学习目标
本文章我们来使用django创建我们简单的博客网站。主要讲述了如何创建我们第一个Django工程和第一个Django app,并将两者正确的添加到一起。
一、新建Django工程环境
本教程的开发环境为:
- Ubuntu 16.04
- Python 3.7.0
- Django 2.1
为了简单起见,我们把项目放在Ubuntu下面的 /home/文件夹。因为这样方便调试,还能避免一些其他bug,对Ubuntu新手来说是最好的选择。
那么下面开始我们在ubuntu下搭建Django网站的=旅程。第一步,打开终端,在命令行中输入以下命令创建我们的博客站点工程,我这里给项目取名字为"mysite":
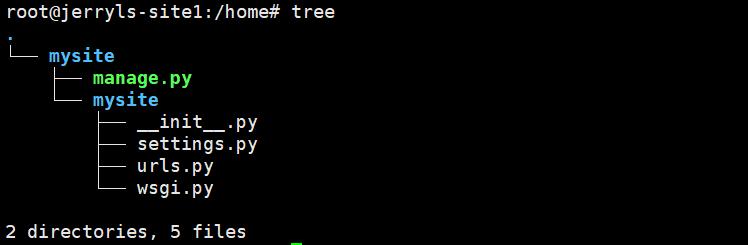
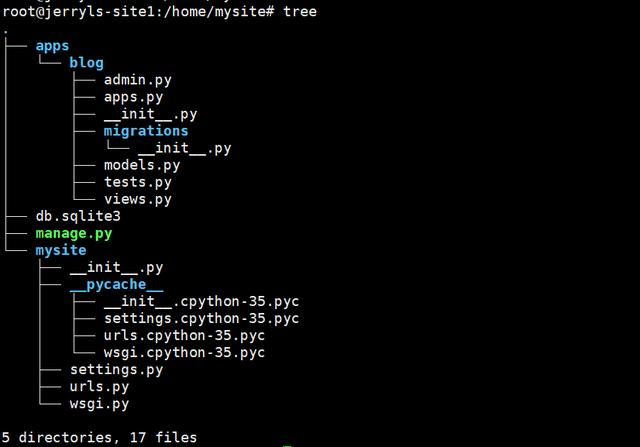
创建成功后会你可以使用ls命令看一下该文件夹下产生了哪些东西。下图可以看到该文件夹中多出一个mysite的文件夹,里面还有各种乱七八糟文件夹和文件。为了方便看项目的目录结构,看上去有层次性。我建议装一个“tree”软件来显示目录,然后直接敲一个tree就可以显示目录。

接着,我们进入到mysite文件夹( cd mysite),直接运行以下命令可以启动站点(如果后面加0.0.0.0:8000也是可以的,默认就是这个,这个ip和端口也是可以更改的。)
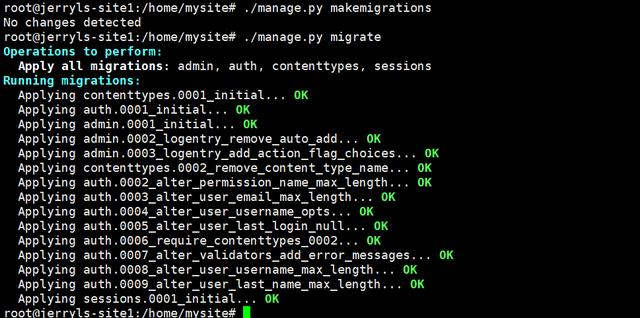
一般情况下,Django会一个默认的数据库来保存这些更改,所以每次进行更新需要对数据库进行刷新。我们更新一下数据库的目的是类似初始化。我们这里需要关闭我们的项目,直接ctrl-c终止django服务器运行后,执行如下命令来更新数据库。
执行上述命令后,会看到如下输出:

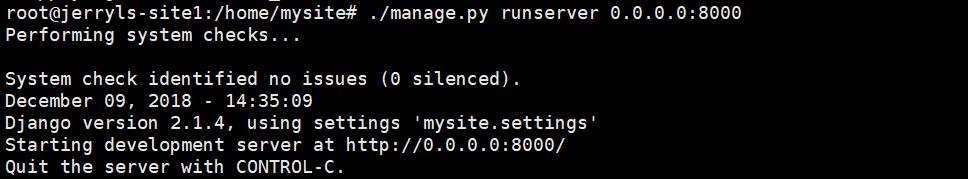
注意:以后每次我们修改了model.py,(因为model.py文件主要都是对数据库的一些操作,如果对Django了解多了就知道了)新增或删除属性字段,涉及数据库相关的东西,都需要执行以上两条命令。顺利执行后会有如下提示(这里我们使用的是0.0.0.0:8000):

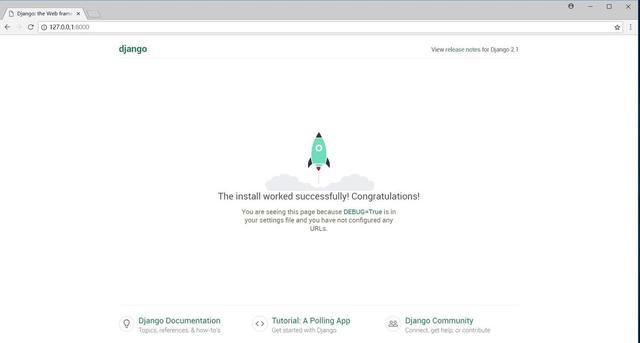
看来一切顺利,博客站点就起来了,赶紧在我们的浏览器中直接输入“127.0.0.1:8000”,访问我们的网站,看看会得到什么?
和我们前面那篇在Windows环境下运行django的文章一样,成功得到了如下界面,表示我们的博客站点环境已经搭建OK。

二、创建Django 第一个APP
下面,我们简单添加一个app,你可以把他简单理解为一个小模块。
我在mysite大文件夹下创建了apps文件夹用来存储以后我们添加的app,执行如下命令来创建我们的第一个app,我取名为blog,并移动到apps文件夹下:
最后我们得到的目录如下:

app创建完成后,我们需要把该app添加到settings文件中的‘INSTALLED_APPS’字段:
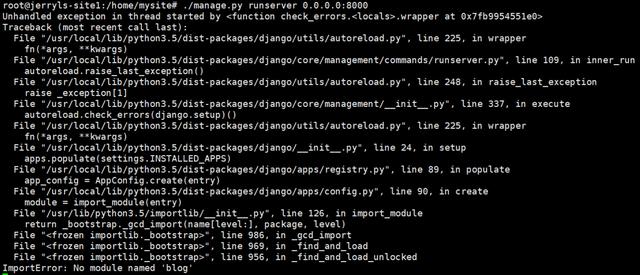
此时你运行服务器会报错,应该会提示找不到blog,别慌,问题不大:

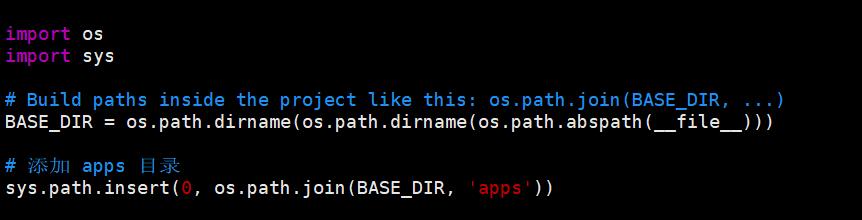
这是因为我们将blog app挪动了位置,放到了apps文件夹下面,需要在settings.py 添加下apps文件夹路径:

以上,我们就成功添加了一个我们新建的app,稳如狗!
添加完成后,我们进到blog 文件夹中按照如下步骤修改我们的app,搞出一个主页出来:
1、首先,修改view.py,添加index_view函数,用于主页的内容显示
from django.shortcuts import renderfrom django.http import HttpResponse# Create your views here.def index_view(request): return HttpResponse("Hello World! ")2、创建urls.py 文件,里面添加如下代码,指明网页的路由:
from django.urls import pathfrom .views import index_viewapp_name = '[blog]'urlpatterns = [ path('', index_view, name='index_url'),]我们的django是2.0+的版本,模仿全局路由编写,使用“path”,1.x的版本用的是“url”。这样编写的话,只要访问我们的ip:port 就可以弹出主页index_view,后面的name可以直接在html文件中引用,以后修改维护更为方便。
3、进到mysite小文件夹中,修改全局路由文件urls.py,将blog 这个app所有url加入其中:
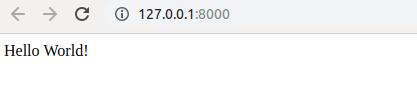
from django.contrib import adminfrom django.urls import pathfrom django.conf.urls import includeurlpatterns = [ path('admin/', admin.site.urls), path('', include('blog.urls', namespace = 'blog')),]至此,我们的主页就设置OK了,我们运行服务器,访问地址 127.0.0.1:8000 便可以得到如下界面:

历经很多波折,终于弹出了我们博客的第一个界面,完美!这样通过django搭建一个简单的网站流程算是清楚了,以后慢慢建造优美的网站,边学边试就能一步步完成了。






 "本文详细介绍了如何在Ubuntu环境中使用Django构建一个简单的博客网站。首先,创建Django工程和第一个app,配置并启动服务器。然后,通过修改view.py和urls.py文件,创建主页并展示"Hello World!"。最后,通过运行服务器并在浏览器中访问,成功显示了博客的首个界面。这是一个Django初学者的入门教程。"
"本文详细介绍了如何在Ubuntu环境中使用Django构建一个简单的博客网站。首先,创建Django工程和第一个app,配置并启动服务器。然后,通过修改view.py和urls.py文件,创建主页并展示"Hello World!"。最后,通过运行服务器并在浏览器中访问,成功显示了博客的首个界面。这是一个Django初学者的入门教程。"














 1604
1604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








