汉字的传统字体有楷书、隶书、草书等等,现在的自制字体数量更多。如果还用着系统默认的微软雅黑,那不妨试着用用新字体。摆脱网页单调的第一步,从字开始!
目标
- 指定字体系列
- 设置字体大小、粗细和正斜
- 设置字体颜色
设置字体--font-family
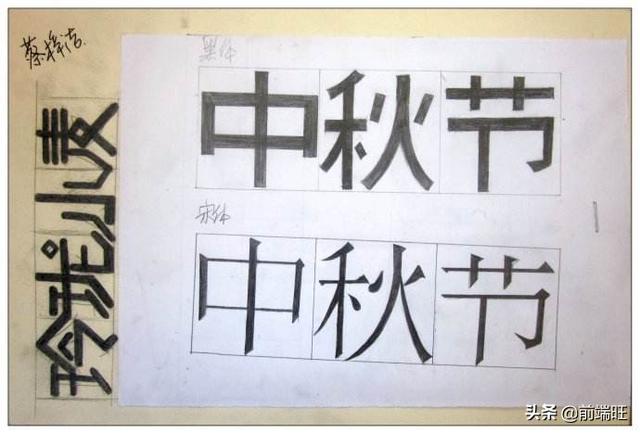
在日常工作、生活里,我们常常接触到宋体、黑体等传统字体

传统字体
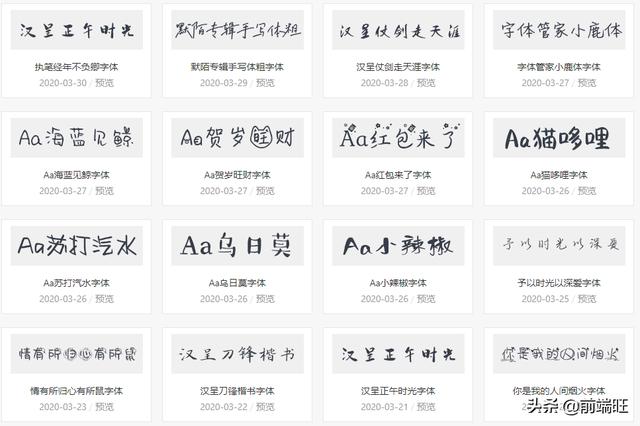
随着人们的审美越来越高,就出现了各种各样新的字体,例如:

火星字体
上面的不算,下面的才算,有很Q的字体,有带有图标的字体等等。

新字体
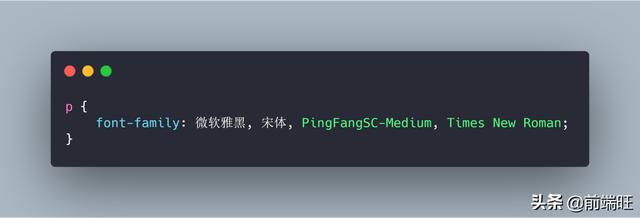
在CSS中,使用font-family属性来定义字体类型。可指定多种字体,多个字体将按优先顺序排列,以逗号隔开,注意逗号一定要是英文逗号。如果电脑没有第一个字体,则向后选择,以此类推。
语法:font-family:字体1,字体2,字体3;

定义字体
字体大小--font-size
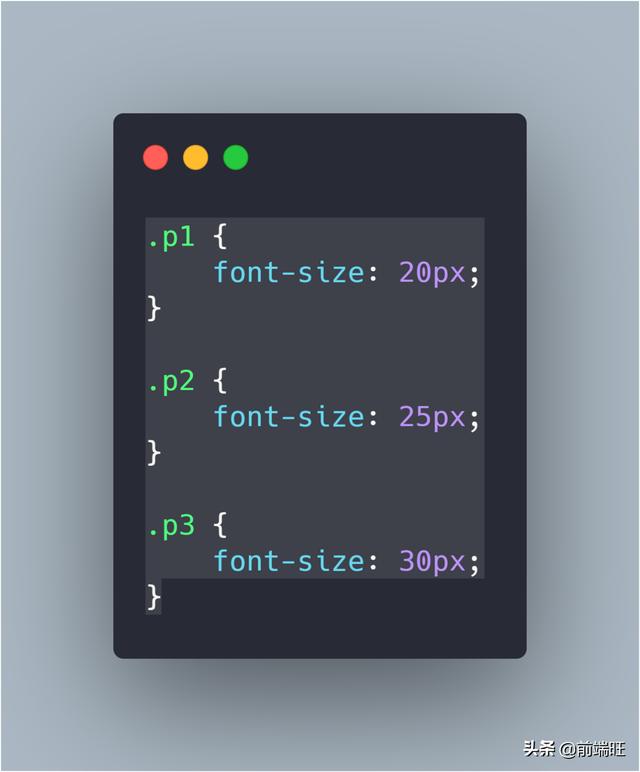
在CSS中,使用font-size属性来定义字体大小。常用的单位是长度值(px)
语法:font-family:像素值;
在css文档里,还有其他的单位,例如绝对单位和相对单位,但是使用的频率远不如长度值单位。
注意:浏览器默认字体大小是16px

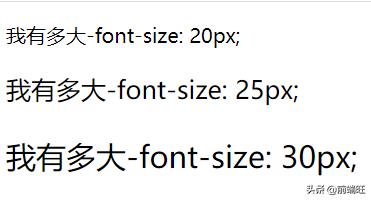
定义字体大小

效果
字体粗细--font-weight
在CSS中,使用font-weight属性来定义字体粗细。
语法:font-weight:值;
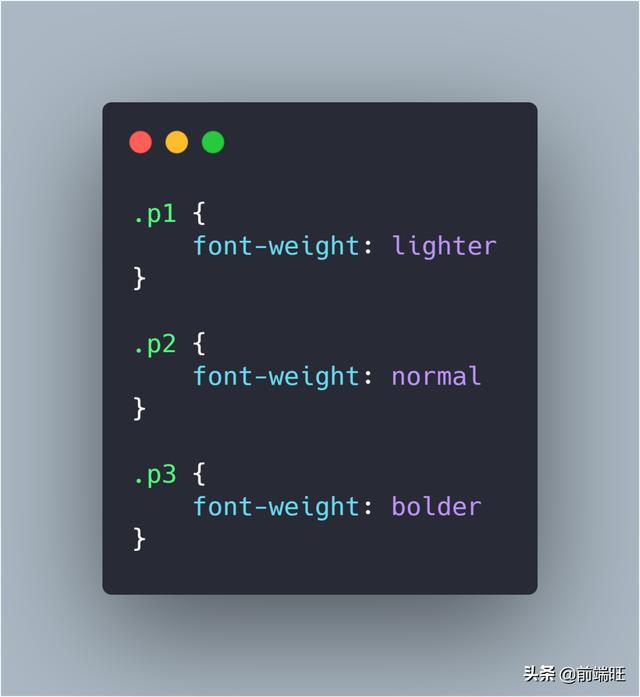
这个属性就总共3个状态:正常(normal)、较细(lighter)、较粗(bold)
在css文档里,还有数值的选择,其实没多大作用,一般都不会使用。
注意:bold和bolder效果是一样

定义字体粗细

字体正斜--font-style
在CSS中,使用font-style属性来定义字体倾斜效果
语法:font-style:值;
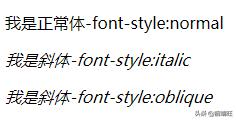
这个属性就总共2个状态:正常(normal)、斜体(italic、oblique)
注意:italic、oblique这两个效果是一样的,只不过有些字体无法通过italic来设置斜体
,只能通过oblique来强制倾斜。

定义字体粗细

效果
字体颜色--color
在CSS中,使用color属性来定义字体颜色。
语法:font-color:颜色值;
颜色值是一个关键字或一个16进制的RGB值
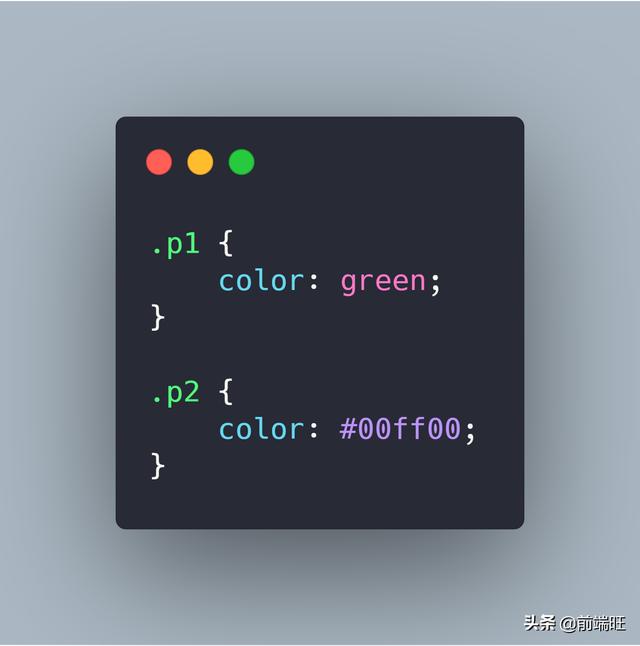
关键字指的就是颜色的英文名称,如red、blue、green等。
16进制RGB值指的就是类似"#FBF9D0"这种形式的值。

定义字体颜色

效果
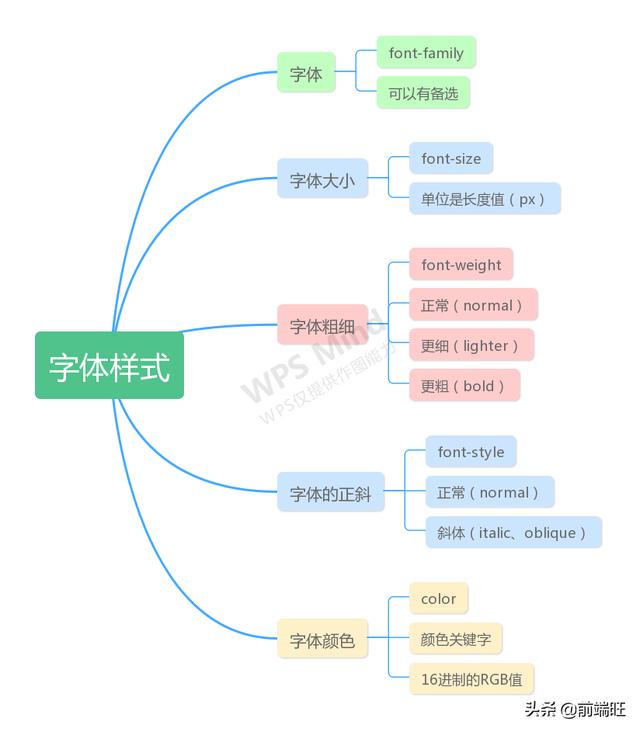
总结

思维导图




















 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








