前言:吸顶效果图:
1、滚动前:

image.png
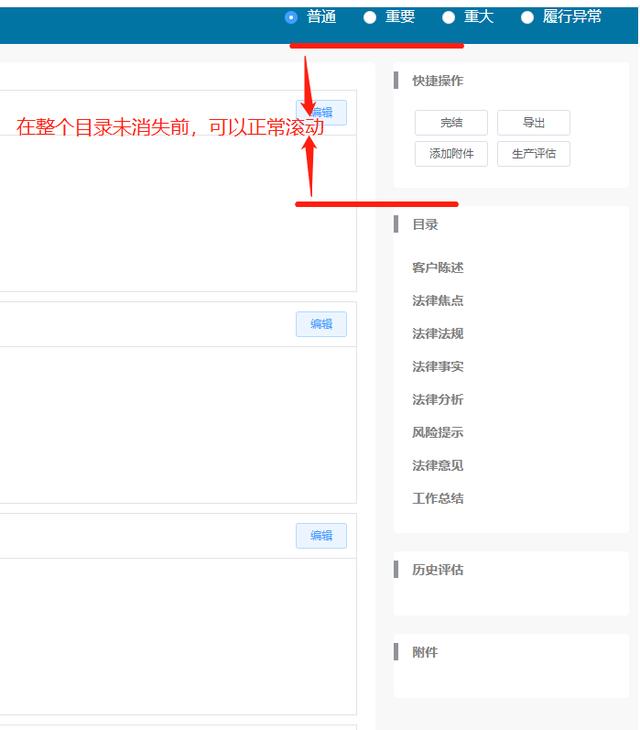
2、滚动中:

image.png
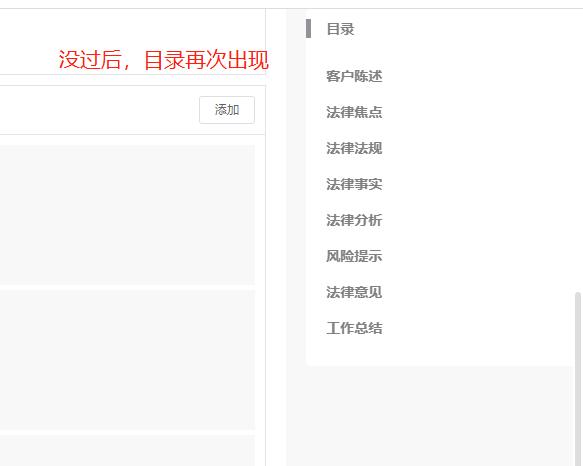
3、滚动超过后:

image.png
直观效果可参pc端微博左侧的信息栏
第一步:html 中:
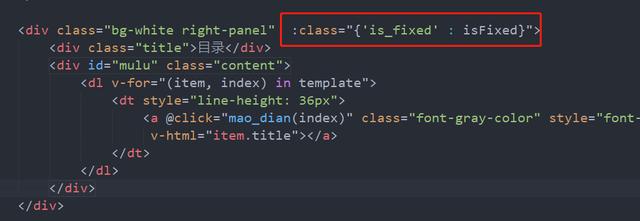
在你要实现吸顶效果的div上,加上如下这一行代码:

image.png
下方代码自取↓
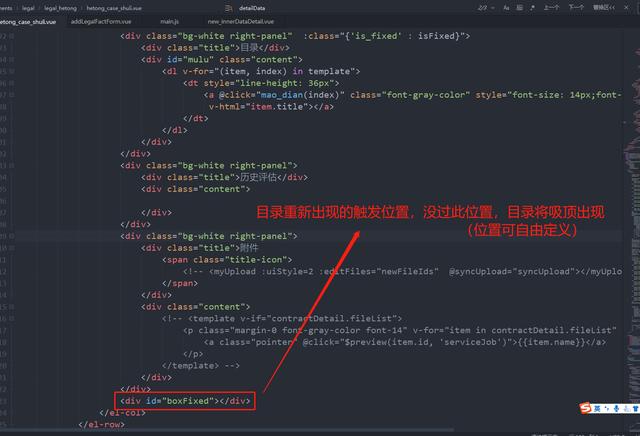
:class="{'is_fixed' : isFixed}"触发吸顶效果的位置,如下:

image.png
下方代码自取↓
第二步:data 定义中:

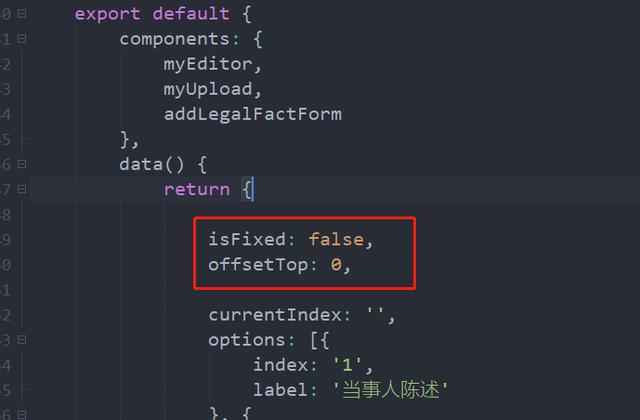
image.png
下方代码自取↓
data() { return { isFixed: false, offsetTop: 0, } }第三步:在 mounted 与 destroyed 中
mounted() { window.addEventListener('scroll', this.initHeight); this.$nextTick(() => { //获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置 this.offsetTop = document.querySelector('#boxFixed').offsetTop; })},//回调中移除监听destroyed() { window.removeEventListener('scroll', this.handleScroll)},第四步:在 methods 方法定义中:
/********* start-目录吸顶********/initHeight() {// 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 (被卷曲的高度) var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop//如果被卷曲的高度大于吸顶元素到顶端位置 的距离 this.isFixed = scrollTop > this.offsetTop ? true : false;},/********* end-目录吸顶********/最后一步:在css中:
.is_fixed{ width: 100%; position: fixed; top: 0; z-index: 999;}大功告成。




















 1445
1445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








