组织结构图(Organization chart)是企业的流程运转、部门设置及职能规划等最基本的结构依据。和客户交流时,不少人都提到需要一个灵活的工具来绘制呈现企业的组织架构,今天就给大家带来一款用TWaver实现的组织结构图,提供多种布局方式,为了清晰呈现组织里每个人的职能,我们定制了名片样式来展示网元。
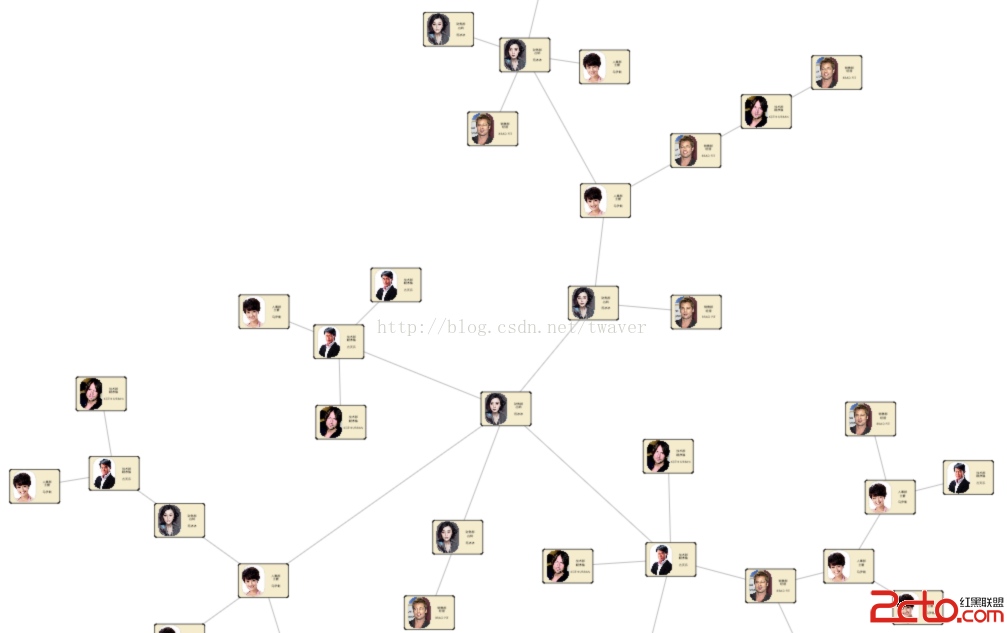
首先来看下整体效果。
先来一个经典的上下层级布局:

再来一个圆形布局:

这些布局用twaver来实现是非常的合适,实现起来也是很容易,twaver内部就提供了多种布局方式:自左向右,从下向上,具体可以看twaver官方文档介绍,这里就不多说了。
今天我们着重说一下twaver如果实现上图中的网元。先放大看看效果:

这里借用了女神的范冰冰头像。我们假设范冰冰为财务部出纳,我想范爷做为财务部主管也是当之无愧的,从刚开始的北漂到后来的一夜狂赚8千万。现在的社会,只要有钱投资了房产后半辈子就不用愁了,闲话不多扯。这里我们采用的是名片式的方式来呈现组织图上的每个网元,左侧一张图片,右侧是职称,这种矢量和位图的结合效果也是非常赞的。那么这种网元如何来实现呢?首先我们需要定义一个圆角矩形:
twaver.Util.registerImage('employee', {
w: 200,
h: 135,
cache: false,
origin: {x:0, y:0},
v: [{
shape: 'rect',
w: '100%',
h: '100%',
r: 8,
lineColor:'black',
lineWidth:2.5,
fill: '#F5ECCE',
}],
});

在圆角矩形的右侧放上文字:
{
shape: 'text',
text: '',
font: '12px "Microsoft Yahei"',
translate: {x:150,y:135/2},
}
translate是将文字平移到指定的位置,这里我们需要放在右侧,因此需要设置偏右,x,y是相对于网元左上角原点来设置的。

接下来需要在左侧放置一个椭圆用于放组织节点的照片,这里的椭圆可以直接用path来描述 。
{
shape: 'path',
data: 'M-45,-25Q-45,-64,0,-64Q45,-64,45,-25L45,25Q45,64,0,64Q-45,64,-45,25z',
lineColor:'#BBBBBB',
lineWidth:1,
translate: {x: 60, y:135/2}
}
data用于描述path的路径,这里面的M,Q,L分别代表moveto,quadraticCurveTo和lineto,比如M-45,就是移动到-45的位置上。具体的含义可以参考我们的官方文档。

接下来需要加上员工的图片,图片这里采用的是一般的位图,位图需要注册后才能使用。由于原始图片是方形的,需要裁减出圆角矩形的形状,说到裁减,twaver的矢量描述中支持clip,默认是不clip,设置clip之后,就会将超出矢量图片之外的区域的进行裁剪,可以用shape来描述裁减的区域,这里我们需要裁剪出圆角矩形,因此设置和上面矩形相同的path路径即可。
twaver.Util.registerImage('clip_pic', {
w: 128,
h: 128,
cache: false,
clip: {
shape: 'path',
data: 'M-45,-25Q-45,-64,0,-64Q45,-64,45,-25L45,25Q45,64,0,64Q-45,64,-45,25z',
},
v: [{
shape: 'image',
x:-64,
y:-64,
name: '',
}],
});
关于clip的更多使用,可以参考下面的文档:
html5-canvas-clipping-region-tutorial
canvas-clip-image-in-a-circle
好了,一个组织结构图的网元就这样轻松实现。最后随机造一些数据可以看到整体效果了


想要具体demo的小伙伴,请发邮件至tw-service#servasoft.com,我们会将完整代码发送给您。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








