工欲善其事必先利其器,开发项目的第一步一定是配置环境和初始化项目工程,整个专栏后续都将在该工程上进行讲解,但是为什么要用cli创建uniapp项目呢?这里先多说几句:
1、HbuilderX使用体验极差,我不打算使用它
2、为便于后期开发,我们要在项目中配置自动导入
3、为了代码规范,我们要在项目中配置Eslint
1、创建项目
我们整个项目技术栈将基于 Vue3(setup语法糖模式)、TypeScript、ViteJs、包管理工具使用pnpm;下面,我们创建一个使用Vue3 + TS + Vite的uniapp项目:
npx degit dcloudio/uni-preset-vue#vite-ts csdn-project
安装依赖项
// 进入项目目录
cd csdn-project
// 安装依赖
pnpm install
2、基本配置
打开 vite.config.ts 先配置一下 alias
// vits.config.ts
import { defineConfig } from "vite"
import uni from "@dcloudio/vite-plugin-uni"
export default defineConfig({
resolve: {
alias: {
'@': `${path.resolve(__dirname, 'src')}/`,
},
extensions: ['.mjs', '.js', '.jsx', '.json', '.vue'],
},
plugins: [
uni(),
],
})
这个时候 alias 配置中的 path 和 __dirname 会报红,安装一下 @types/node 并import path即可
pnpm add @types/node -D
// vits.config.ts
import { defineConfig } from "vite"
import * as path from 'path' // 加上它
import uni from "@dcloudio/vite-plugin-uni"
export default defineConfig({
resolve: {
alias: {
'@': `${path.resolve(__dirname, 'src')}/`,
},
extensions: ['.mjs', '.js', '.jsx', '.json', '.vue'],
},
plugins: [
uni(),
],
})
再配置一下 tsconfig.json ,加入 baseUrl 和 paths 配置项;
{
"compilerOptions": {
"target": "esnext",
"useDefineForClassFields": true,
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"lib": ["esnext", "dom"],
"types": [
"@dcloudio/types"
],
// ++++++++++
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
// +++++++++
},
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
]
}
3、配置自动导入
为什么要配置自动导入,下面举个例子:
// 不使用自动导入的用法
<script lang="ts" setup>
import { ref } form 'vue'
import { onLoad } from '@dcloudio/uni-app'
const name = ref('热爱生活的正道的光')
onLoad(() => {
console.log(name.value)
})
</script>
// 使用自动导入的用法
<script lang="ts" setup>
const name = ref('热爱生活的正道的光')
onLoad(() => {
console.log(name.value)
})
</script>
通过以上两个代码块可以看出,在不使用自动导入的情况下,我们每使用到一个vue或者uniapp的方法的时候,就需要import一下,当配置了自动导入后就不需要import了,好了,言归正传,接下来让我们一起来配置自动导入吧!
首先,安装 unplugin-auto-import 插件,关于插件的介绍可前往GitHub查看:
pnpm add unplugin-auto-import
项目根目录创建 typings 目录,然后按如下方法配置 vite.config.ts
import { defineConfig } from "vite"
import uni from "@dcloudio/vite-plugin-uni"
// 加上下面这一行
import AutoImport from 'unplugin-auto-import/vite'
export default defineConfig({
plugins: [
uni(),
// 加上下面的配置
AutoImport({
include: [
/\.[tj]sx?$/, // .ts, .tsx, .js, .jsx
/\.vue$/,
/\.vue\?vue/, // .vue
],
imports: [
'vue',
'uni-app',
],
dts: 'typings/auto-imports.d.ts',
}),
],
})
同时在 tsconfig.json 中添加如下配置:
{
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
// 加上下面两项
"typings/**/*.ts",
"typings/**/*.d.ts"
],
}
自动导入就配置完成了,打开 App.vue ,加入如下代码,然后运行 pnpm dev:mp-weixin
<script setup lang="ts">
const name = ref('热爱生活的正道的光')
onLaunch(() => {
console.log(name.value)
})
</script>
查看控制台,发现已经正常打印了

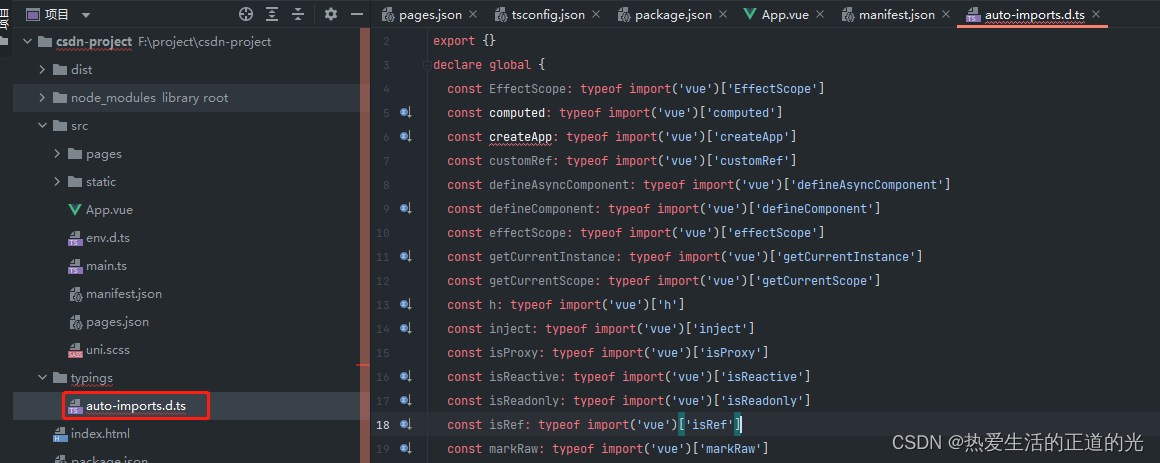
当我们运行 pnpm dev:mp-weixin 后,在 typings 目录中自动生成了一个 auto-imports.d.ts 文件,打开该文件之后发现里面的 createApp 报红了:

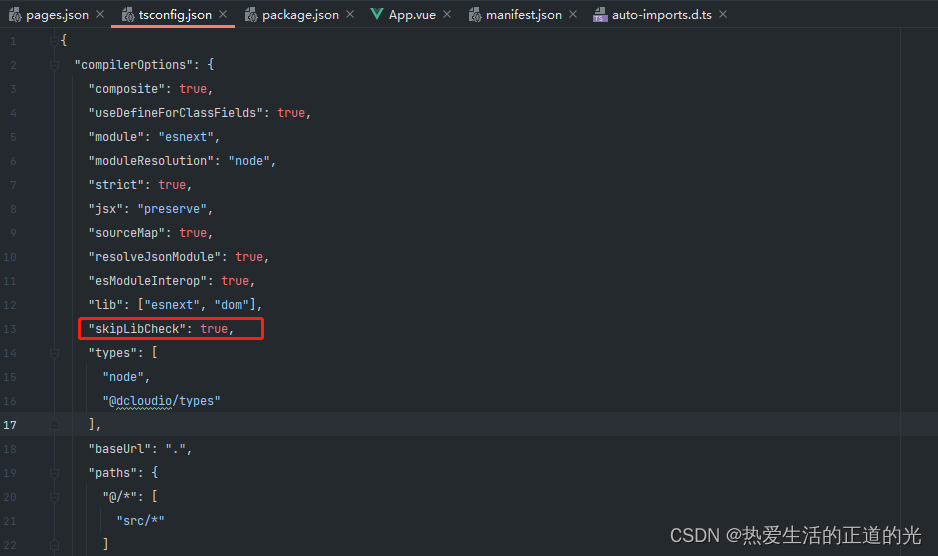
打开 tsconfig.json 文件,在 compilerOptions 选项中加入 "skipLibCheck": true:

至此,自动导入配置完成,下一篇文章我们将为项目配置基于 airbnb 规范的 Eslint 。























 2700
2700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










