本文摘自 https:// rax.js.org
本地 IDE 调试
IDE 模拟器中模拟了大部分的真机 API,并且配有调试工具,建议先在模拟器中完成基础功能、样式的调试,然后在真机上验证和调试,当然,最终运行效果以真机为准。
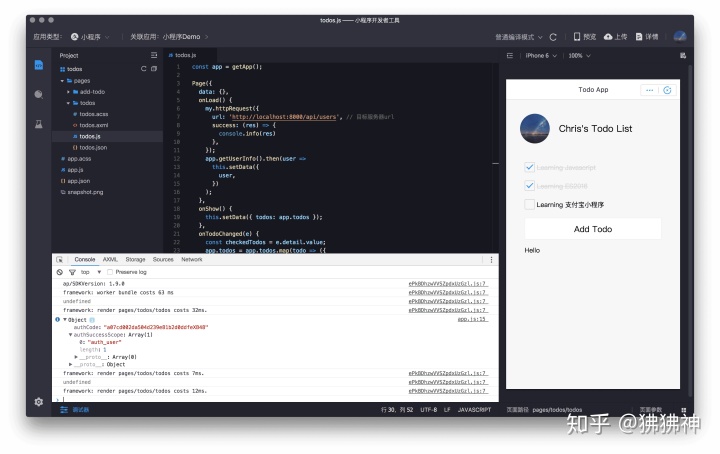
调试工具
配合模拟器,我们提供了定制化的 chrome devtool,在其基础上提供比如 axml 等扩展。默认展示的有:
- AXML,基于小程序元素的 dom、css 调试
- Console,运行日志、错误查看
- Storage,缓存数据查看、编辑
- Sources,源码查看、断点调试
- Network,网络资源、请求查看

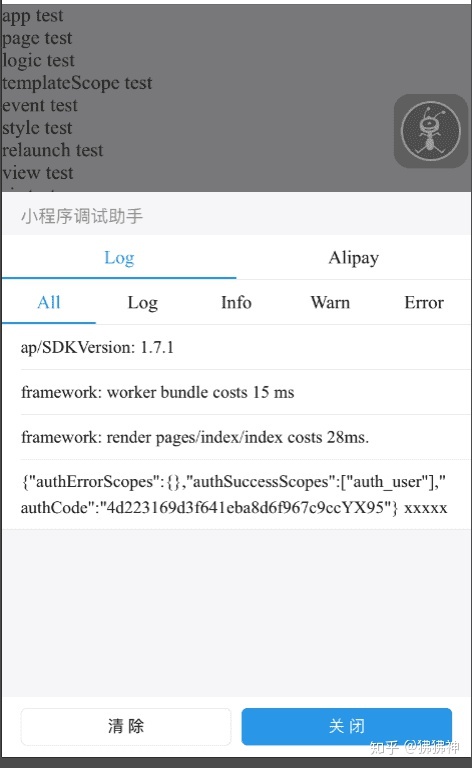
调试面板
真机预览小程序时,可以通过右上角按钮打开调试面板。

点击开启调试后,在页面上会出现悬浮蓝色按钮调试面板。点击调试面板按钮,就可以看到调试面板了。

目前调试面板主要提供两个功能:
Log页签:显示打印日志(可按日志级别查看)Alipay页签:可清除缓存
远程调试
为了便于调试真机,开发者工具提供了远程真机调试功能,利用远程真机调试,你可以:
- 在 IDE 中断点调试远程小程序
- 在 IDE 中查看远程界面的 AXML 结构与样式
- 在 IDE 中查看手机 Network & Storage 等信息
- 在 IDE 中查看小程序在手机端的运行日志
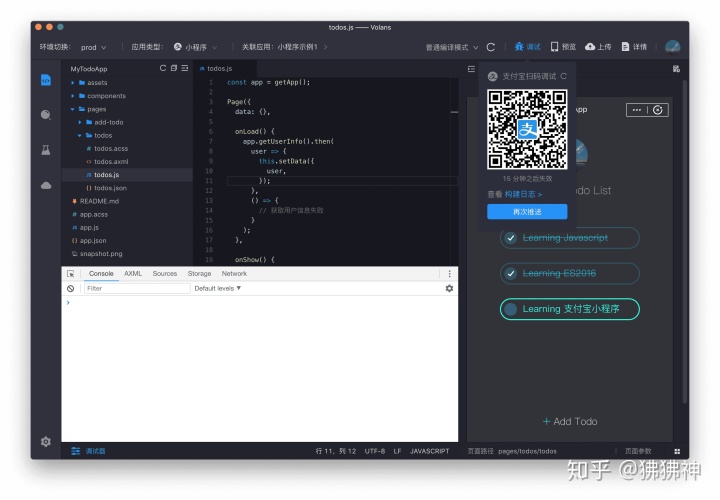
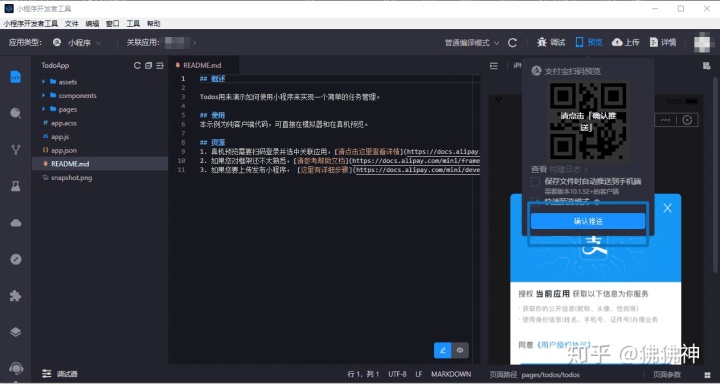
点击右上角工具栏:调试,确定推送并生成调试二维码:

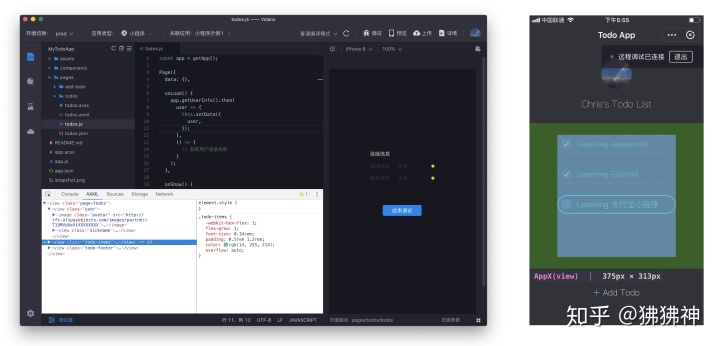
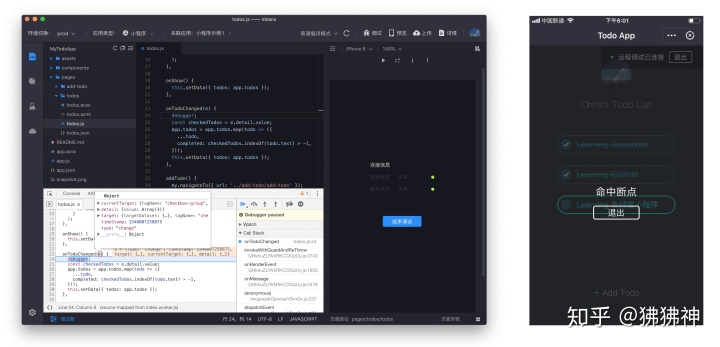
扫码之后,接下来模拟器上会展示连接信息,同时在手机上会显示远程调试模式已连接。接下来你就可以进行远程断点调试了。比如你可以正常 inspect axml elements:

你可以进行断点调试,在命中断点后真机上会有遮罩提示,具体如图:

在远程调试中需要注意,每次修改代码后需要断开远程调试,然后重新推送后扫码连接进行远程调试
性能调试
小程序性能调试可在使用小程序开发者工具开发小程序时,无需连接数据线,通过扫码即可在真机上进行小程序性能调试。调试过程中,工具可以对采集到的性能数据进行分析,并针对检测到的性能问题给出相应的优化建议。 这个功能使得开发者在小程序开发阶段就可以随时在本地进行性能调优,进而提升小程序的性能体验。
环境要求
- 支付宝客户端版本:10.1.62 及以上版本(iOS、Android 均可)
- 小程序开发者工具版本:0.30 及以上版本
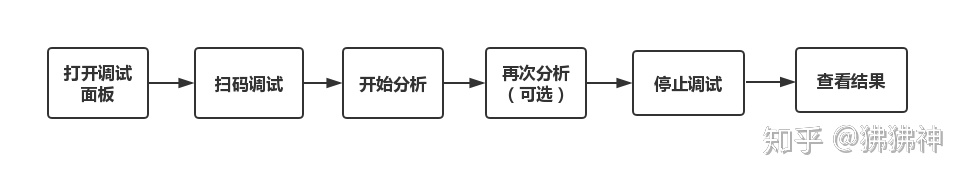
调试流程

打开调试面板
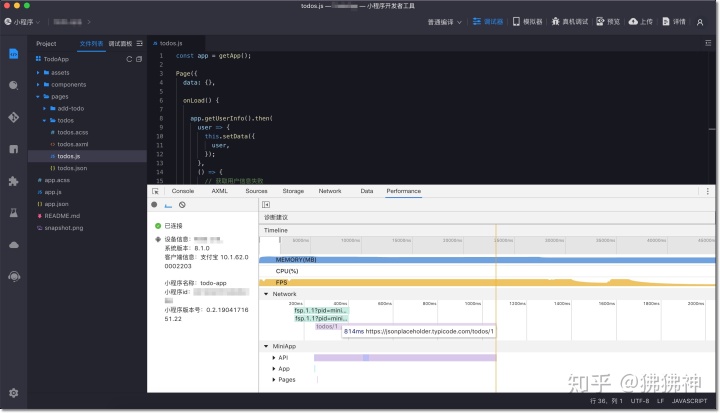
点击 IDE 上方工具栏的 调试器 ,在下方调试面板中,选择 Performance,进入无线性能调试。

扫码调试
点击调试面板左上角第一个 开启扫码 按钮,构建小程序,生成二维码。使用支付宝客户端扫码,即可开启无线性能调试。

开始分析
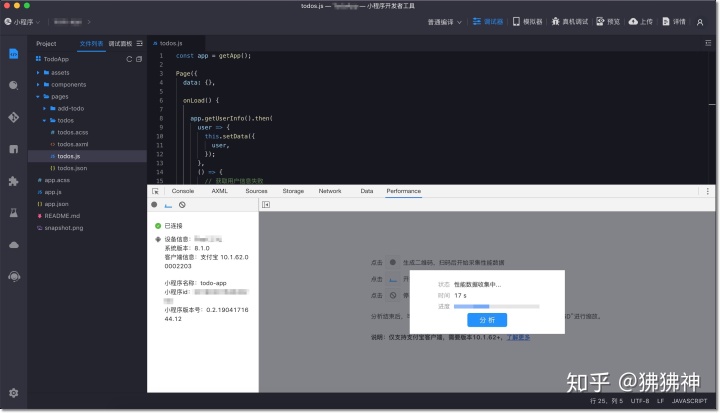
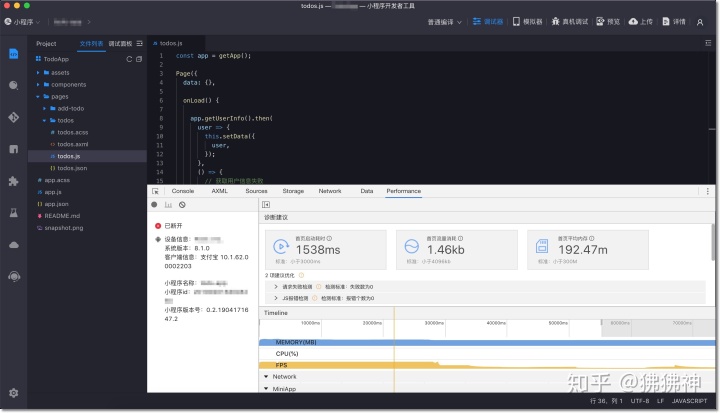
扫码连接真机设备后,开始采集性能数据。 左侧栏显示 已连接 状态,并呈现以下信息:
- 设备信息
- 系统版本
- 客户端信息
- 小程序名称
- 小程序 ID
- 小程序版本号
弹出窗口的显示内容有:状态、时间和进度信息。 性能数据收集过程中,可随时点击弹窗中蓝色 分析 按钮或调试面板左上角第二个 开始分析 按钮,对当前时间段内采集到的数据进行诊断分析。

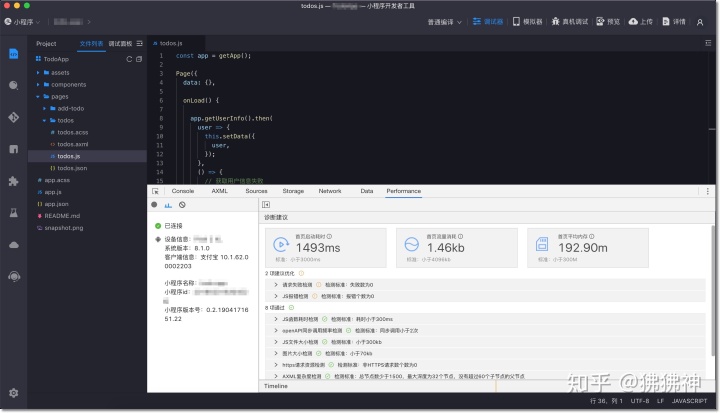
点击弹窗中蓝色 分析 按钮或调试面板左上角第二个 开始分析 按钮,即跳转到分析结果面板。此时,性能数据仍在采集中,点击调试面板左上角第二个 开始分析 按钮即可再次分析。

再次分析(可选)
首次分析完成后,可点击调试面板左上角第二个 开始分析 按钮,进行再次分析,诊断结果会刷新至当前最新,同时在面板分析结果时间轴中显示一条分割线,用于区分时间间隔。

停止调试
点击调试面板左上角第三个 停止采集 按钮,断开连接,停止性能数据采集。若再次点击,则会清空面板数据。 若要重新开启调试,点击第一个 开启扫码 按钮,重新生成二维码,扫码调试即可。
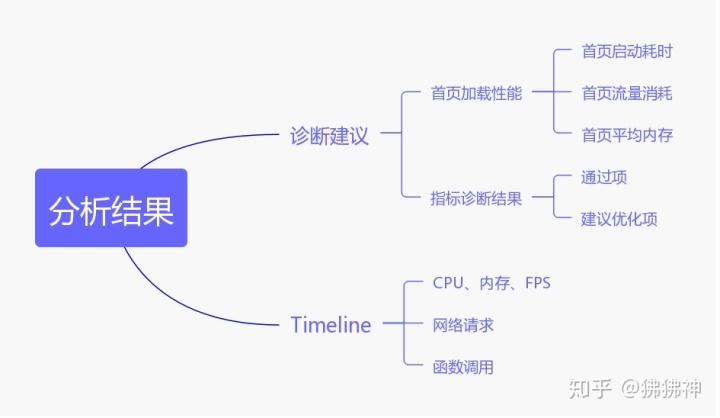
分析结果
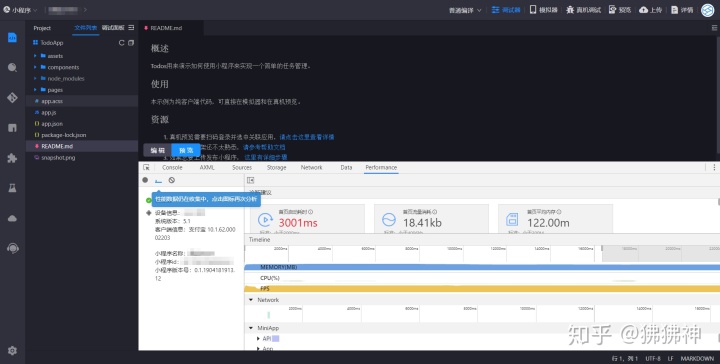
分析采集到的小程序性能数据,得到分析结果。 面板中的分析结果主要分为诊断建议和 Timeline 两个部分。

诊断建议
诊断建议包含两个部分:首页加载性能、指标诊断结果。
首页加载性能
首页加载性能包括首页启动耗时、首页流量消耗、首页平均内存三项数据。 每一项数据均给出了标准值以供参考。若某项性能未能符合标准,该项性能的数据将显示为红色。

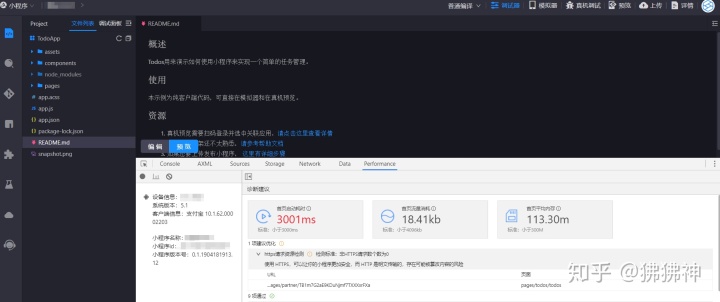
指标诊断结果
指标诊断结果显示为两个有着具体数量的分类:建议优化项、通过项。 每项诊断结果均给出了诊断标准,也可点击展开按钮查看诊断详情。 对于建议优化项,将给出相应的优化建议,开发者可进行针对性优化。

Timeline
该数据区域以时间轴的形式展示,监测小程序运行的整个周期,主要提供三部分数据:
- MEMORY(MB)、CPU(%)、FPS:以时间轴形式展示内存、CPU、FPS的变化情况;
- Network(网络请求):展示小程序所有网络请求的 URL 以及具体耗时;
- MiniApp(函数调用):主要包含 OpenAPI 函数调用情况、App 生命周期函数调用情况、各个页面的函数调用情况,以及各函数的具体耗时。

在真机上预览小程序
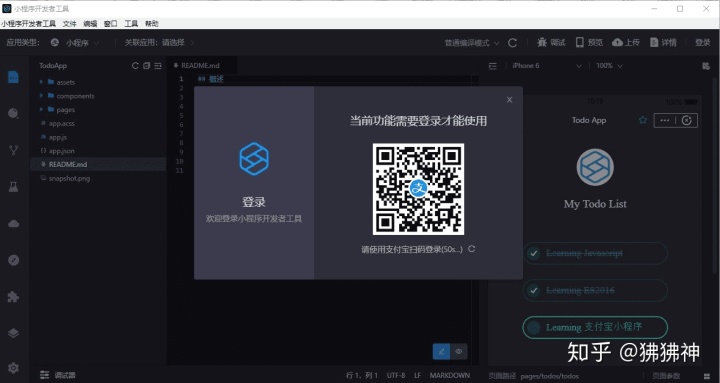
- 使用手机支付宝扫码登录开发者工具,并允许关联支付宝小程序。

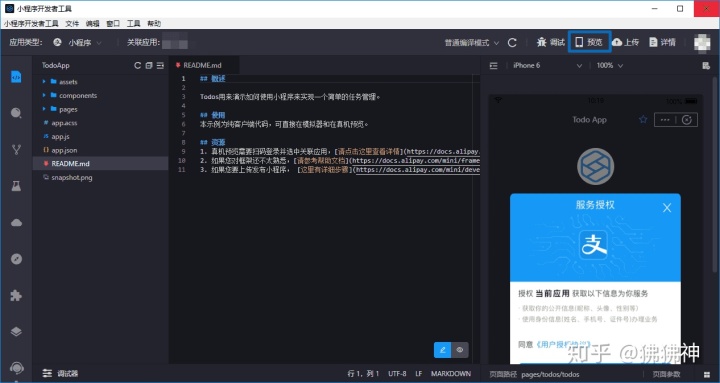
- 点击开发者工具右上角工具栏上的 预览 按钮。

- 点击 确认推送,即可在手机上运行和预览小程序了。





















 734
734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








