全文共3114字,预计学习时长14分钟

图源:unsplash
将数据转换为可视化图表是门学问。本文介绍了能从经典的《定量信息的视觉展示》(Edward Tufte)中学到的大部分知识,并向你展示以及如何在Python中实现它。

信息展示的支柱
图表的完整性
这代表演示的真实性。通过确保正确缩放坐标轴并反映趋势,可以如实地解释数据。从长远来看,真实总是更有价值。每个人都至少目睹过一个带有非线性y轴的图,以使假设看起来更有说服力——请发誓永远不会这样做。
图表的卓越性
这代表演示的质量。通过删除多余的形状、分散的颜色和不一致的字体,可以更好地查看数据。根据我(以及Edward Tufte)的经验,卓越的图表源于许多小变化累积出的优势。对图形的每一处着墨都是至关重要的。
本教程只有所需的少数几行代码,以便简洁真实地展示数据。

对于所有的数据科学家和信息学迷,《定量信息的视觉展示》绝对是一本咖啡桌书籍。在展示信息方面这本书是无可争议的王,而且趣味性十足。
我一直将书中概述的方法用于在机器人学和机器学习的研究论文中创建功能强大的图表。以下是几段摘录。

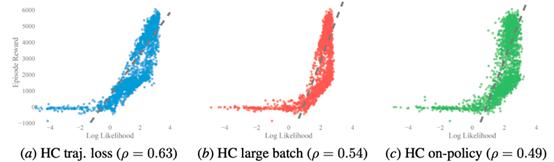
具有固有密度的散点图

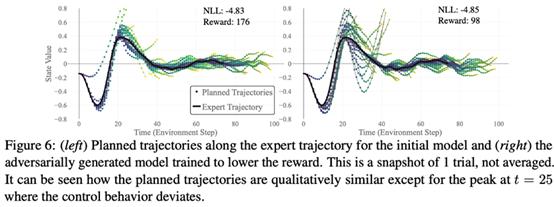
穿过由线和标记绘制的离散对象的彩色轨
这篇文章目标有三:
1. 想要确保每个人都能理解使用默认绘图功能所犯的一些严重错误。
2. 将Plotly介绍给这些受众,使用数据并通过探究人工智能和数据领域的文章来进行自我提升。
3. 涵盖可视化理论的基础知识,以及足以使在拥挤数字领域中的工作吸引从业者眼球的先进技术。
本文包含的代码是对我的教程plot.py的摘录,我将对其进行扩展使得3d绘图,动画等的最佳实践也包含进来。对两个绘图工具Matplotlib和Plotly的使用将贯穿本教程。

Matplotlib的logo;Plotly的logo。
1. Matplotlib: 这一旧的绘图引擎驱动了众多先前的实验代码,其对工程师的支持已沦为过去。
2. Plotly:数据科学、数据分析以及我的职业生涯未来的绘图工具。
在整个过程中,plotly可以为用户提供更多的工具来保持图形的卓越和完整。

准备

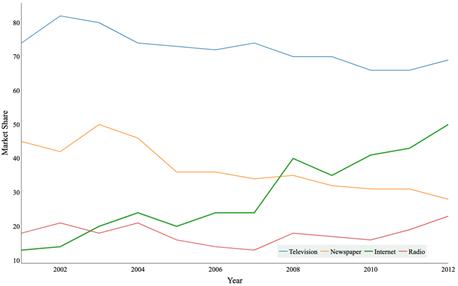
这是将要构建的图表。有点杂乱,数据简单。
本文的末尾叙述了准备(导入和数据加载)的过程,大家可以按需复制。依赖的壁垒很低,因此可以轻松获得顶层绘图和安全的保存机制。更少的依赖意味着更多的人可以对工作进行分支,复制和构建。
· 数学和数据工具:numpy,pandas
· 系统工具:os,sys
· 易于开发的绘图工具:matplotlib,matplotlib.pyplot,plotly,plotly.graph_objects
初始化图表
创建新的数据可视化的第一步是让用户为失败做好准备。始终创建一个坐标轴或一个特定的图形对象。这样可以完全控制数据放置的位置和方式。
Plotly已经往前迈出了一步。存在子图时,Plotly图形是用每一行和每一列索引的,不像matplotlib必须跟踪坐标轴的列表(当n=1时,plt.subplots的调用会生效)。
###### Init plot / subplots ####### mplfig_mpl, ax = plt.subplots()# plotlyfig_plo = plotly.subplots.make_subplots(rows=1, cols=1)###### add data ######for i in range(0, 4): # mpl ax.plot(...) # plotly fig_plo.add_trace(go.Scatter(...))
删除多余的信息
无需使用网格线
数字化和纸质印刷中混乱的最终来源是网格线。即使以PDF格式呈现,网格线也不会看起来很棒(放大并查看网格线的样子),并且它们很少能帮助专注的读者进行理解。趋势能说明一切。
# mplax.grid(False)#plotlyfig.update_layout(xaxis_showgrid=False, yaxis_showgrid=False)无用的多余框线
使用空白。在任何介质中,空间都是有限的。将数据装箱会占据页面上可用于展示数据的宝贵空间。右边和顶上的线应删除,但有时左边和底下的线很漂亮。
# mplax.spines['right'].set_visible(False)ax.spines['top'].set_visible(False)ax.set_xlabel("Year")ax.set_ylabel("Market Share (%)")# plotlyfig_plo.update_xaxes(title_text="Year", linecolor='black', row=1, col=1,zeroline=True,)fig_plo.update_yaxes(title_text="Market Share", linecolor='black', row=1, col=1,zeroline=True,)控制图例
总会有快速阅读的读者在图表之间扫来扫去。因此要有一个图例来回答他们什么代表什么的问题。Plotly具有很棒的图例工具,例如分组,始终可见的隐藏项目以及显示所选图例条目子集的交互式图表。
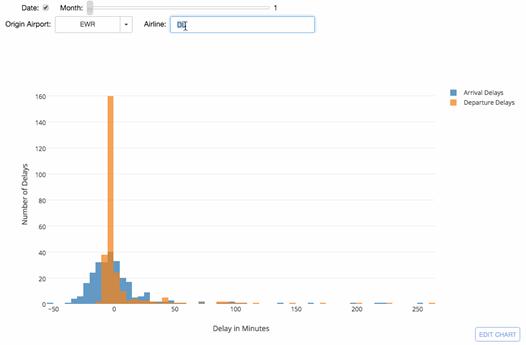
让用户查看完整的数据,并通过交互式plotly仪表板查看他们想要的内容。
# mplax.legend()# plotlyfig_plo.update_layout(showlegend=True,)
一个plotly仪表板示例

一致的字体
字体大小很重要且应匹配所用媒介
字体经常被忽略。将带有Arial字体的字体放到带有Times字体的复杂报表中,总是看起来格格不入。缩放字体大小以(尽量)匹配文本并始终统一字体。
# mplfont = {'size': 24, 'family': 'serif', 'serif': ['Times']}matplotlib.rc('font', **font)matplotlib.rc('text', usetex=True)# plotlyfig_plo.update_layout(font=dict( family="Times New Roman, Times, serif", size=24, color="black" ), )
可印刷
删除背景并使用高分辨率
始终提高图表的分辨率。默认情况下,它们的dpi和尺寸都小,因此将它们投影到屏幕上几乎没用。

图源:unsplash
Plotly支持在设置分辨率以方便查看的同时进行保存,因此在展示时能够确切地看到想要保存的图表,在尝试时就会理解这一优势。
Matplotlib则将保存与查看分开,这使得使用show()与savefig()会生成不同的图表,并由此引起麻烦。
# mplax.set_facecolor((1, 1, 1))# no resolution tool until saving :(# plotlyfig_plo.update_layout(plot_bgcolor='white',)fig_plo.update_layout(width=1000, height=1000,)
心中有屏幕
低对比色

在屏幕上显示还不错的颜色。
在屏幕上绘图的一个细微要点是决定使用哪种颜色。选取的颜色应是可区分的,以及眼睛易于辨认的。筛选过后的颜色将成为核心颜色。可以查看色图,我有一些经过尝试和测试的颜色可供参考。
我的颜色是天蓝色#23aaff,红苹果#ff6555,苔绿色#66c56c,芥末黄#f4b247。

图源:unsplash
保存为PDF
便携式文档格式(PDF)将图表另存为一系列彩色矢量对象,因此当它在屏幕上移动或移动到新设备时,它将被重新渲染。PDF使得演示或手稿中无法再有像素图表。
# mplplt.savefig(os.getcwd()+"plop_mpl.pdf", dpi=300)plt.show()# plotlyfig_plo.write_image(os.getcwd()+"plot_plotly.pdf")fig_plo.show()
输出
在滚动鼠标前,请仔细查看这些图。看看哪一个更一致且没有错误。以此来决定使用哪个平台。不要觉得有些错误是从源头上不可避免的。


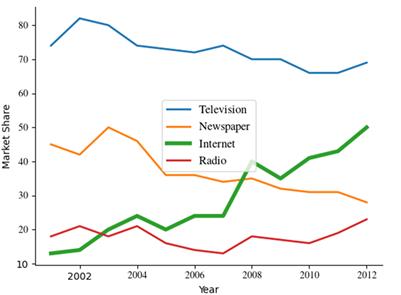
Plotly
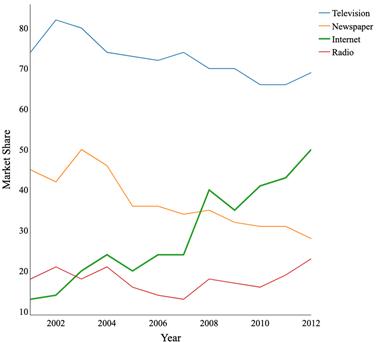
Matplotlib 版本的自动图例位置完全错误,某些字体没有正确转换,而且整个图都不太清晰。我更喜欢plotly的版本,没有错误且清晰。

Plotly改进版
Plotly的API几乎对绘图中的每个设置都有一个易于访问的工具,您可以将它们以一到两行代码进行分批传递。以下是我喜欢的图表微调(首选项)的集合。它可以控制图例的形状和位置,还能除图表周围的空白。试试看并查看相应的API,可以发现大量的工具。
# advancedfig_plo.update_layout(legend_orientation="h", legend=dict(x=.6,y=0.07, bgcolor='rgba(205, 223, 212, .4)', bordercolor="Black", ), margin=dict(r=10, l=10, b=10,t=10), )输入
笔者喜欢这样为绘图脚本/模块组织导入库的排列。
# file toolsimport osimport sys# plotting toolsimport plotlyimport plotly.graph_objects as goimport seaborn as snsimport matplotlibimport matplotlib.pyplot as plt# Coreimport numpy as np数据
本教程使用的数据来自一个plotly线图示例。可以在这里查看该图。需要注意的重要一点是,plotly具有出色的色彩科学——在查看电子版图表时,柔和的色彩对眼睛更友好(总色数r + g + b较低)。
# Frome https://plotly.com/python/line-charts/title = 'Main Source for News'labels = ['Television', 'Newspaper', 'Internet', 'Radio']colors = ['#1f77b4', # muted blue '#ff7f0e', # safety orange '#2ca02c', # cooked asparagus green '#d62728', # brick red ]mode_size = [8, 8, 12, 8]line_size = [2, 2, 4, 2]x_data = np.vstack((np.arange(2001, 2014),)*4)y_data =np.array([ [74, 82, 80, 74, 73,72, 74, 70, 70, 66, 66, 69], [45, 42, 50, 46, 36,36, 34, 35, 32, 31, 31, 28], [13, 14, 20, 24, 20,24, 24, 40, 35, 41, 43, 50], [18, 21, 18, 21, 16, 14, 13, 18, 17, 16,19, 23], ])结果赏心悦目,多么漂亮清晰的图表呀!

留言点赞关注
我们一起分享AI学习与发展的干货
如转载,请后台留言,遵守转载规范




















 758
758

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








