
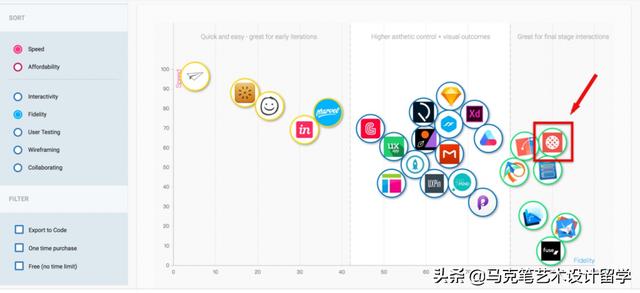
ProtoPie 作为交互软件的后起之秀,它有着非常大的优势:轻松实现各种复杂的动效,兼容 Mac 和 Windows 系统,可以在 ios 和安卓手机上预览,支持中文等等,从国外设计师对 ProtoPie 的评价就可以看出它的强大。


ProtoPie 专题将从这期开始,由马克笔设计留学的MUzi老师向大家详细解读这款软件的使用。本期主要介绍这款软件的基础部分,界面布局和功能。
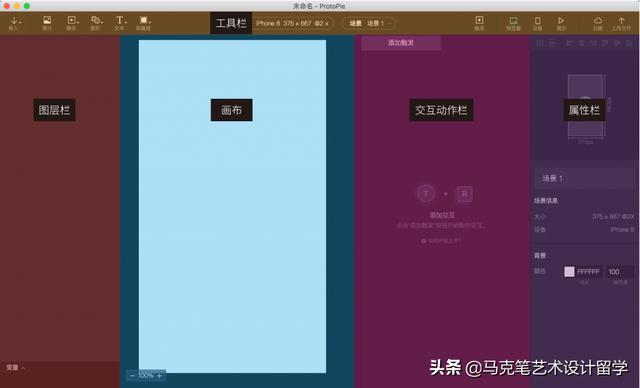
ProtoPie 的布局整体走的简约风格,和 Sketch 的界面十分相似。最上方一横条是工具栏,左侧是图层栏,中间是画布,画布右边是交互动作拦,最右边是属性栏。此外还有一个预览窗,用来实时预览动效。

说完界面布局,下面来讲讲每个按钮的功能

倒入
直接从其他设备中倒入交互原型,目前兼容 Adobe XD,Figma 和 Sketch。
图片
倒入系统中的图片。
媒体
倒入系统中的视频和音频文件,媒体中的相机是在交互界面中打开系统中的相机功能。
图形
图形包含矩形(快捷键R)和圆形(快捷键V)。
文本
包含文本输入和输入框。文本输入就是普通的输入文本工具;输入框是模拟手机输入框的效果,在原型预览时点击输入框会弹出键盘,如果在电脑上预览,弹出键盘不能使用,直接用电脑键盘键入就行,在手机上预览时可以使用弹出的键盘键入。
容器层
容器层包含容器层,滚页容器层和滑页容器层。容器层是通过将物体移入容器层来实现类似编组和热区的功能;滚页容器层和滑页容器层用来实现内容上下左右滑动的效果,具体详情见下期。

设备
对画布大小进行调整,这里有很多预设尺寸,可以根据需要进行选择。
场景
场景等同于页面,在protopie中无法同时编辑多个页面,通过 场景 功能来实现添加,管理和切换页面。

触发
触发是为物体添加交互动效,这一部分是 Protopie 的核心,详情见下期。
预览窗
打开/关闭预览窗,在预览窗中可以时时的预览交互动效,并且可以录制视频。
设备
可以让手机连接 ProtoPie,需要手机下载App,可以实现不连接数据线预览以及两个设备之间的交互。
云端
将 Protopie 上传到云端,方便团队协作开发。
那么以上就是本期的内容,下期开始马克笔设计留学的MUzi老师将为大家详细介绍动效的制作。
文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








