实现QML中运用webEngineView加载Echarts
GitHub:八至

一、前言
Qt允许使用混合GUI创建应用程序,甚至支持通过webChannel和webSockets与HTML端的交互。
关于如何显示HTML内容,可以有三种方式:
使用WebEngineView
使用WebView
使用独立的web浏览器,这种不会集成到自己的应用程序
(1)WebEngineView 和 WebView
按照官方文档中对此的说明
WebEngineView是Qt提供于动态渲染并显示网页内容的web引擎视图,本身是一个web浏览器。
WebView是一个用于显示网页内容的组件,是在可用平台上使用本机API实现的,并不要求一定将包含完整的web浏览器堆栈作为应用程序的一部分,因此应用程序更加轻量。
两者的区别在与Qt如何与视图中的HTML内容进行通信。
由于,WebEngineView提供了最简单的方法 - 直接通过WebChannel。WebView(以及外部Web浏览器)要求首先为WebChannel建立一些传输。
二、如何与HTML交互
1、WebView-WebSockets上的WebChannel
WebView无法直接使用WebChannel,需要创建WebSockets进行传输,然后再在其上使用WebChannel。仅仅使用QML是无法实现的,还需要编写一些C++代码。
这是几乎基于c++的独立示例。
这是主要为QML的例子说明,解决方案参考于在Stack Overflow上的问答。在这里和例子讲解了如何交互通信。
2、WebEngineView
WebEngineView可以直接通过WebChannel,它有一个JavaScript库叫例子可作为基础。
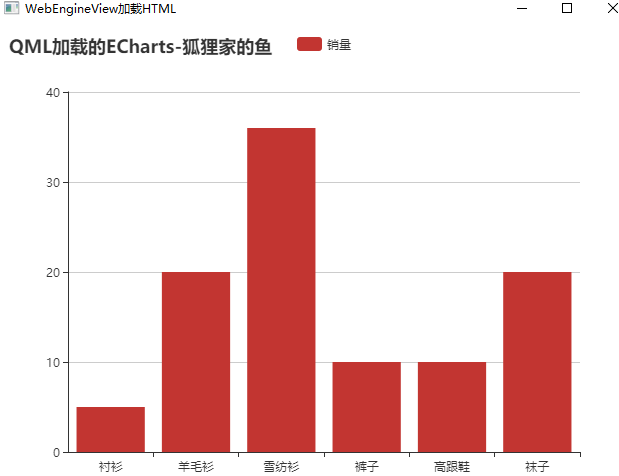
在这里,我只是应用WebEngineView进行加载Echarts的HTML文件进行展示效果,交互说异步进行的。
(1)前期准备
2)导入WebEngineView模块,在.pro文件中写入
QT += qml quick webview webengine
3)新建配置文件config.js
//指定图表的配置项和数据
var option ={
title: {
text:'QML加载的ECharts-狐狸家的鱼'},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name:'销量',
type:'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
4)新建HTML




















 964
964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








