需求:得到后台数组,需要加一个特定字符串的校验
思路:在已知数组中,嵌套着字符串数组,需要遍历整个字符串数组才能找到那个值。
步骤:按照思路这样处理,无可厚非,肯定是可以的,那么这样肯定处理麻烦一点,所以这个时候就需要用到vue中特定的函数includes()了,它可以直接进行全数组数据进行筛选,再拿到这个值。
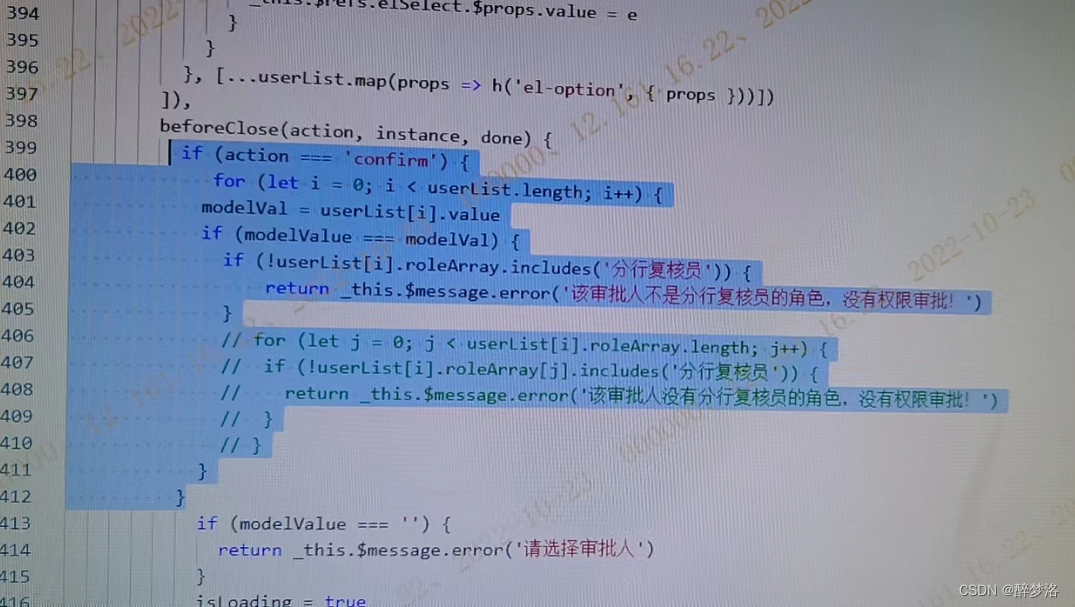
代码部分:

扩展函数:
1.find()
let arr =[{name:'s'},{name:'y'},{name:'p'},{name:'Q'}];
let obj =arr.find((item)=>{item.name==='Q'});
if(obj){
// 存在,返回obj={name:'Q'}
}else{
// 不存在
}2.findIndex()
['shiyun','chenye','1235456','12341212'].findIndex((v)=>(v==="1235456"))
// 得到的值!==-1,则存在
// 返回2,该值在数组中的位置3.filter()
['nts','stg','esg'].filter((m)=>(m!=='stg'));// ['nts','esg']
// 可以判断数组过滤前的长度与过滤后的长度比较4.includes()
['stg','nts','cds','app'].includes('app');
// true 存在
// false 不存在
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










