翻译:杨凯凯
源地址:https://learning.getpostman.com/docs/postman/sending-api-requests/visualizer/
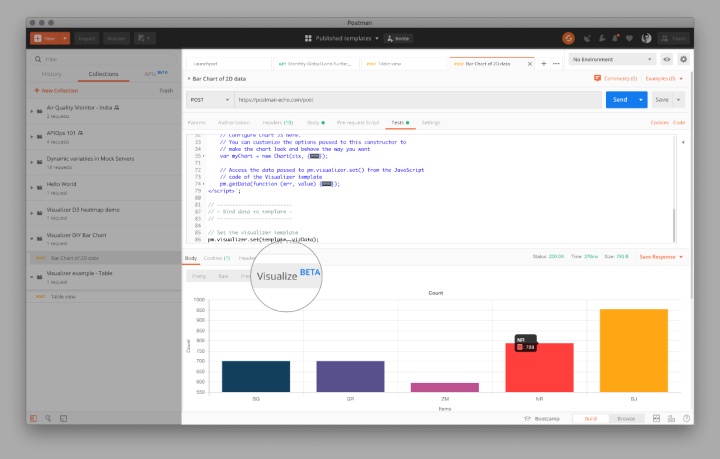
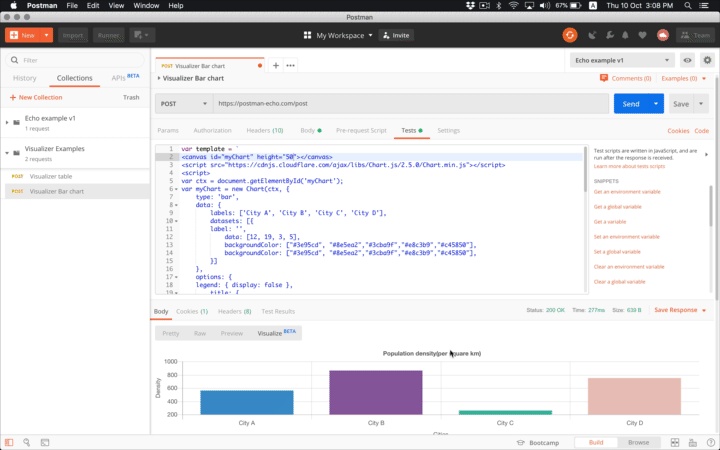
Postman提供了一种可编程的方式来可视化地表示您的请求响应。添加到请求测试中的可视化代码将在响应主体的Visualize选项卡中呈现,旁边还有Pretty、Raw和Preview选项。

可视化工具允许您以有助于理解的方式显示响应数据。您可以使用可视化工具来建模和突出显示与项目相关的信息,而不必阅读原始的响应数据。当您共享一个邮递员集合时,团队中的其他人也可以在每个请求的上下文中看到您的可视化。
可视化响应数据
要可视化您的响应数据,请将代码添加到请求的预请求或测试脚本中。set()方法将把您的visualizer代码应用到数据上,并在请求运行时在Visualize选项卡中显示它。
添加可视化工具代码
set()方法接受一个车把模板字符串作为它的第一个参数。第二个参数应该是要使用模板显示的数据。继续阅读,了解如何构建车把模板并向其传递数据。
渲染HTML
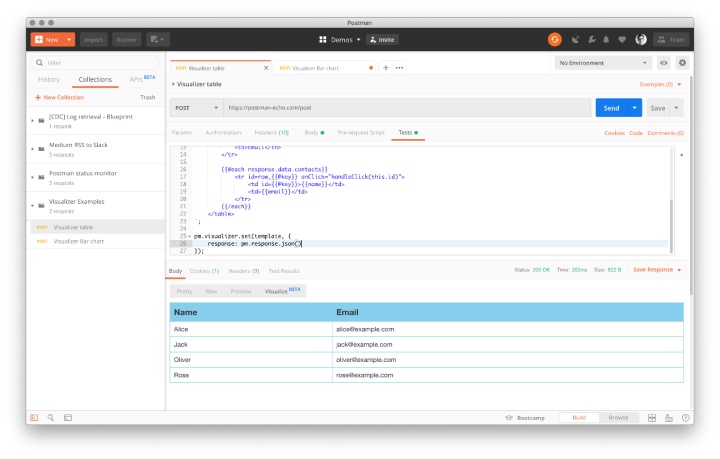
要查看一个基本的可视化程序,请在Postman中打开以下请求:
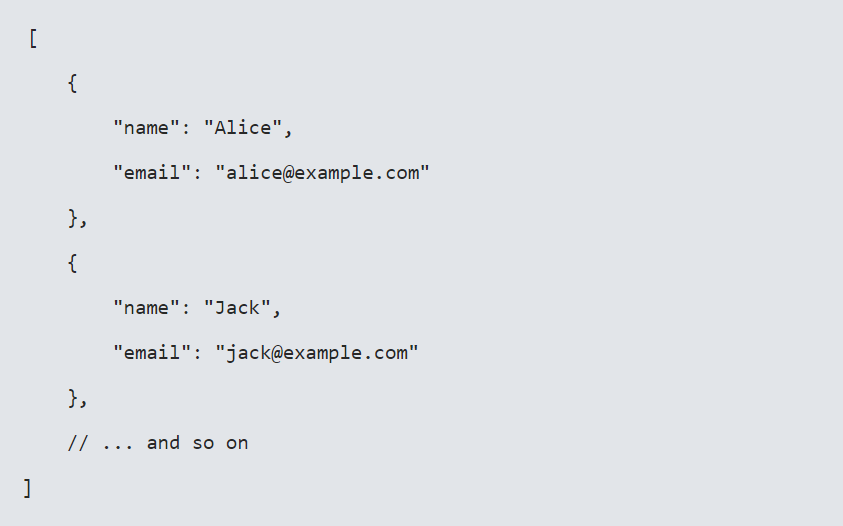
示例端点使用名称列表和电子邮件地址进行响应,并使用以下JSON响应主体结构:

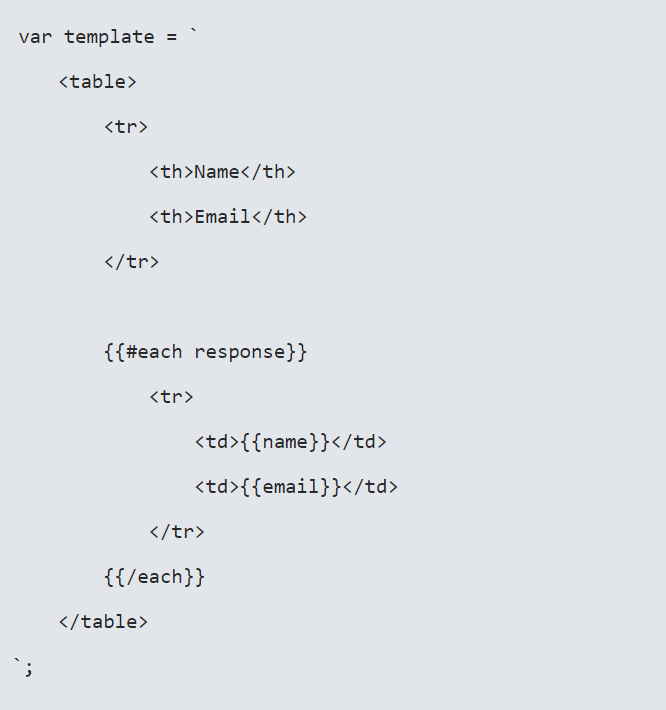
visualizer代码创建一个模板,通过在一个数组上进行循环来呈现一个显示姓名和电子邮件地址的表。Handlebars可以使用{{#each}}标记来实现这一点。这个脚本在请求测试中运行:

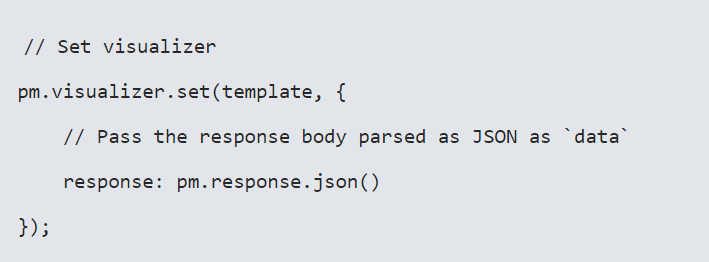
模板中双花括号内的变量名将被传递给pt .visualizer.set()方法的数据所替代。要应用模板,下面的代码完成测试脚本:

模板变量是前面创建的模板字符串。传递的第二个参数是一个定义为响应属性的对象——这是模板在{{#each response}}循环中期望的变量。分配给response属性的值是作为对象解析的请求的响应JSON数据。
查看可视化
在Postman中发送请求并选择Visualize选项卡来查看表。

该表以HTML的形式呈现,就像在web浏览器中一样。
向可视化添加样式和交互
可以在HTML模板代码中使用<link>标记加载外部样式表,使用的技术与将样式表添加到web页面相同。还可以将样式表作为<style>标记添加。类似地,可以在模板HTML代码内的<script>标记中使用JavaScript代码添加交互。
使用您自己的库
您可以使用Postman Sandbox中的任何一个库以编程方式生成布局模板。要导入一个额外的外部JavaScript库,将URL添加到模板代码中的<style>标签中,使用与将JavaScript加载到HTML文件相同的方法。这允许您使用自己选择的可视化工具(例如,D3.js)呈现请求数据。
访问模板中的数据
模板中的任何<script>元素都可以通过调用pm.getData(回调)方法来访问第二个参数传递给pm.visualizer.set()的数据。这仅适用于模板中的JavaScript代码,例如,如果模板包含呈现图表的代码。
getdata (callback)方法的参数是一个回调函数。这个回调接受两个参数:error和data。第二个参数是传递给pm.visualizer.set()的数据。
案例
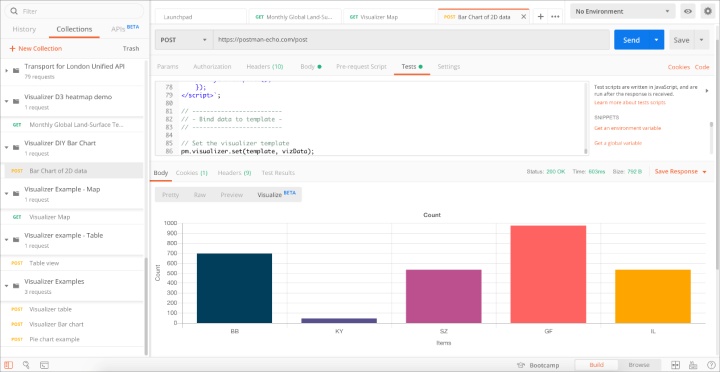
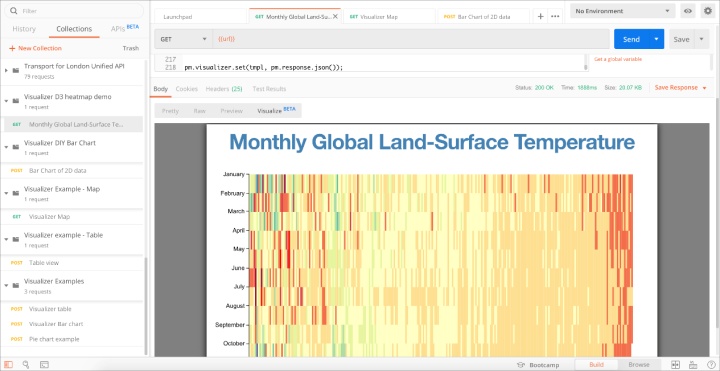
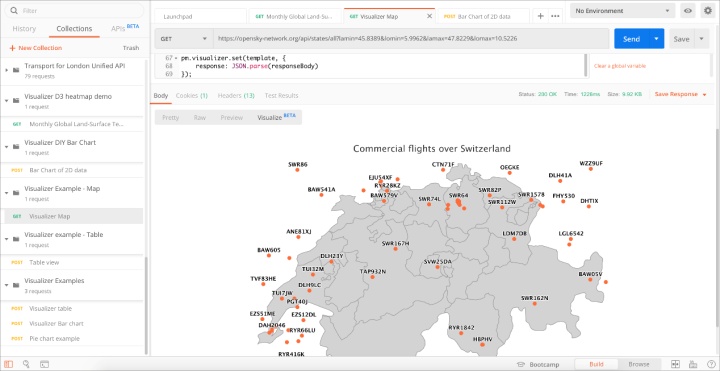
通过导入下列集合可以查看更多的visualizer代码。使用在邮差运行按钮从文档中导入每个按钮。导入集合>在Postman >的左侧侧边栏打开一个集合请求,单击Send运行它—您将看到呈现的数据可视化。



调式可视化
您可以通过右键单击可视化区域并选择Inspect visualization来调试邮递员中的可视化。这将打开附加到沙箱的visualizer开发人员工具。您可以像调试web页面一样使用它。





















 6935
6935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








