一、npm install -S -D 的区别
npm install module_name -S 即 npm install module_name --save
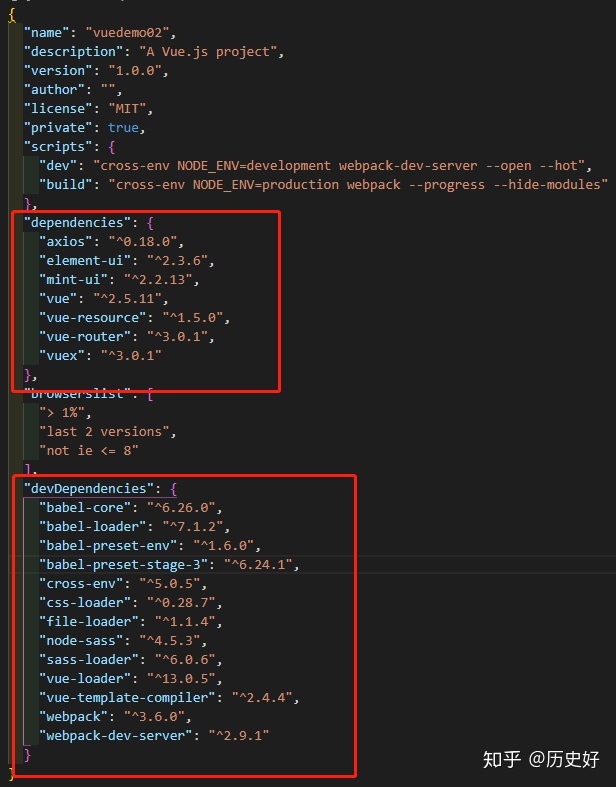
写入dependencies
npm install module_name -D 即 npm install module_name --save-dev
写入devDependencies
npm install --save
(1)会把msbuild包安装到node_modules目录中
(2)会在package.json的dependencies属性下添加msbuild
(3)之后运行npm install命令时,会自动安装msbuild到node_modules目录中
(4)之后运行npm install --production或者注明NODE_ENV变量值为production时,会自动安装msbuild到node_modules目录中
npm install --save-dev
(1)会把msbuild包安装到node_modules目录中
(2)会在package.json的devDependencies属性下添加msbuild
(3)之后运行npm install命令时,会自动安装msbuild到node_modules目录中
(4)之后运行npm install --production或者注明NODE_ENV变量值为production时,不会自动安装msbuild到node_modules目录中
其中 install 可以简写为 i ,即 npm i module_name -S
还有一个 npm i module_name -g ,-g 指的是全局安装。不带 -g 的为本地安装
npm install本地安装
(1)将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
(2)可以通过 require() 来引入本地安装的包。
npm install -g全局安装
(1) 将安装包放在 /usr/local 下或者你 node 的安装目录。
(2)可以直接在命令行里使用。
二、dependencies 与 devDependencies 的区别
dependencies与devDependencies 都是在package.json中的配置信息。

- devDependencies 里面的插件只用于开发环境,不用于生产环境
- dependencies 是需要发布到生产环境的。
三、总结:
devDependencies 的理解:
我们在开发一个前端项目的时候,需要使用到webpack或者gulp来构建我们的开发和本地运行环境,这时我们就要安装到devDependencies 里。webpack或者gulp是用来打包压缩代码的工具,在项目实际运行的时候用不到,所以把webpack或者gulp放到devDependencies 中就行了。
dependencies 的理解:
我们在项目中用到了element-ui或者mint-ui,在生产环境中运行项目,当然也需要element-ui或者mint-ui,所以我们把element-ui或者mint-ui安装到dependencies中。
转载:
了解 npm install -S -D 的区别,看这篇就完事了www.cnblogs.com




















 3771
3771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








