【第三集】iPad分屏功能深挖➕Mac与iPad及iPhone共享深挖
【⚠️本文版权归 Ivy小猴 所有】
【文中所有图片上操作都使用粗红色油墨笔标注】
【introduction】
(这个小标题笑死)本集经验分享主要是关于iPad使用技巧的,很多人在用iPad学习工作,但是有时候用了好一阵了却感觉iPad也就是一个大点屏幕的能写字的手机,但其实在提高工作效率上,iPad还是能够帮助我们很多的。本集分享的技巧主要是:前两集介绍的软件的内部的分屏功能和iPad不同软件之间的分屏功能,以及当你拥有一个 Mac的时候iPad可以和它进行怎样的互动。
开始介绍!
?【Notability软件内部分屏】
敲黑板!同学们还记得第一集分享的notability么?这个软件作为同学们上课记笔记的绝佳软件之一,其中的分屏功能大家有探索过么?
适用情境举例:我想一边看着课件一边在另一个文档上做笔记
具体操作:
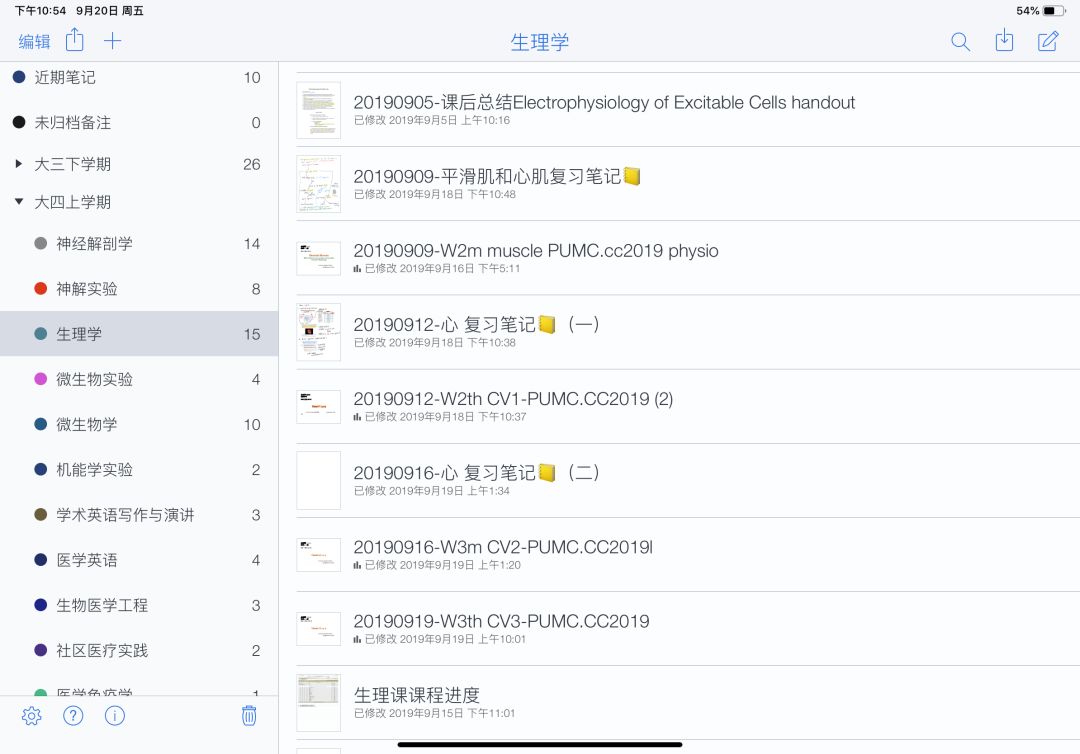
1⃣️首先打开自己的notability软件界面,比如说我最近在挣扎的“生理学”。

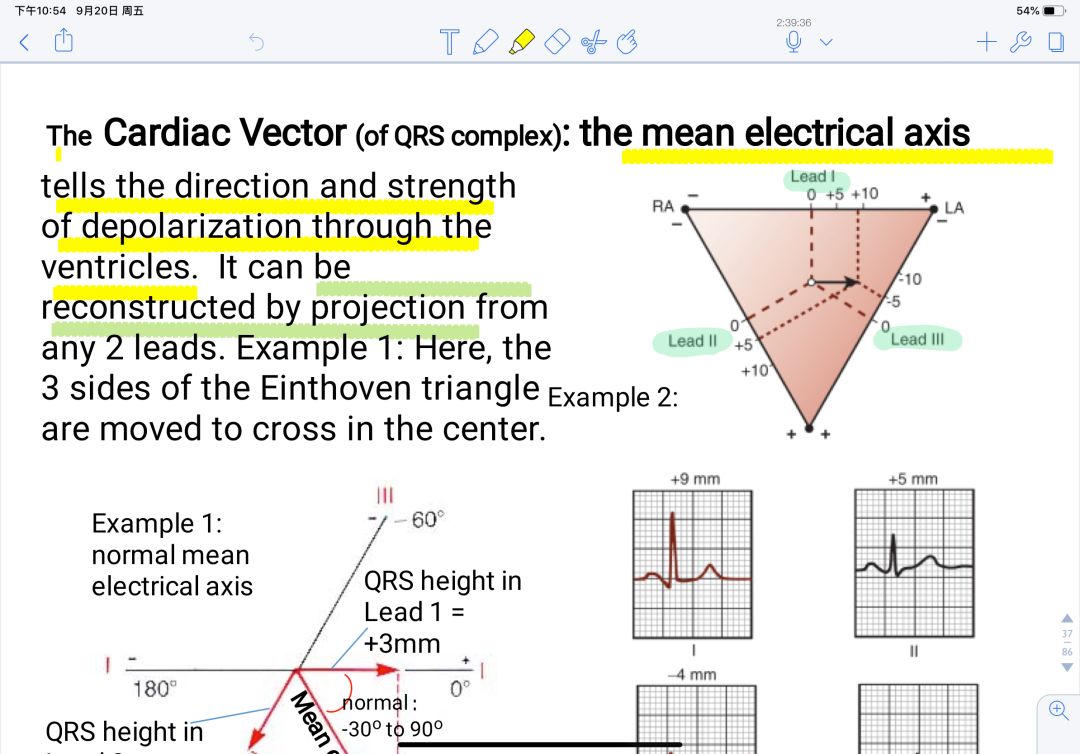
2⃣️点开第一篇想打开的文档,返回,再打开第二篇想打开的文档(原因:分屏功能适用于最近打开过的文档),此时页面停留在第二篇打开的文档上,比如:

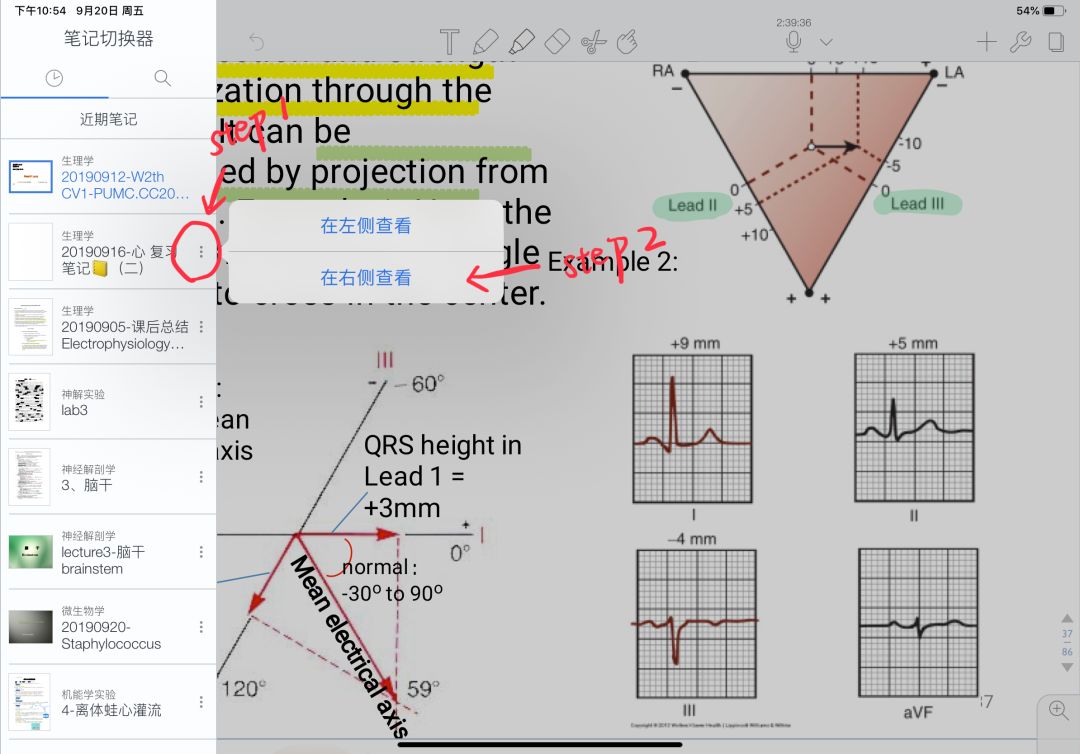
3⃣️沿着ipad左边界从左向右滑动如下图点击即可完成分屏

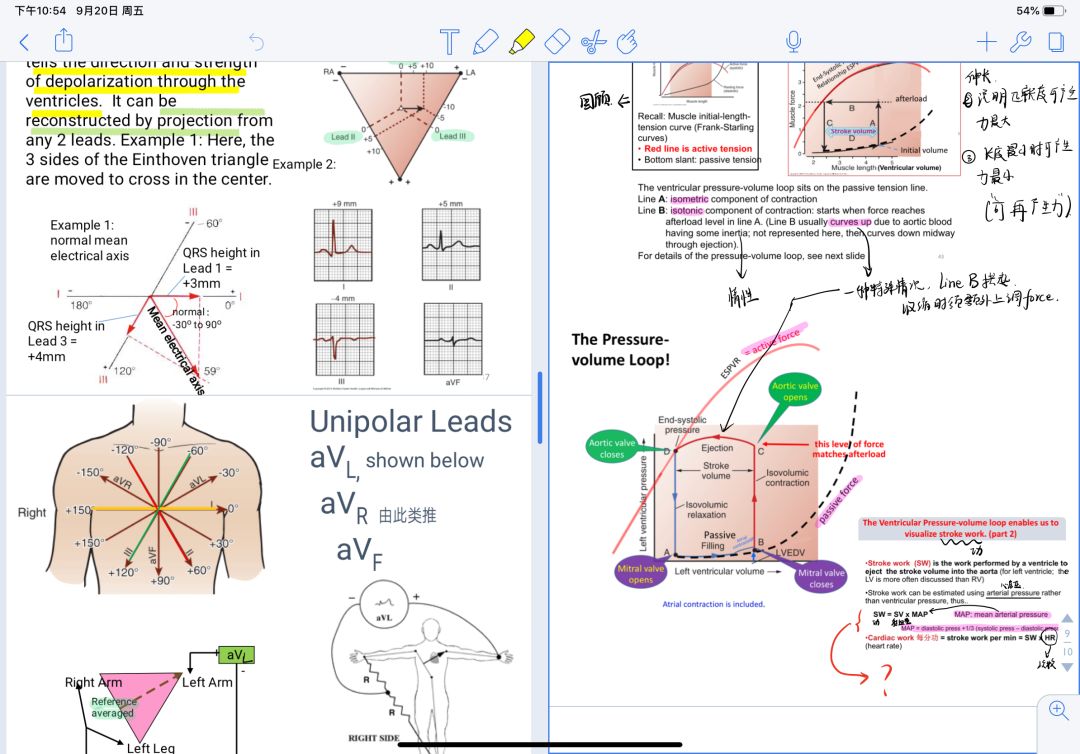
4⃣️分屏结束,还可以通过滑动中间的控制条来分配两个屏幕的比例


鉴于第二集marginnote软件中已经介绍了如何在该分屏,不再重复。
?【iPad不同软件之间的分屏】
适用情境举例:
在使用一个不含翻译功能的软件时需要靠谱的词典进行翻译(苹果自带的不太靠谱,词库比较少);
任何想一心二用的情境…;
注意:分屏功能比较适用于最近打开的软件,因此默认最近已经打开了想同时使用的两个软件,或者将其中一个软件已经放到了常用软件栏内;
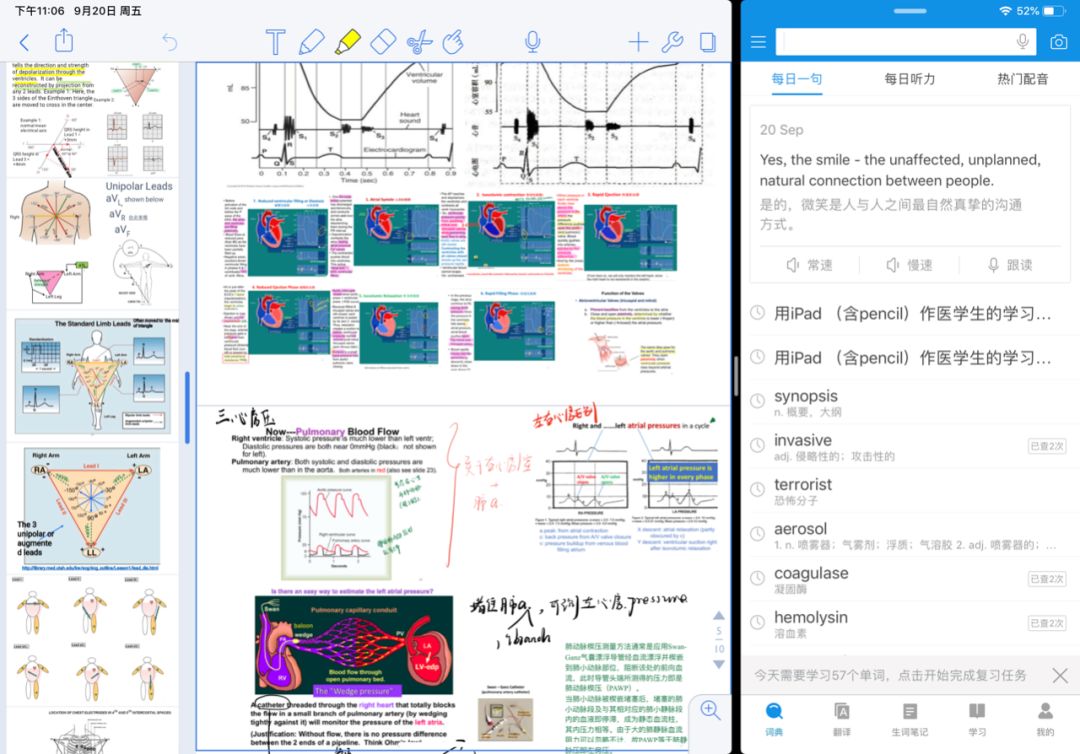
比如说使用notability的同时想打开欧路词典:
1⃣️打开notability

2⃣️从iPad下边缘向上缓慢滑动,出现常用软件工具栏,长按图中的欧路词典的图标直至可以拖动该图标

3⃣️向上拖动欧路词典(不松手),直至将欧路词典图标拖至notability软件右侧;

4⃣️如下图所示,完成了两个软件之间的分屏操作,甚至加上notability内部的两个页面分屏,可以算是同时三个分屏了;

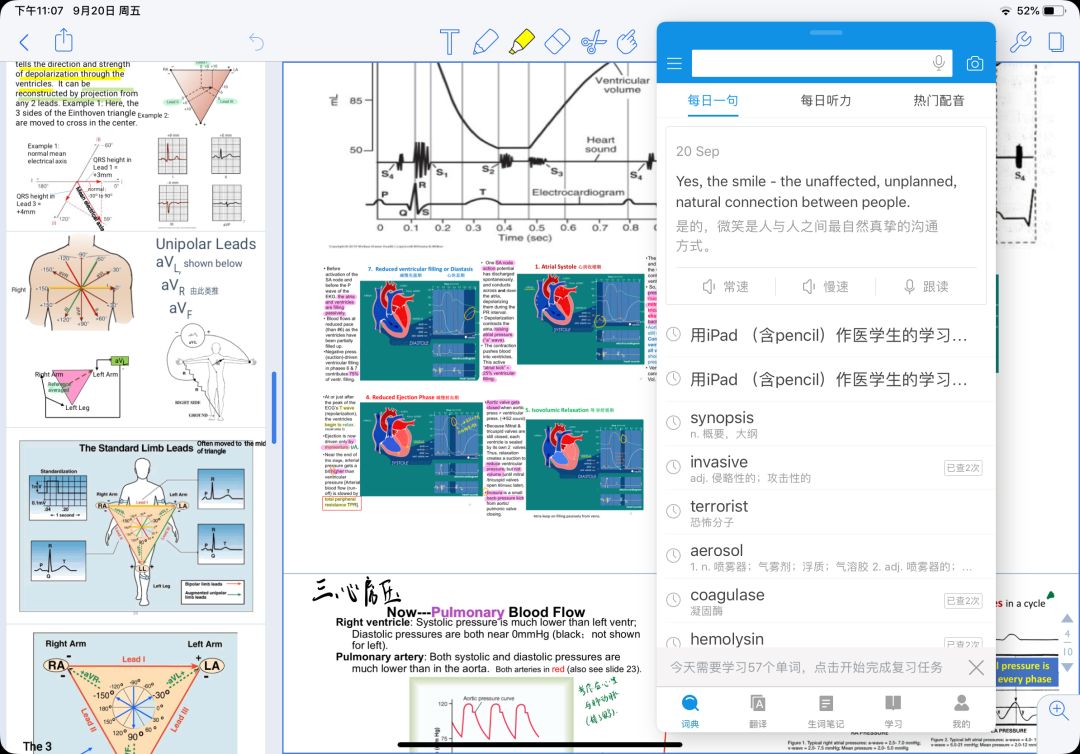
5⃣️⚠️更加灵活的分屏方式!可以不将欧路词典放在最右侧,而是在中间放下,则此时欧路词典会成为notability的悬浮窗口,右划即可隐藏,更加节省空间且更加便利;

?【iPad与Mac之间的协调工作】
偶然间我发现当我在iPad复制了一个东西后,(可以是文字或者图片甚至图文),在Mac上任意输入框(若为图片则必须是可以输入图片的地方)粘贴,即可完成瞬时的信息迁移,而且此过程不需要额外的操作,一端复制,另一端即可几乎无缝粘贴即可。
适用情境举例:
用iPad看文献,用Mac里的word或者page写文献相关的文章,一边看一边想复制过去有用的句子,甚至图片,即可采用此操作,不必通过微信转换;
反向的从Mac(如使用微信电脑桌面截图功能)到iPad或iphone也同样适用;
条件:三方使用相同的苹果账号;可能也需要同样的Wi-Fi(我没探索不同Wi-Fi的情况)
1⃣️比如说在电脑端任意利用微信的control+A功能截图

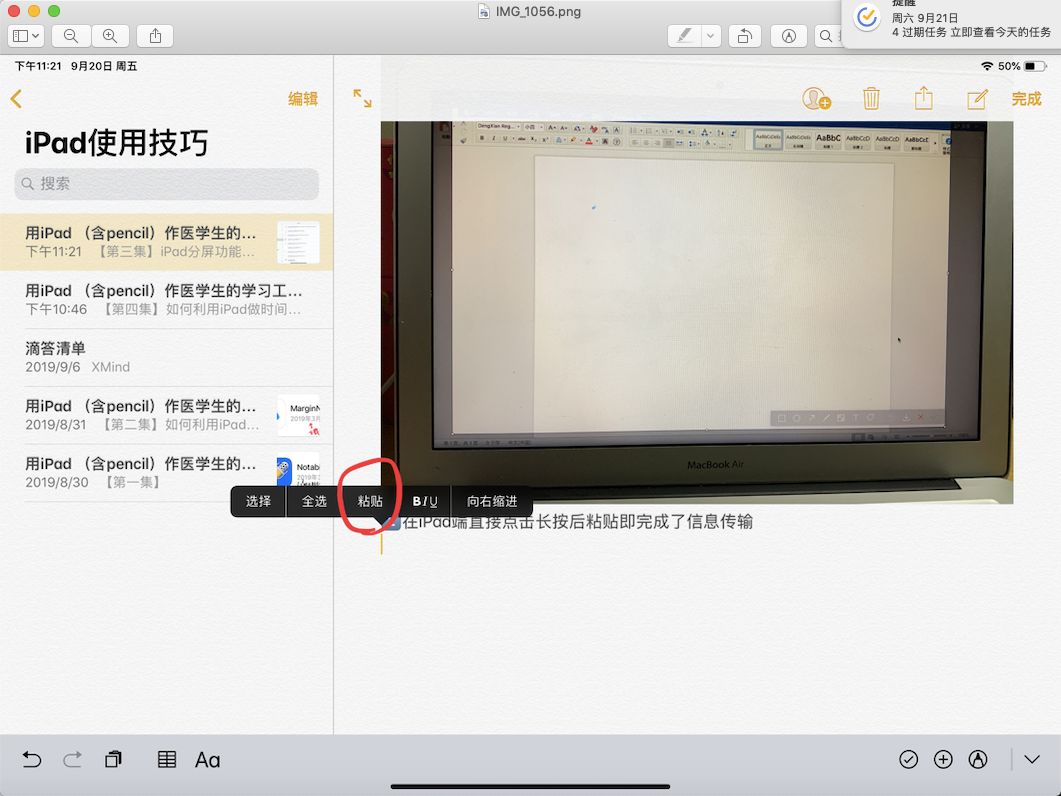
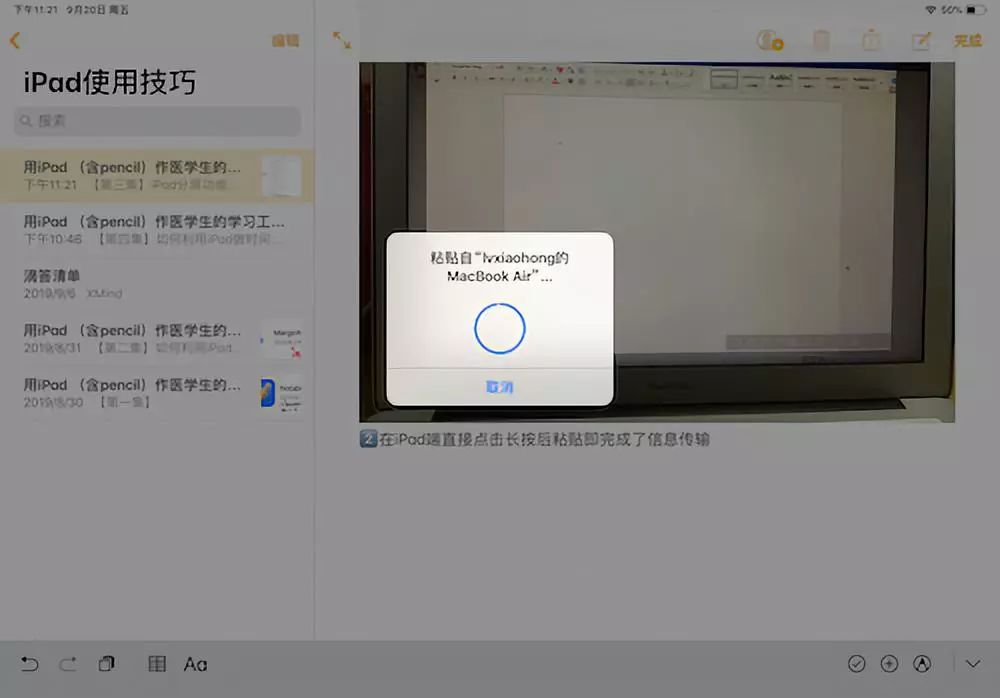
2⃣️在iPad端直接点击长按后粘贴即完成了信息传输


3⃣️电脑截图来的图片即为下面这张图片

这个功能非常非常有用!!!!当大家逐渐习惯了用iPad看文献的时候,会发现电脑端需要的pad提供的文献信息都可以用这个功能实现无缝衔接!所以这个功能真的是太太太太贴心了,冲着这个功能我的学习生涯就愿意沉浸在Apple的封闭里……
【conclusion】
今天讲的三个操作技巧大家get了么?
感谢图中出现过的所有课件客串(生理老师的魔幻心电图课件真是让人看一眼就有窒息感啊…);
【所有工具都只是给目的服务的】
【重要的不是技巧,是那颗朴素却又闪闪发光的踏实做学问的心】






 本文主要分享iPad使用技巧,包括Notability软件内部分屏、iPad不同软件之间的分屏,以及iPad与Mac之间的协调工作。如在Notability中可一边看课件一边做笔记,不同软件分屏可搭配词典使用,iPad与Mac用相同账号能实现信息瞬时迁移,提高工作学习效率。
本文主要分享iPad使用技巧,包括Notability软件内部分屏、iPad不同软件之间的分屏,以及iPad与Mac之间的协调工作。如在Notability中可一边看课件一边做笔记,不同软件分屏可搭配词典使用,iPad与Mac用相同账号能实现信息瞬时迁移,提高工作学习效率。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








