作为一个经常喜欢在网站瞎显摆代码的人(好像也没显摆多少。),我时不时会到一些高亮代码生成网站去生成高亮代码以取得更好的阅读体验。但是记性差到连Chrome书签保存在哪里都不知道的我,经常会忘记这些高亮代码生成的网站书签放哪里了,所以我一直希望有一款软件可以帮助我做这个事情。而最近发现为了写程序好看摸爬滚打了好几年的软件NotePad++早就有了这个功能。
废话不多说直接上图:
首先写好你的代码,并选择相应的代码格式。

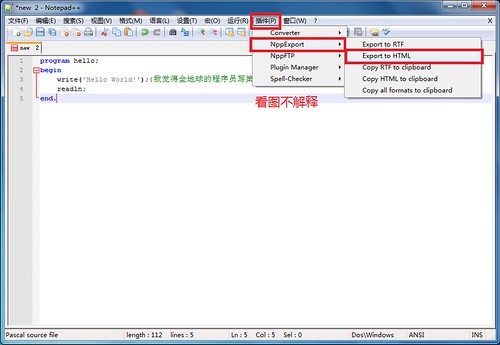
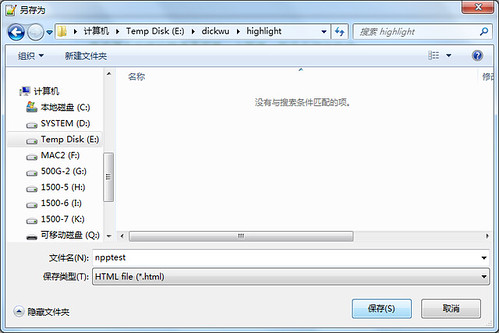
之后选择插件→NppExport→Export to HTML,会生成一个html文件并保存。


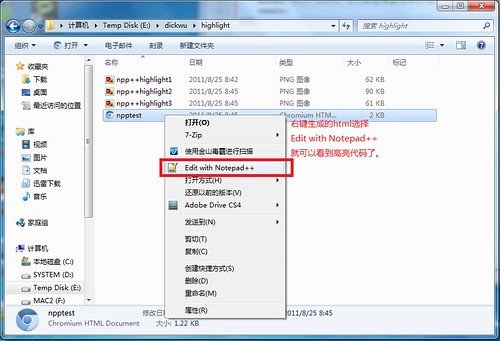
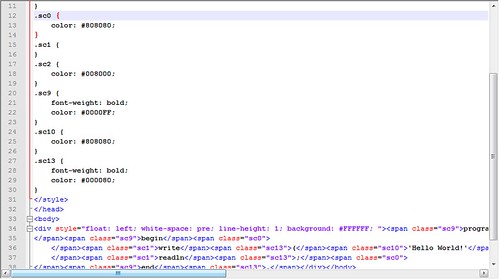
输出完成后,找到那个HTML文件,然后用NotePad++或者记事本右键打开查看代码。

最后只要把HTML代码复制下来用HTML编辑模式编辑Wordpress的文章就行了~~

最后送上现学现卖Demo一个
programhello;beginwrite('Hello World!');{我觉得全地球的程序员写第一个程序一般只会说这句话}readln;end.
Update:有下面几点注意:
1、要把Npp输出的html文件css中的标签删除掉
2、要把html文件的
Exported from Notepad++统统删掉啊!不然你的网页就变成魂淡了!3、注意编辑完HTML之后就不要再切换到Wordpress可视化标签编辑了,因为WP会自动把文章中的css代码删掉





















 2585
2585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








