
一. 简述
1.1 前言
相比于前台产品而言,后台产品的极有可能涉及长流程,文字内容多以表格/表单为主。在设计上需要重视基本业务流程的流程细节体验。
提升产品的流畅度、易用性,让输出的设计方案更加人性化,则需要后台产品重视精细化设计。避免用户在使用过程中感觉业务流程长、操作复杂,影响用户的工作效率
二. 流程体验
2.1 减少流程跳转
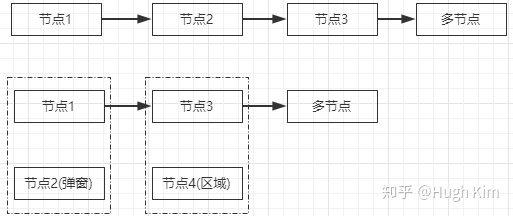
B端后台业务流程长度当大于3步时,长流程的操作不但会给用户带来很不好的体验感(降低工作效率),也会引起在流程节点上输入的信息是否有效保存的问题(返回操作的落地页面)。这种情况下就需要根据功能目标与业务需求调整业务流程。
- 将次要信息在某个节点通过弹窗的形式填入,节约流程跳转的步骤
- 页面区域提供用户存在的信息(最近引用信息,历史信息等),选择点击后为用户快速填入

2.2 场景有效引导
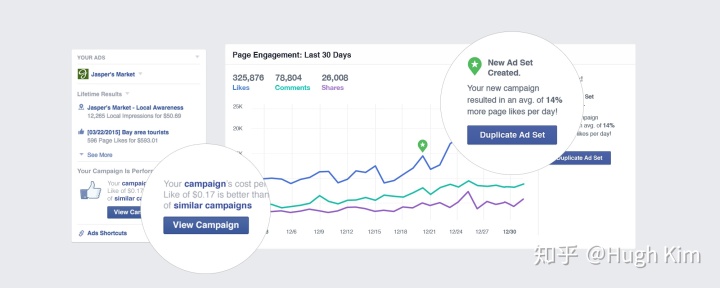
B端后台产品通常具备复杂的完整性的特点。各业务功能之间太过于独立造成业务功能利用率不高。用户刚开始用没有人专门指导,在使用体验上也会存在断层的感觉。
在设计B端产品的每个业务功能模块时,需要充分考虑与当前业务功能其他业务功能之间的关联场景,尽可能在每个业务功能上的设计上加上辅助引导决策的内容(帮助中心,关联性提示等)。使业务功能之间可以平滑的过渡。提升用户体验的同时,还能让用户更快认知整个产品

三. 页面体验
3.1 列表设计
后台数据列表每列每行的数据就是业务颗粒度(可能是一个订单、一个商品、一条线索等),列表的设计要突出可读性与易操作两个特点,帮助用户对数据信息进行快速操作并能有效分析。列表一般包含区域:搜索查询区域、数据列表区域。
数据列表区域在形式上可分为基础型、网格型、主从型。当列表存在大量的的数据信息时,可以根据一套通用的列表设置自定义字段显示的形式满足不同角色用户的数据列表需求。

3.2 页面查询
用户对后台页面的操作一般包括增删改查。如何让用户快速的定位有效数据信息能体现出产品的对业务数据的精确性。比如搜索功能(聚合搜索,颗粒度搜索,综合搜索,自定义高级搜索)
- 聚合搜索所有一次性搜索列表中所有颗粒度(业务字段)的数据,虽然可以快速定位所有匹配数据,但当检索数据过多会造成搜索时间过长,结果不够精确等
- 颗粒度搜索(业务字段)将主要的字段信息单独列为搜索条件,虽然可以改善聚合搜索的劣势,但可能会造成页面展示字段过多,影响视觉体验
- 综合形式搜索能覆盖更全的场景,输入关键词的同时给出需要的字段选项,但综合形式的搜索要求用户对业务数据有熟悉程度的设计方式

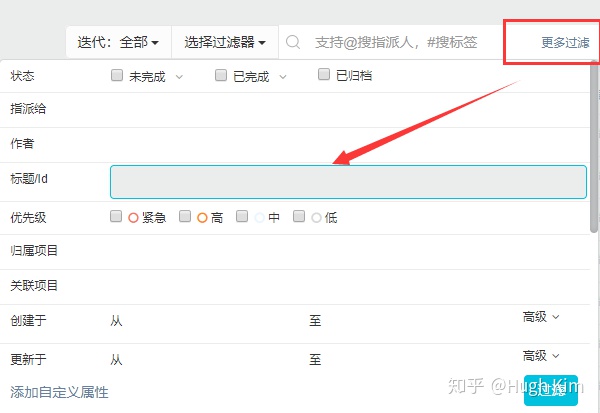
- 自定义高级搜索将所有存在的字段信息以弹窗的形式进行选择式查询。适用于业务复杂的查询显示页面(下图为阿里云协同平台)

注意:任何搜索查询方式在对接的第三方系统时若数据信息存在保密性要,是无法提供模糊搜索接口;这种场景下,不能让用户随便输入一个关键词就进行匹配,会存在信息泄露的风险,例如通过身份证号进行搜索时,用户必须输入完整身份证号信息才会进行匹配
3.3 关键信息的承载
B端后台用户更多希望在一个区域内展示出所有希望看到的信息。但当页面的内容过多就不可避免的降低用户的使用效率。对于这种情况在页面信息布局上保持紧凑,保证关键信息的展示和层次。页面设计要遵循的原则如下
- 基于业务:任何列表数据信息都是基于业务、基于使用场景的
- 追求效率:用户能够快速地找到想要的业务数据信息
- 辅助分析:列表展示的信息对用户作用都是有价值的,且能起到辅助分析的
四. 功能体验
4.1 数据的导出
分部处理:例如导出的数据非常大量,服务器会存在很长时间的响应。可以先让系统生成数据,然后让用户手动再下载数据(先生成再导出)

4.2 数据的录入
在B端产品的使用场景中必然会存在数据录入的情况,例如在卡证识别,票据文档,内容审核的场景中,用户在线下需要处理录入大量的数据信息,导致工作重复效率低。

基于场景通过第三方的OCR技术识别图文进行识别在提取数据信息录入到后台系统中,便捷高效准确的数据信息录入实现用户的降本增效。同样COR本身的性能好坏决定产品使用过程中的体验(识别速度、准确度、接口的稳定性、易用性)
五. 最后
5.1 体验价值
B端产品重视的用户体验往往是直接反映出用户的使用效率。最终的目标是为了引导用户决策并且提高用户的使用效率
在设计B端产品不但要考虑结构框架以及规范标准,更要考虑用户在使用时的易用性(化繁为简)。毕竟用起来如果不便利,体验感不好,功能在完整用户也会产生抵触。



















 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








