随着viewport单位越来越受到众多浏览器的支持,下面将简单介绍怎么实现vw的兼容问题,用vw代替rem
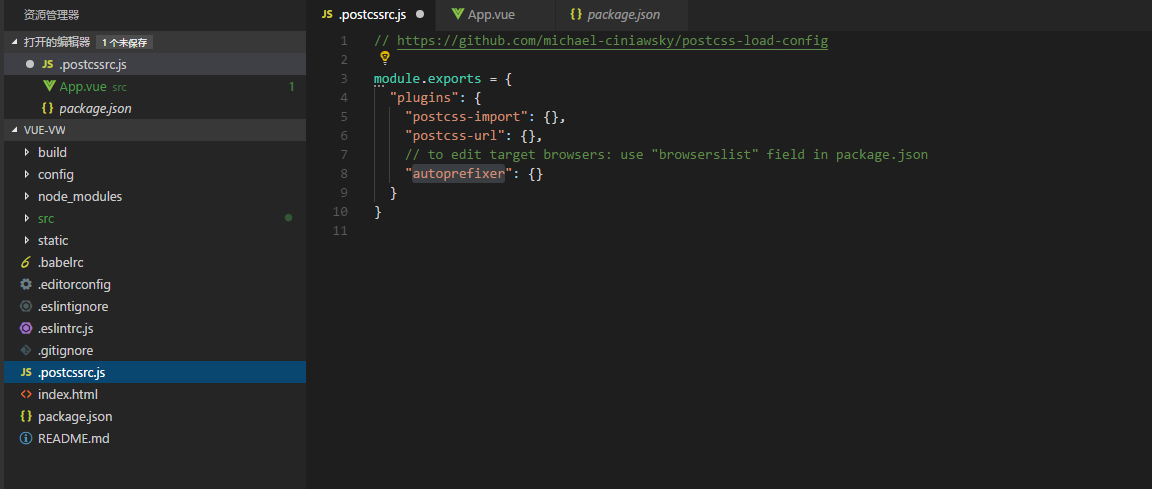
当我们采用vue-cli脚手架搭建完项目,安装所有依赖包之后,用npm run dev启动后,在根目录有一个 .postcssrc.js 文件,文件结构如下:

vue-cli默认已经安装以上三个插件:
postcss-import:相关配置可以点击这里。主要功有是解决@import引入路径问题。使用这个插件,可以让你很轻易的使用本地文件、node_modules或者web_modules的文件。这个插件配合postcss-url让你引入文件变得更轻松。
postcss-url:相关配置可以点击这里。该插件主要用来处理文件,比如图片文件、字体文件等引用路径的处理。在Vue项目中,vue-loader已具有类似的功能,只需要配置中将vue-loader配置进去。
autoprefixer:用来自动处理浏览器前缀的一个插件。如果你配置了postcss-cssnext,其中就已具备了autoprefixer的功能。在配置的时候,未显示的配置相关参数的话,表示使用的是Browserslist指定的列表参数,你也可以像这样来指定last 2 versions 或者 > 5%。
Vue-cli默认配置了上述三个PostCSS插件,但我们要完成vw的布局兼容方案,或者说让我们能更专心的撸码








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 963
963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








