个人处女做《Canvas系列教程》在个人Github上正在连载更新,但愿能获得您的关注和支持,让我有更多的动力进行创做。html
教程介绍、教程目录等能在README里查阅。git
目录函数
介绍工具
思路翻译
项目演示blog
介绍
咱们能够参考Window最经典的画图工具中的“画直线”“画矩形”,或是ps中的“shift+‘画笔工具’”或“矩形选框工具”。如今,咱们用Canvas来实现这两个“画线条”和”画矩形选区“的功能。
偷偷告诉你,教程的后面,会实现整个画板的功能,敬请期待。
其余的名字:
画直线:橡皮筋线条
画矩形选框:橡皮筋矩形选取框
你能够理解“橡皮筋”为“用画笔来画”的意思,由于它能够自由伸缩,鼠标也能够拽长拽短,老外翻译过来的,先记着。
思路
画直线
获取到鼠标按下时的初始点坐标
鼠标移动时保持不断绘制最新点和初始点的连线
鼠标松开时绘制最新点和初始点的连线
画矩形选区
一条直线能够做为一个矩形的对角线来决定一个矩形
获取到鼠标按下时的初始点坐标
鼠标移动时保持记下最新点的坐标,根据新坐标和初始坐标判断矩形的位置和宽高,并不断绘制
鼠标松开时,更新并留下最新的矩形的绘制
其余事项
注意:不断的绘制,意味着要不断地清除“上次鼠标移动”的连线,用getImageData()和putImageData()实现。
为了页面效果,我也使用了网格线背景和辅助线,其中辅助线你能够选择取消显示。
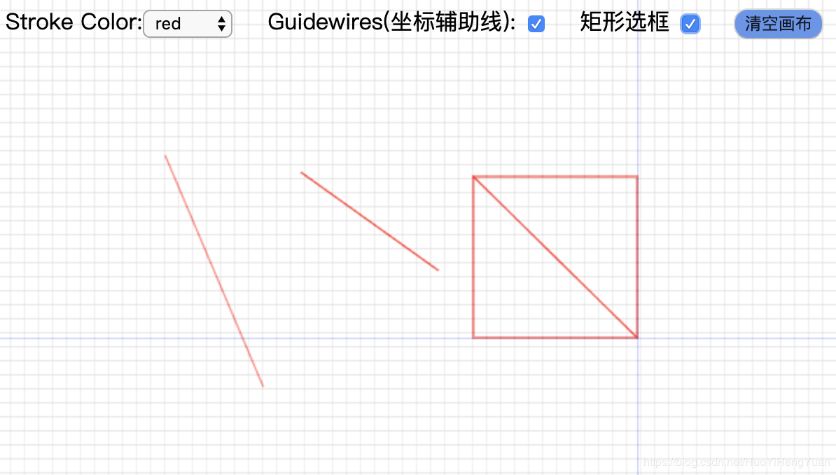
项目演示
画直线

添加辅助线时画直线,此时鼠标正在辅助线十字交叉口
画矩形选区

矩形的左上角是鼠标按下的初始点,辅助线十字交叉口是当前位置。
此时,我并无将直线(对角线)拿掉,由于我以为这样看起来更加直观。
另外,在ps中,真正的选区时虚线表示的,这里咱们用的实线表示,虚线的教程在下一节,若有须要,可自行添加。
代码解读
关于代码的逻辑,我在代码注释中都标示了解释,应该很容易能看懂。这里我再说点其余的。
拖拽时发生的事情
当用户拖拽鼠标时,程序会维护一个叫作rubberbandRect的矩形对象中的属性,标示线条的矩形外框线,也便是所谓的矩形框。
针对用户在拖拽鼠标时发生的每一个鼠标事件,程序都要作三件事:
恢复绘制表面
更新rubberbandRect
从按下鼠标的位置向鼠标的当前位置画一条线
应用程序的onmousedown事件处理器会将绘制表面保存期阿里,这样在onmousemove事件处理器中进行恢复操做,就等于线段的擦除了。
选取框在未来的用途
应用程序代码,在拖拽时维护了一个表明橡皮筋选取框变量中的属性。绘制橡皮筋的函数,叫作drawRubberbandShape()。因为程序维护了一个矩形选取框,咱们能够修改这个函数,让它支持全部能容纳在矩形范围内的形状,例如圆形或多边形。
实际上,咱们在后面就要开始从新实现drawRubber-bandShape()方法了。





















 6097
6097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








