产生背景:
VUE列表界面常用的统计都会用到时间去过滤,项目中记录的时间为(年-月-日 时:分:秒)这种的,那么问题就是,如果搜索条件中的组件只是年月日,而没有时分秒。这种情况下,如果将开始时间和结束时间都输入为同一天的话,就不好弄了。所以下面提供两种方法来处理这种情况。
一.第一种情况,简单粗暴
1.直接改VUE组件
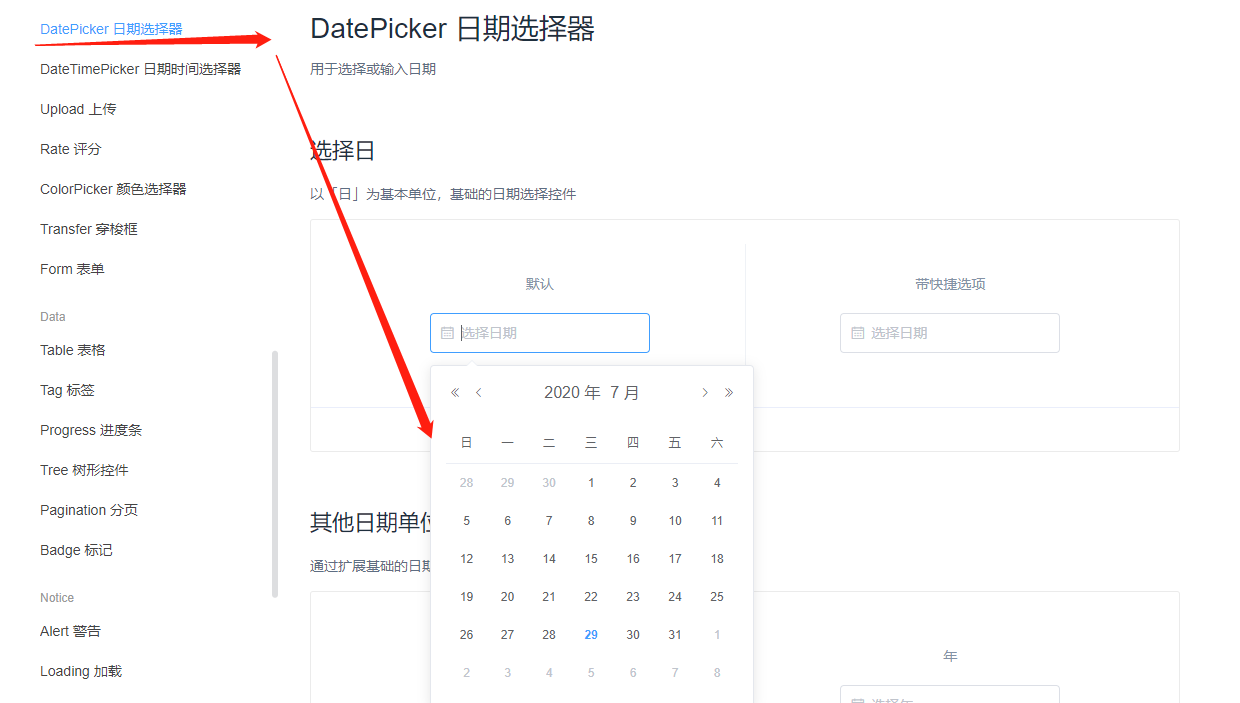
①项目中用的组件是这种日期选择器:

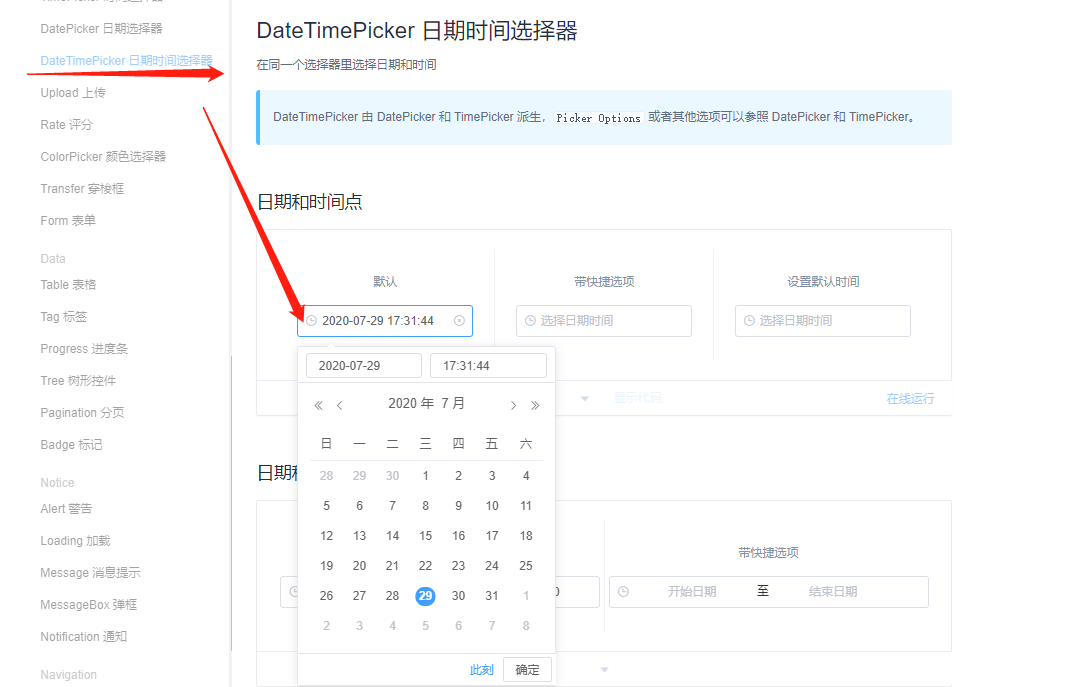
②修改后的组件为日期时间选择器

由此,修改组件后,就会有当天的时间范围了,即2020-07-29 00:00:00 ~ 2020-07-29 23:59:59 这就是今天最大的时间范围,自然那这俩时间去查当天的数据就没问题了。
VUE组件地址:https://element.faas.ele.me/#/zh-CN/component/installation
2.就是用时间格式化方法来处理
①写一个公共的时间格式化方法
/**
* Created by syp on 2020/7/29.
*/
exports.install = function (Vue, options) {
Vue.prototype.formatDateYYMMDD = function (val) {
let dt = new Date(val)
let yyyy = dt.getFullYear()
let MM = (dt.getMonth() + 1).toString().padStart(2, '0')
let dd = dt.getDate().toString().padStart(2, '0')
return yyyy + '-' + MM + '-' + dd
}
Vue.prototype.minDayFormatDate = function (val) {
let dt = new Date(val)
let yyyy = dt.getFullYear()
let MM = (dt.getMonth() + 1).toString().padStart(2, '0')
let dd = dt.getDate().toString().padStart(2, '0')
return yyyy + '-' + MM + '-' + dd + ' ' + '00' + ':' + '00' + ':' + '00'
}
Vue.prototype.maxDayFormatDate = function (val) {
let dt = new Date(val)
let yyyy = dt.getFullYear()
let MM = (dt.getMonth() + 1).toString().padStart(2, '0')
let dd = dt.getDate().toString().padStart(2, '0')
return yyyy + '-' + MM + '-' + dd + ' ' + '23' + ':' + '59' + ':' + '59'
}
}
注:该方法就是只针对同一天日期并且格式为(年月日)这种做处理的。
②VUE输入框中时间
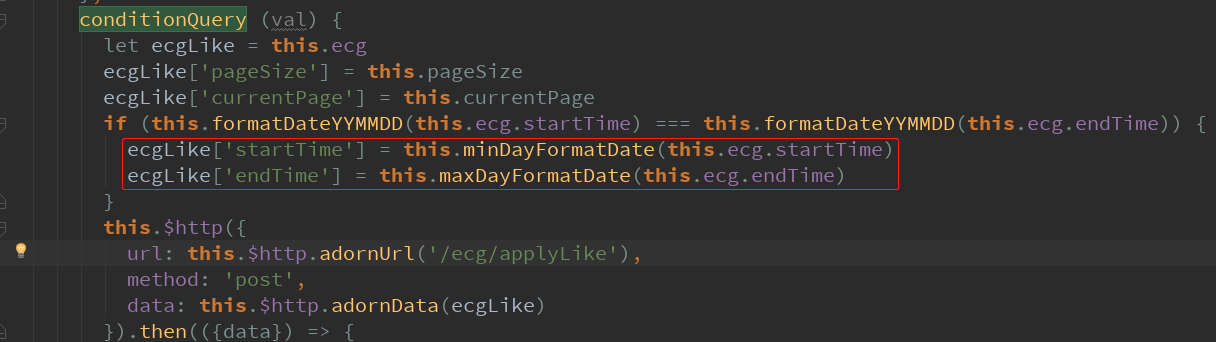
 ③由上图可看出是年月日这种格式的,在查询方法传参之前进行调用公共的时间格式化方法处理它,整成咱们想要的那种类型
③由上图可看出是年月日这种格式的,在查询方法传参之前进行调用公共的时间格式化方法处理它,整成咱们想要的那种类型

④.按照上面步骤整完就可以了
























 649
649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










