如何制作专题
所谓专题页即利用一个主题来策划一个页面或一个活动流程的页面,它有明确的主题、还有一定时效性(比如情人活动圣诞活动),往往这些页面的制作周期也比较短。那么作为设计师如何要快速高质打造一个专题页,能够很好的吸引消费者来购买...
我们将从以下几个方面讲解
1. 专题定位
接到一个新任务沟通需求时,我们往往会听到这样的声音:要喜庆、要霸气、要有PK感、要可爱、要酷…………,作为设计师这时请切换至理性+感性兼容模式,尽可能理性地将这些形容词用实物表现出来,其实也是一个从抽象到具象的提炼过程;同时思维切至感性模式给整个专题“画个轮廓”,是战火纷飞的城战场面?还是甜美可爱的小清新?
举个例子来说:
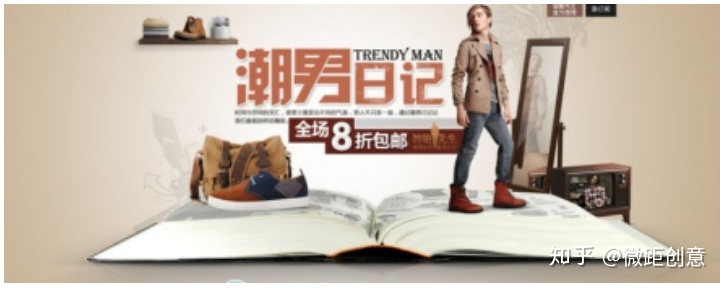
文案标题: 潮男日记全场八折包邮
专题场地: 男装卖场
通过需求所给的东西我们能提炼出什么元素?
比如潮男、日记、卖场、打折、帅哥模特、服装等一系列词汇。

如何布局构图
这里所谓的布局即该如何摆放那些那些那些功能模块,值得庆幸的是,我们是商业设计,虽然有策划同学已经画好了UE图,但是每个人的思维和理解又是不一样的,何况设计与策划两个不同的领域,那么我们先给UE做个分析吧,这里很简单地将UE分为两种,一种叫正常结构,一种叫非正常结构。


正常结构常见处理案例
对于正常结构的UE这类专题往往内容比较多,设计师能发挥的空间有限,为用户阅读体验考虑,内容模块按常规排版处理,至于其它做图头海报化、背景场景化两种处理方式来渲染专题本身的氛围增加页面的视觉冲击力。








 本文探讨了专题页面设计的关键点,包括首屏高度的重要性,确保主要内容在580px内可见,标题需显眼,去色检验对比度,以及环境光、抠图质量、页面条理和主题突出等设计原则。通过实例分析,强调了这些因素对用户体验的影响。
本文探讨了专题页面设计的关键点,包括首屏高度的重要性,确保主要内容在580px内可见,标题需显眼,去色检验对比度,以及环境光、抠图质量、页面条理和主题突出等设计原则。通过实例分析,强调了这些因素对用户体验的影响。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








