每个Java程序员,从懵逼菜鸡,再到懵懂菜鸟,再到小鸟,大鸟,最后到技术大神,始终绕不开商城系统,里面蕴含了大量的业务,涉及到了大量的知识点和解决方案。

今天锋哥介绍一款Java开源商城源码 xmall-front 作者:Exrick
要快速了解这个开源项目,可以先看高逼格宣传片:
https://www.bilibili.com/video/av23121122/该项目github地址:
https://github.com/Exrick/xmall-front项目在线演示:
前台:
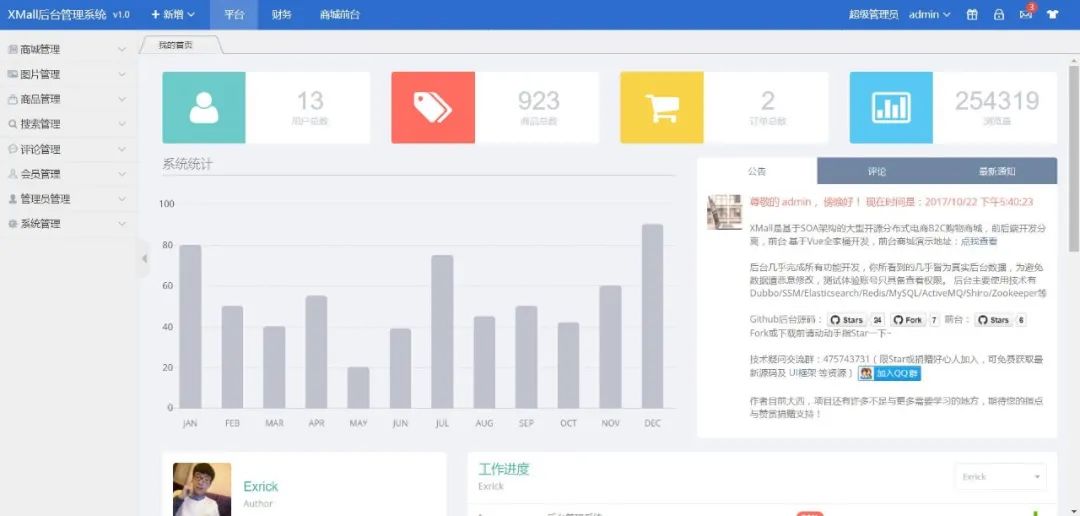
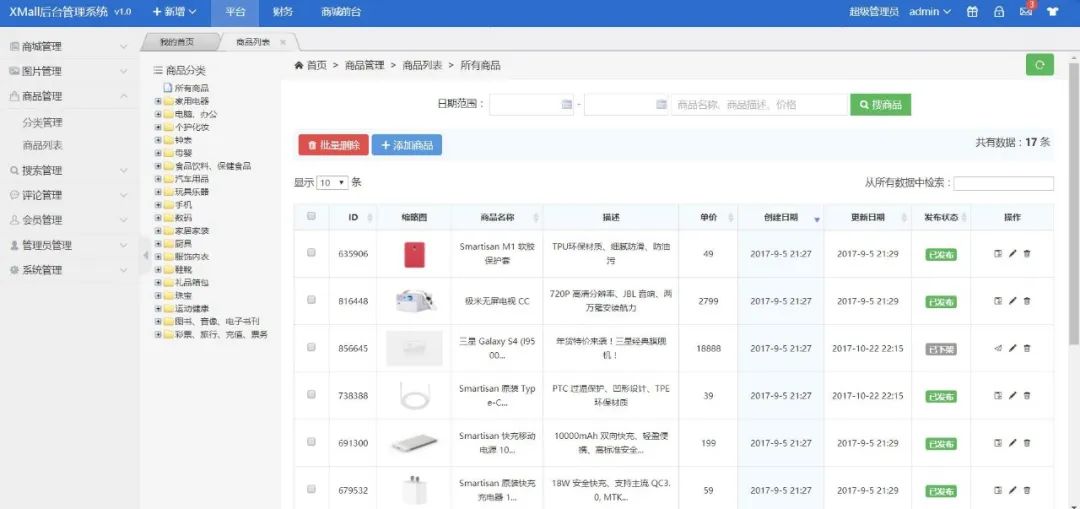
http://xmall.exrick.cn/后台:
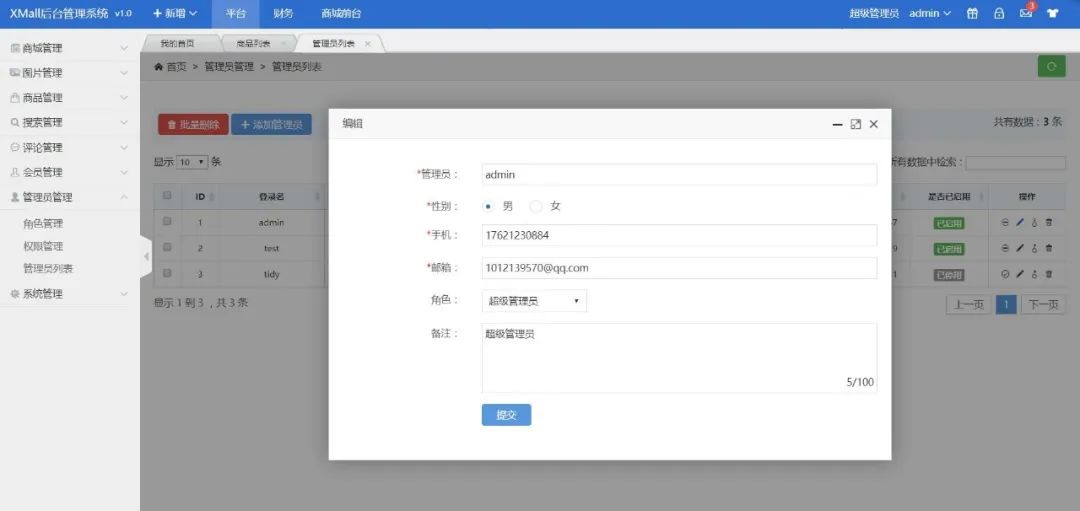
http://xmadmin.exrick.cn/

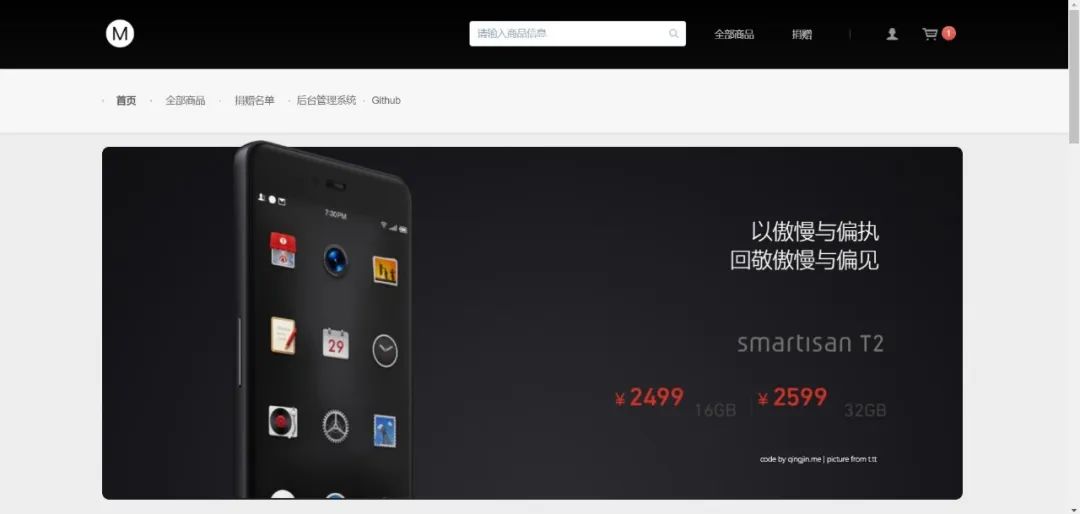
基于Vue开发的XMall商城前台页面
新增与优化
优化页脚、增加商品搜索框组件
优化登录注册界面
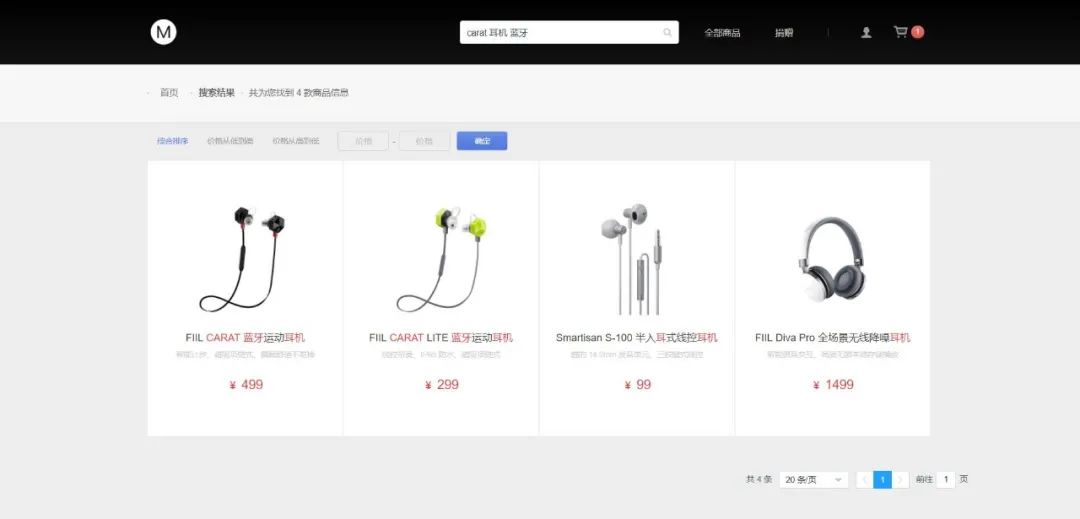
新增搜索页面,实现高亮分页搜索
新增捐赠页面,捐赠列表显示
全部商品页面实现分页
优化订单详情,实现查看订单进度,可对订单进行处理
实现生成订单接口、优化地址管理编辑选择
实现查看个人订单分页
接入XPay个人免签收款支付系统
首页升级!重构首页,后台可配置,包括3D轮播图
新增分类查看品牌周边等
极验验证码移除文档
所用技术
Vue 2.x
Vuex
Vue Router
Element UI
ES6
webpack
axios
Node.js
第三方SDK
极验Test-button人机验证码 因其收费详见极验验证码移除文档
第三方插件
hotjar:一体化分析和反馈
搜狐畅言评论插件 垃圾广告评论插件 现已更换 Gitment
本地开发运行
启动后端 xmall 项目后,在
config/index.js中修改你的后端接口地址配置Gitment评论配置见 Gitment 使用到的页面为
thanks.vueindex.html中复制粘贴替换你的 hotjar 代码在项目根文件夹下先后执行命令
npm install、npm run dev商城前台端口默认9999 http://localhost:9999
部署
先后执行命令
npm install、npm run build将打包生成的dist静态文件放置服务器中,若使用Nginx等涉及跨域请配置路由代理




长按关注锋哥微信公众号,非常感谢;





















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








