
前言
本节我们使用uni app的底部导航功能,点击不同tab会显示不同页面,这个功能在实际项目开发中几乎是必备的。
一、基础知识
1.tabBar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页。
Tips
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡,可参考 hello uni-app->模板->顶部选项卡。
常用参数如下所示,更多内容见官网tabBar说明:https://uniapp.dcloud.io/collocation/pages?id=tabbar
属性类型必填默认值描述平台差异说明colorHexColor是tab 上的文字默认颜色selectedColorHexColor是tab 上的文字选中时的颜色backgroundColorHexColor是tab 的背景色borderStyleString否blacktabbar 上边框的颜色,
可选值 black/whiteApp 2.3.4+ 支持
其他颜色值listArray是tab 的列表,详见 list 属性说明,
最少2个、最多5个 tab
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/component/index",
"iconPath": "static/image/icon_component.png",
"selectedIconPath": "static/image/icon_component_HL.png",
"text": "组件"
}, {
"pagePath": "pages/API/index",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "接口"
}]
}二、示例
将上一讲app02工程复制为app003,然后拖到HBuilder X中。
1.新建导航页面
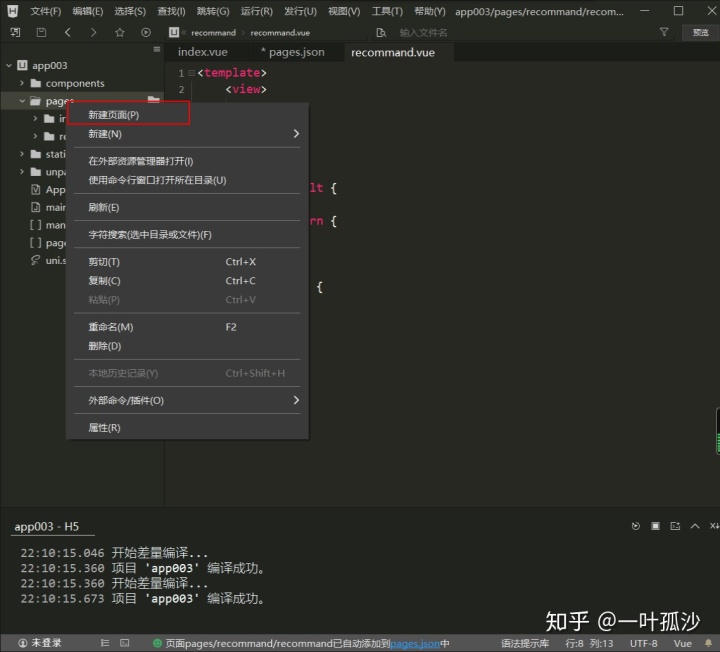
右击pages

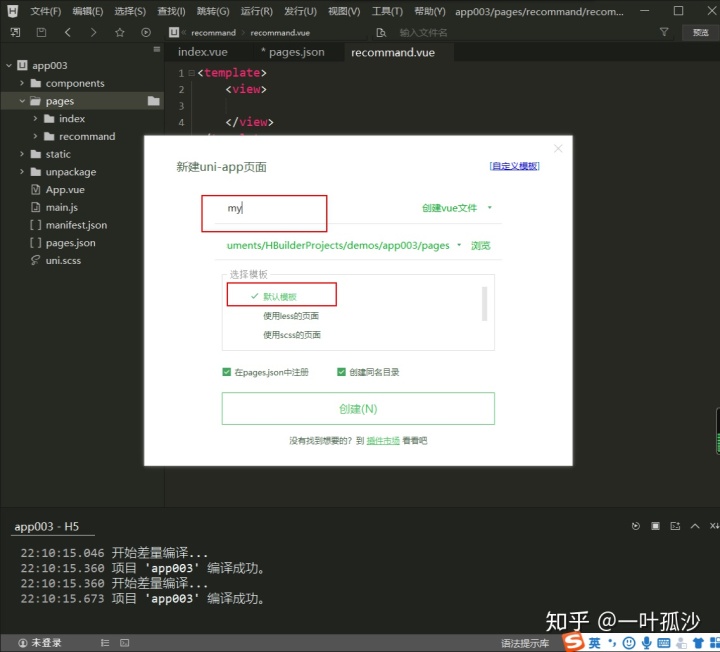
点击新建页面,选择默认模板

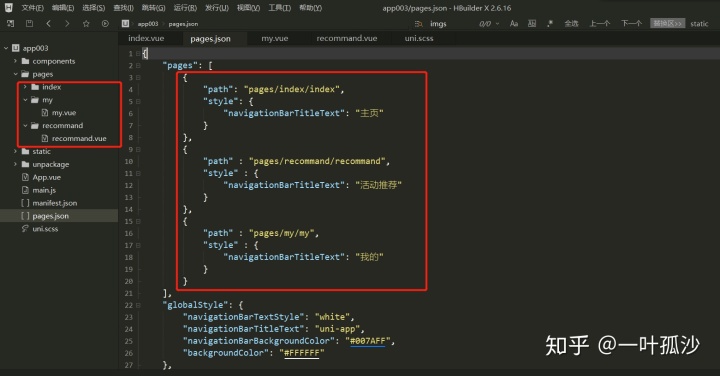
添加推荐页面、我的页面,完成后,页面如下

其中,navigationBarTitleText设置了主页标题。
2.配置底部导航
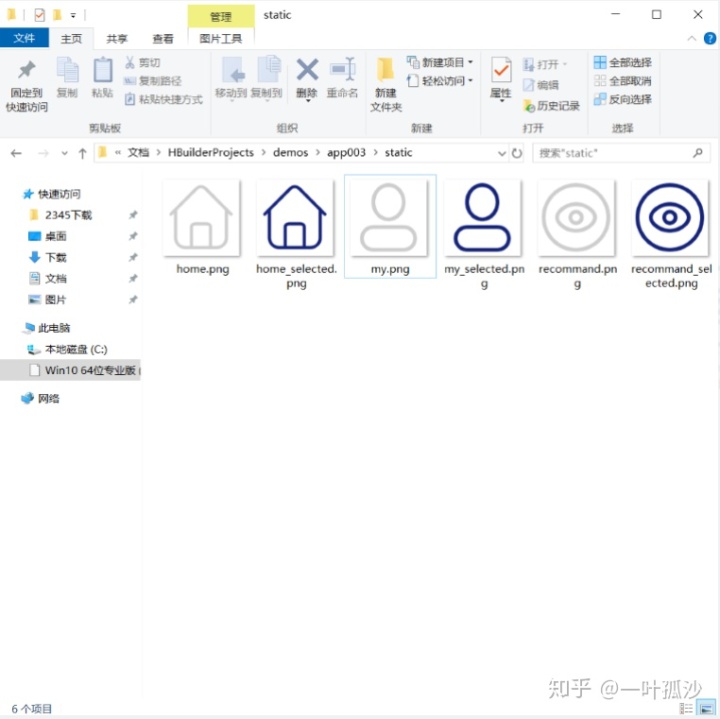
准备Tabar图标如下:

在pages.json文件中,增加Tabar配置如下:
"tabBar":{
"color":"#AAAAAA",
"selectedColor":"#007AFF",
"backgroundColor":"#FFFFFF",
"borderStyle":"black",
"list":[
{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath":"static/home.png",
"selectedIconPath":"static/home_selected.png"
},
{
"pagePath":"pages/recommand/recommand",
"text":"推荐",
"iconPath":"static/recommand.png",
"selectedIconPath":"static/recommand_selected.png"
},
{
"pagePath":"pages/my/my",
"text":"我的",
"iconPath":"static/my.png",
"selectedIconPath":"static/my_selected.png"
}
]
}三、运行
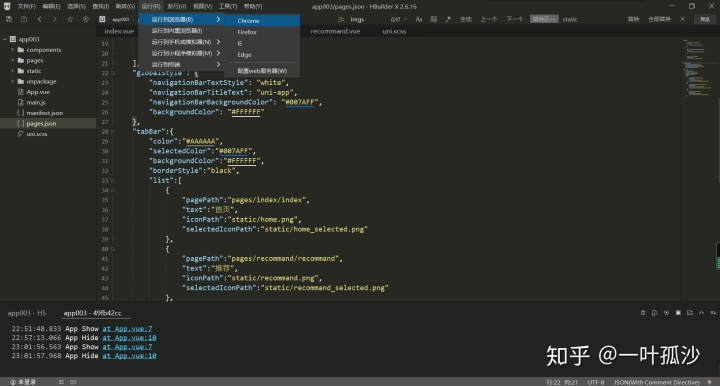
点击运行--->运行到浏览器--->Chome

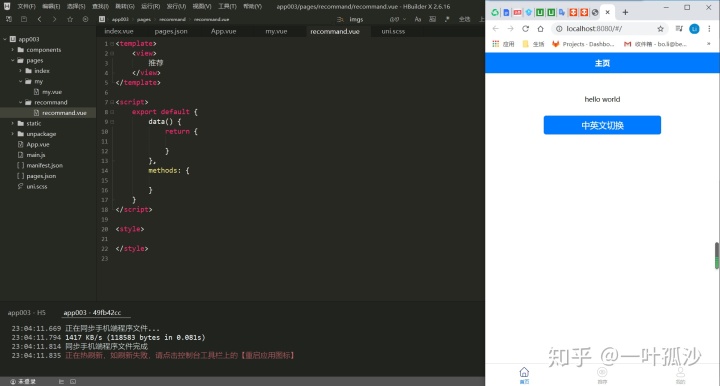
web端显示如下:

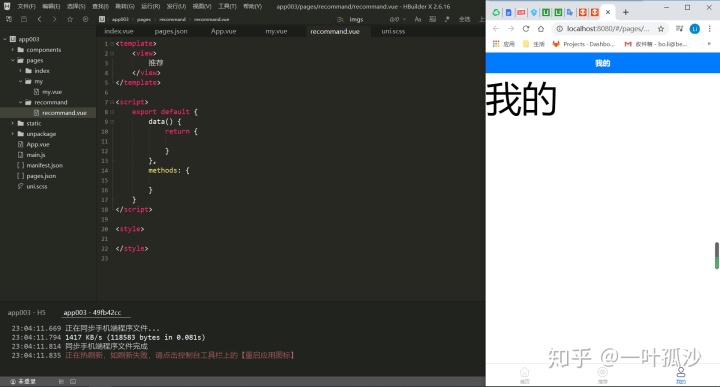
点击按钮,切换为我的页面

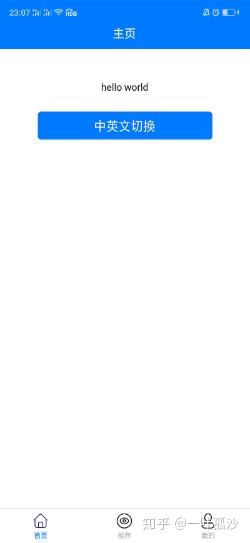
Android具体运行过程不在描述,如有疑问,请看第一节,安装后界面如下:




















 1557
1557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








