可视化的使用场景
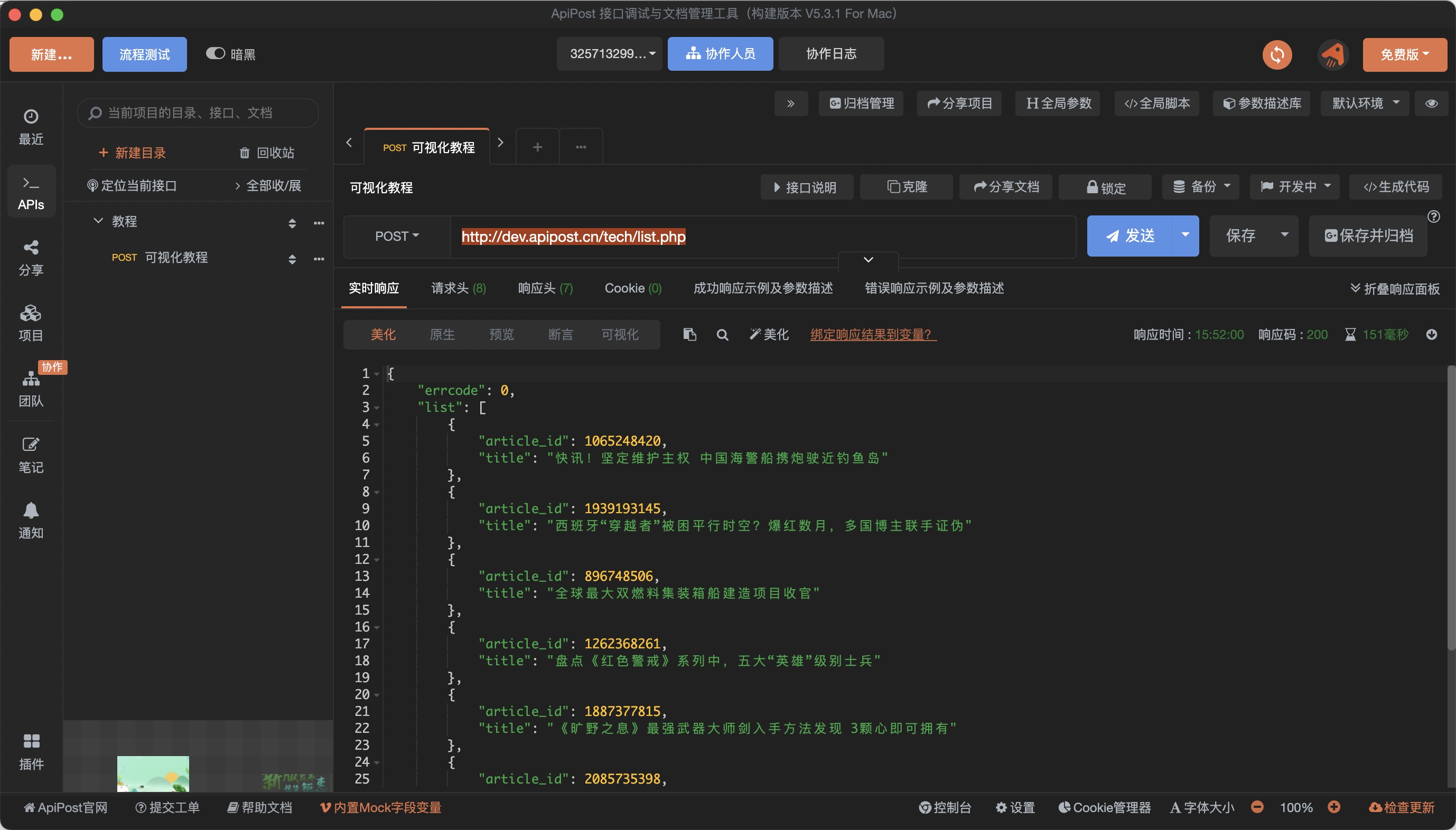
我们在请求一个接口时,其响应结果往往是一串Json或者其他字符串,缺乏对应的可视化效果。如图

这样的结果虽然能在一般情况下能满足后端人员调试的需要,但是针对其他人员,比如前端或者测试人员,看起来就有些不太直观。
我们可以通过可视化功能,将这段json通过自定义表格的方式呈现出来。如图:
如何实现响应结果可视化?
如何实现这样的效果呢?
从ApiPost V5.3.1版本开始,我们在后执行脚本中新增了apt.Visualizing(template, obj) 方法,用于实现响应可视化。以上效果的实现代码如下(放到接口的后执行脚本):
let template=`
<h1>{{title}}</h1>
<table>
<tr>
<td>新闻ID</td>
<td>标题</td>
</tr>
{{each list item}}
<tr>
<td>{{item.article_id}}</td>
<td>{{item.title}}</td>
</tr>
{{/each}}
</table>` // 定义展示模板
apt.Visualizing(template, {title:"可视化演示", list:response.json.list}) // 传入展示数据并可视化展示。其中 response.json的意思是返回的json,具体可以下文。
附一:模板语法
变量打印
{{var}}
循环
{{each list item}}
{{$item}}
{{/each}}
条件
{{if value}} ... {{/if}}
{{if v1}}
...
{{else if v2}}
...
{{/if}}
附二:响应数据变量
response.raw:原始响应数据
调用示例:
response.raw.status //响应状态码(200、301、404等)
response.raw.responseTime //响应时间(毫秒)
response.raw.type //响应类型(json等)
response.raw.responseText //响应文本
response.json:json格式的响应数据

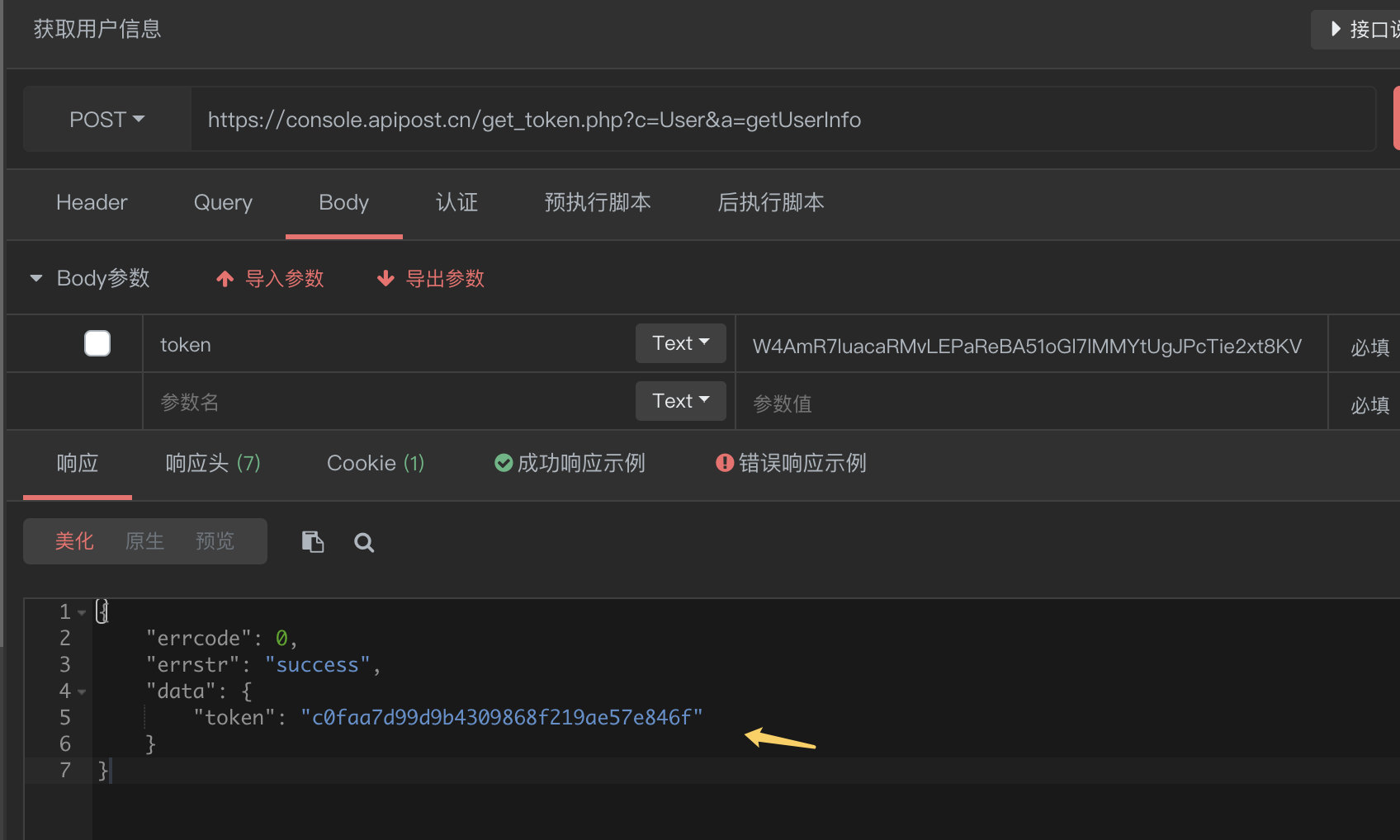
调用示例如上面示例:
response.json.data.token //也可以 response.json.data["token"]
response.headers:响应头

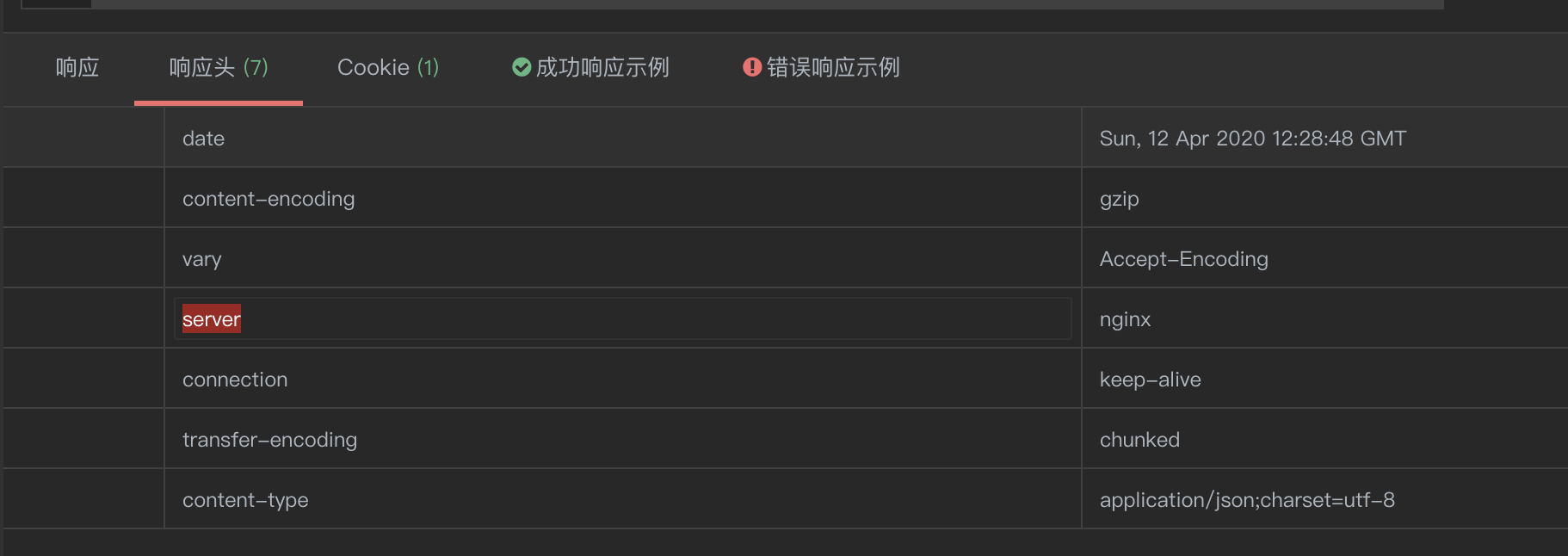
调用示例:
response.headers.server //也可以 response.headers["server"]
response.cookies :响应cookie

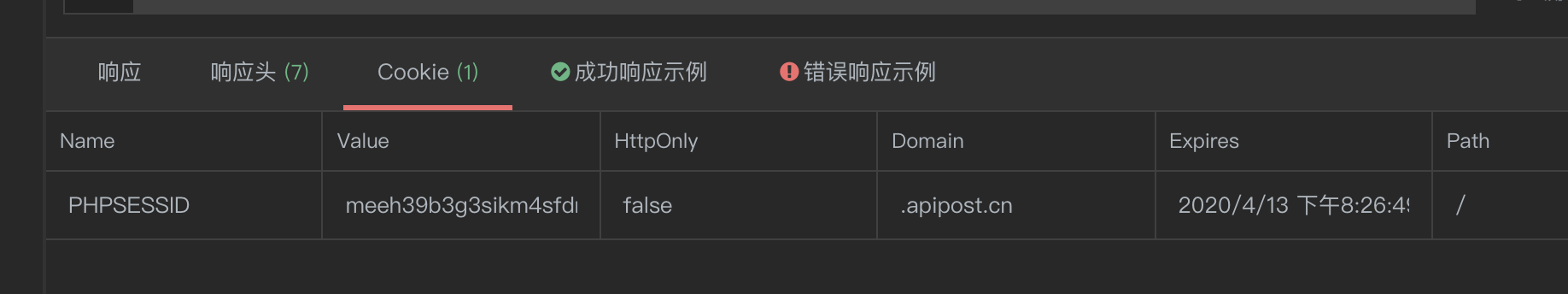
调用示例:
response.cookies.PHPSESSION //也可以 response.cookies["PHPSESSION"]
附三:可视化方法
apt.Visualizing(template, data)
方法的作用是将数据data的值传递给模板template,并实现展示。
























 1419
1419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








