好了,这个事就不细说了,下面进入正题!
先放一下官方文档对WXS的定义:
WXS 模块WXS 代码可以编写在 wxml 文件中的 标签内,或以 .wxs 为后缀名的文件内。模块每一个 .wxs 文件和 标签都是一个单独的模块。每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。一个模块要想对外暴露其内部的私有变量与函数,只能通过 module.exports 实现。 首先一点WXS文件不能建立跟你页面同级的文件夹内,最好是跟Page同级, 目前接触到的wxs有两种方式:1,单独的文件形式,引入到页面的结构当中wxml,引入方式可以
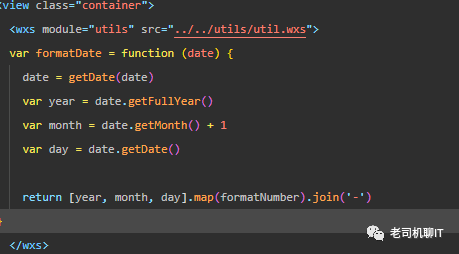
对应的页面功能代码写入对应的wxs文件当中,通过引用的方式应用到页面当中
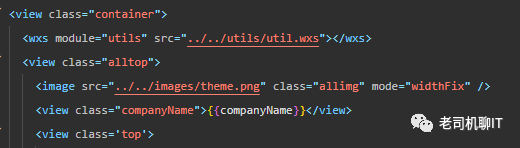
标签引入
require引入 var handleSrc = require("./handleSrc.wxs"); 相对路径
上代码:

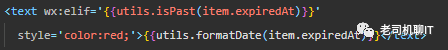
2,直接在页面中使用:

在视图容器中使用的时候就是你定义的mode名.方法(参数)见下:

注意
1. WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
2. WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
3. WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
4. WXS 函数不能作为组件的事件回调。
5. 由于运行环境的差异,在 iOS 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
WXS语法总结
一、变量
WXS变量和我们的JavaScript是一样的,都是值的引用,也是用var申明。
不同的是,在WXS中,没有被声明的对象也可以直接赋值。会被定义为全局变量。
和JavaScript一样,WXS变量也会有保留标识符。
强调一下,这里变量只支持var 不支持let
二、注释
WXS注释有三种方法。单行注释和多行注释,还有一种就是结尾注释。结尾注释其实就是从多行注释那里来的,只是不要收尾处,就成了结尾注释了。
三、运算符
WXS的运算符和JavaScript的其实是一样的,都有基本运算符。加减乘除。一元运算符:自增自减这些;比较运算符,大于小于;等值运算符,全等非全等;逻辑运算符,逻辑与&&和逻辑非||。
四、语句
WXS语句也是和JavaScript一样。
五、数据类型
WXS的数据类型和JavaScript的相似,不同的是,多了两个数据类型,date日期类型和regexp:正则。
其他的就不在这里提了,需要说的是日期类型date和正则regexp。
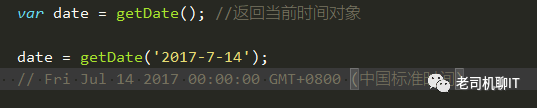
date:
生成 date 对象需要使用 getDate函数, 返回一个当前时间的对象。
例如:

regexp:
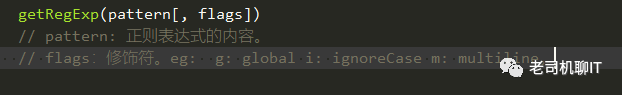
生成 regexp 对象需要使用 getRegExp函数。
语法:

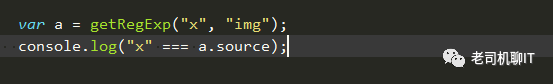
例如:

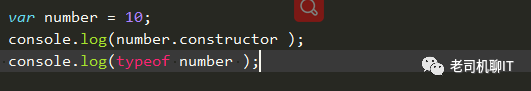
另外数据类型的判断可以使用constructor 属性。使用 typeof 也可以区分部分数据类型。
例如:

六、基础类库
基础库类就是WXS中自带的可以直接拿来使用的方法类。
例如console.log(),Math方法,JSON方法,Number,Date,Global方法等。
欧克,今天的分享就到次为止,年轻人不讲武德,不给我点个赞,耗子尾汁,溜了!




















 1972
1972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








