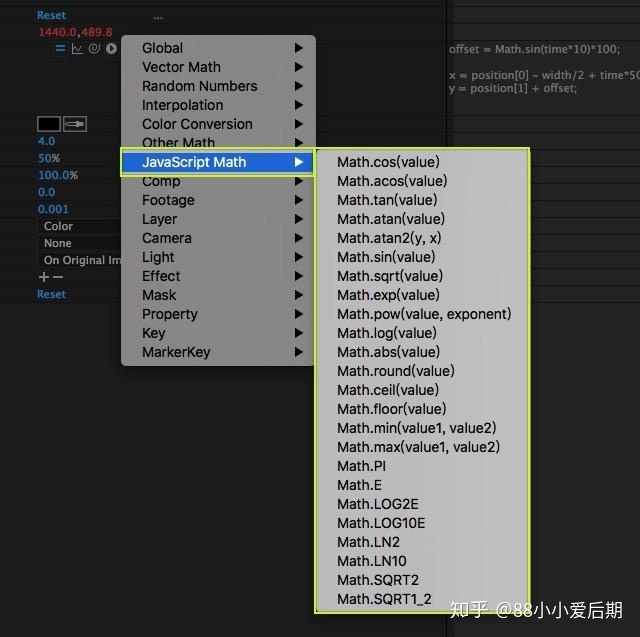
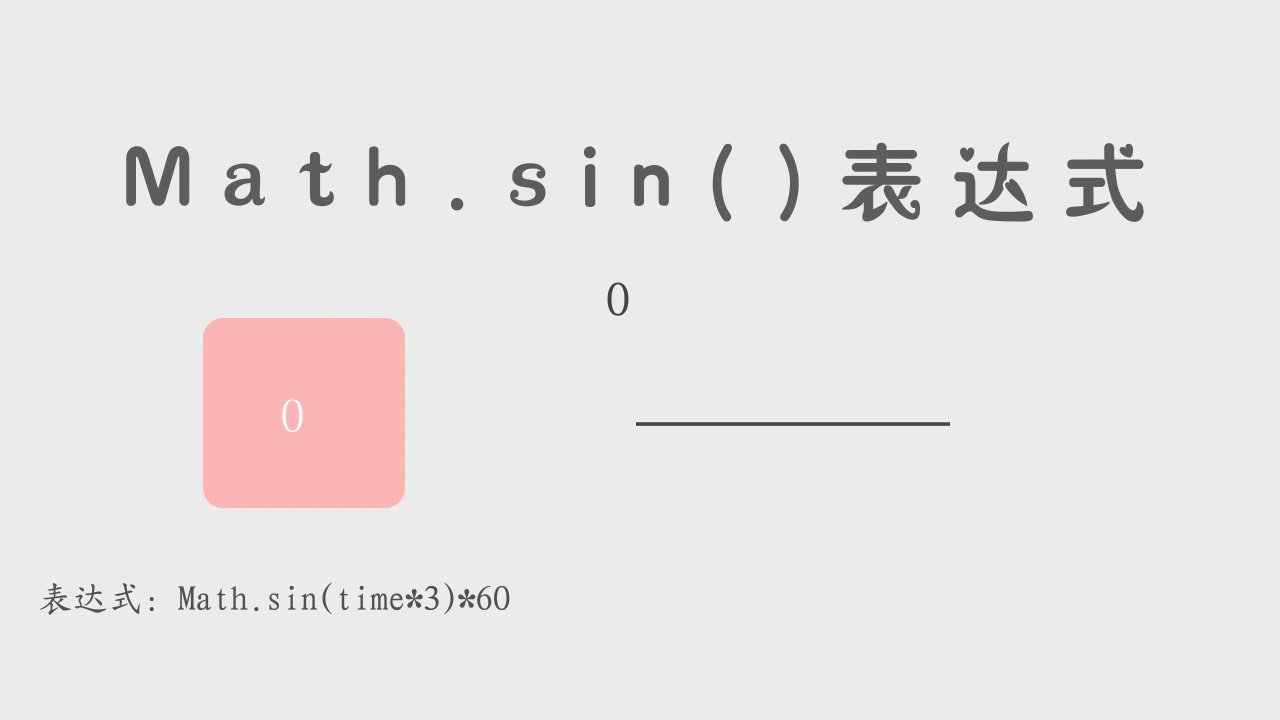
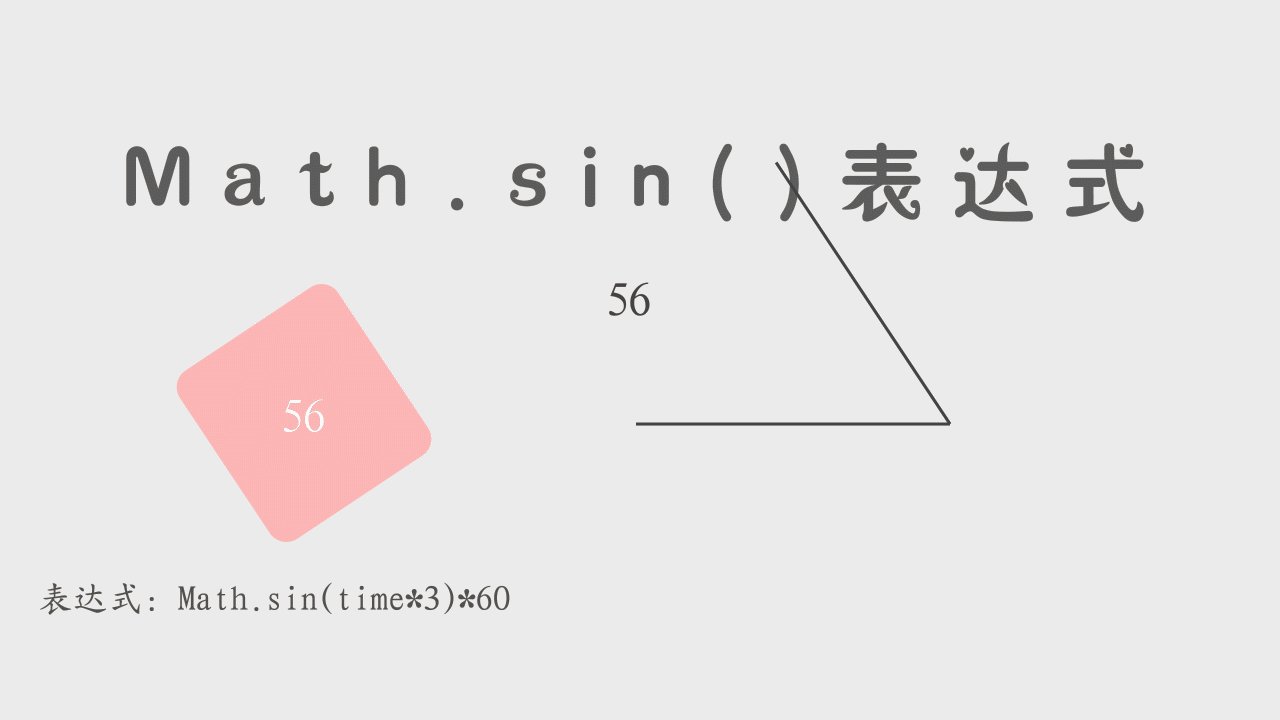
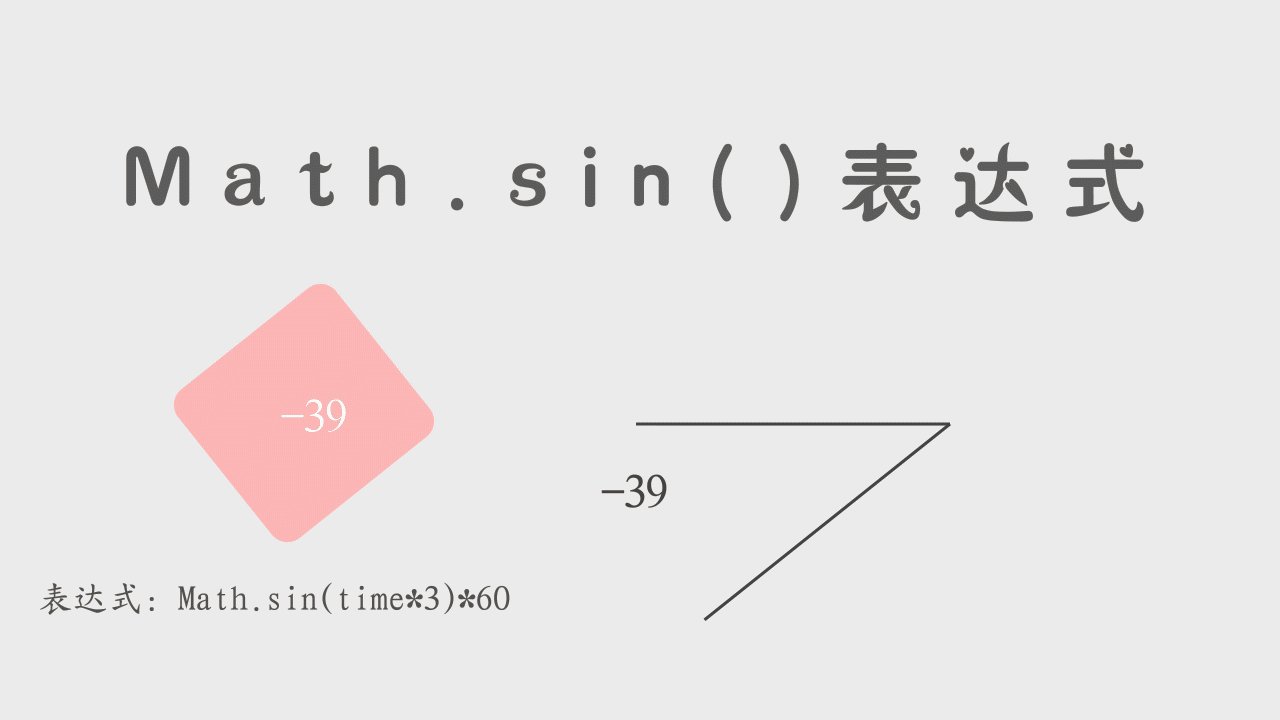
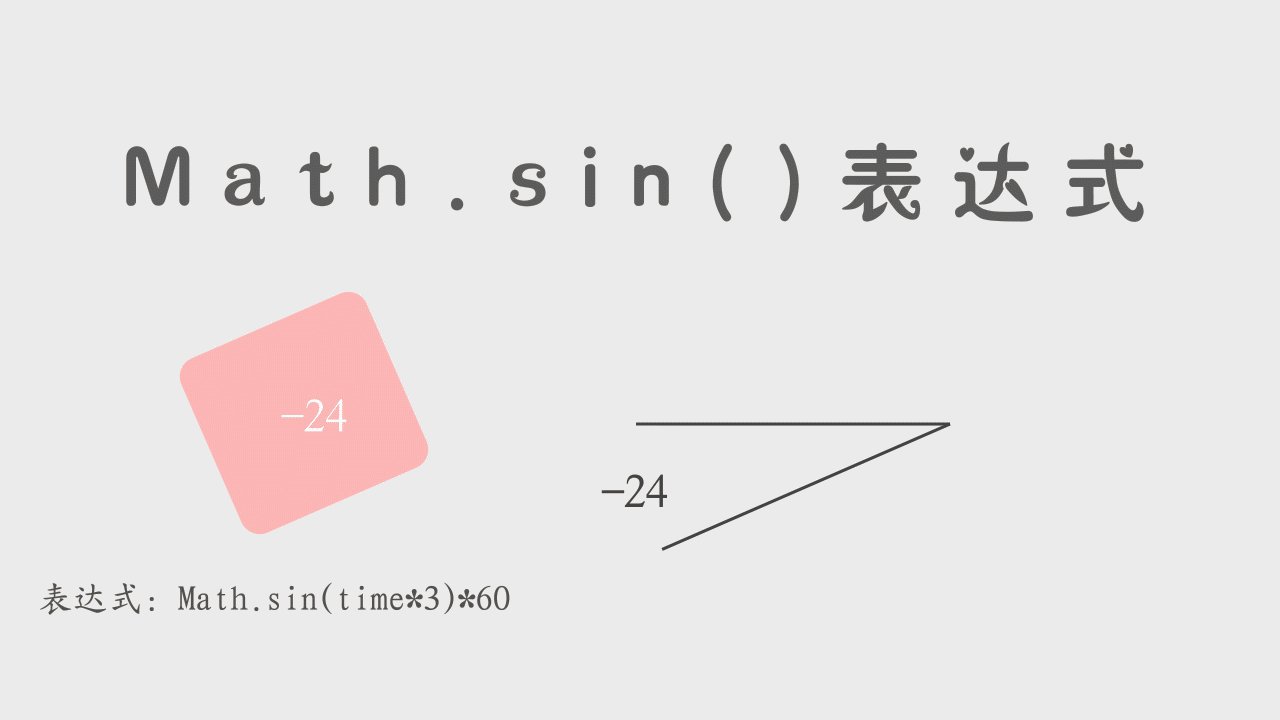
9.Math.sin表达式
Math方法可以调用ae内部的数学函数,Math相当于一个“盒子”,通过这个“盒子”能够调用ae里面的一些数学运算表达式,例如:sin,Cos等等

图中表达式暂不用每个都了解,我们先学习一个常用的Math.sin()表达式,该表达式调用sin()函数
结合sin函数特性,括号内time*3无论取何值,sin()取值范围在【-1,1】之间
所以sin()*60为扩大变化范围达【-60,60】

再如:Math.sin(time*8)*20在位置x属性上添加,可以得到一个来回滑动的效果;
表达式的灵活运用都是与这些基础的表达式相结合,所以多练多背,单单看明白是不够的
以上这些表达式都是最基础最好理解的,多用多记,用得着的时候拿出来,慢慢积累,表达式的原理就会慢慢无师自通。
今天分享这些很常用很简单的表达式,下次通过通过一个案例练习,通过实际根深一步大家一起了解表达式
制作简单的蝴蝶飞舞

分享其实是为了记录我生活中所收获学习到东西的总结,大家一起成长,希望后期这条路上,更多人不迷茫,更多人能够找到自己的导师。
我是后期仓鼠菌
我:加油!
微信公众号关注:小仓鼠爱后期
往后一些资源会放在公号供大家提取,还有更多干活和伙伴在这里等你




 本文针对初学者介绍了AE表达式的基础知识及应用技巧,包括wiggle抖动表达式、time时间表达式、loopOut循环动画表达式等。通过实例演示如何使用这些表达式简化动画制作流程。
本文针对初学者介绍了AE表达式的基础知识及应用技巧,包括wiggle抖动表达式、time时间表达式、loopOut循环动画表达式等。通过实例演示如何使用这些表达式简化动画制作流程。
















 9559
9559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








