最近为单位做了专家库的小程序,没个专家有擅长的领域,这是通过一个checkbox来提交和编辑的。因为不想刷新页面,使用Ajax异步传输。
首先从专业数据表中读取所有的专业,并且生成checkbox:
$(document).ready(function(){
$.ajax({
type:"POST",
url:"http://localhost/yibu/",//对应控制器读取专业列表
success:function(result){
var data = $.parseJSON(result);
var len =data.length;
var listHtml="";
for (var i = 0; i < len; i++) {//循环将专业并入checkbox
listHtml+="<input type='checkbox' id='"+data[i]["major"]+"' name='major' value='"+data[i]["id"]+"'/>"+data[i]["major"]+"";
}
listHtml ="<tr><td colspan='2'><div class='divcheck'>"+listHtml+"</div></td></tr>";
$('#myTable').append(listHtml)
}
})
})这段代码不仅生成了checkbox,并且将专业名称与对应的专业ID分别存储到checkbox中。
接下来要对checkbox状态进行判断:
var boolMajor = (':checked')//checkbox状态判断如果checkbox处于选中状态,进行遍历取值,并存储到二维数组:
for (var i = 0; i < cheMajor.length; i++) {//遍历checkboxif(cheMajor[i].checked){
({"majorid":cheMajor[i].value,"major":cheMajor[i].id});//专业能力数组赋值 }
}二维数组无法直接传递到后台ThinkPHP的控制器,需要进行JSON序列化:
var jsonMajor = (dataMajor);//专业能力数组用JSON序列化序列化以后可以直接调用Ajax传递数据了:
$.ajax({//调用Ajax
type:"POST",
url:"<{:U('Expertadd/add')}>",
data:{'dataExpert':dataExpert,'jsonMajor':jsonMajor},//传递数据到控制器
success:function(result){
if(result=="success"){
var appendDiv='<div class="alert green_alert"><p>专家信息写入成功!</p></div>';
$("#clearfix").after(appendDiv);
}
}
})后台存入数据,需要将JSON字符串反序列化,注意加入参数“true”。这是为了强制转换为数组。
$major=D("major");//定位数据表$jsonMajor=$_POST["jsonMajor"];//接收JSON序列$arrMajor = json_decode($jsonMajor,true);//专业能力数组反序列化$len = count($arrMajor);
for($i=0;$i<$len;$i++){
$arrMajor[$i]["expertid"]=$resultExpert;//专业能力数组加入对应专家ID}
$resultMajor = $major->addall($arrMajor);
if($resultExpert>0 && $resultMajor>0){//两张表均写入成功输入信息给前端
echo "success";
}JSON字符串反序列化以后,又进行了进一步加工,加入了对应的专家ID。
至此,录入的专家信息都有了对应的专业领域。
效果如下,首先是前台界面:

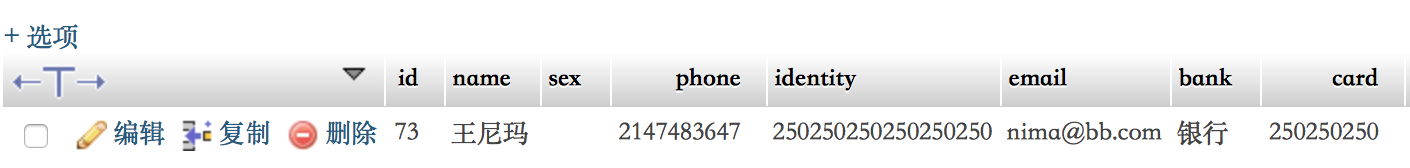
插入的两张数据表,专家信息表:

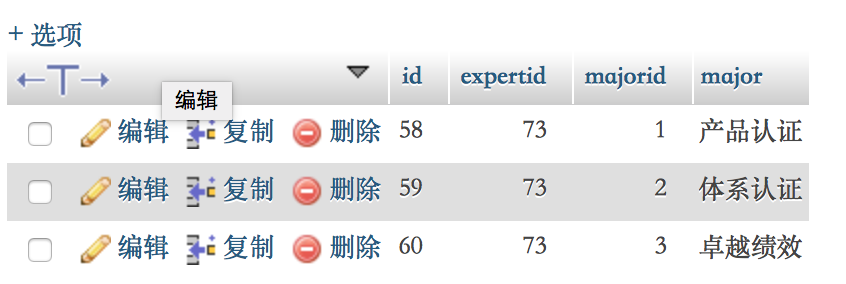
专家对应的专业能力表:

数据保存成功。





















 1103
1103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








