
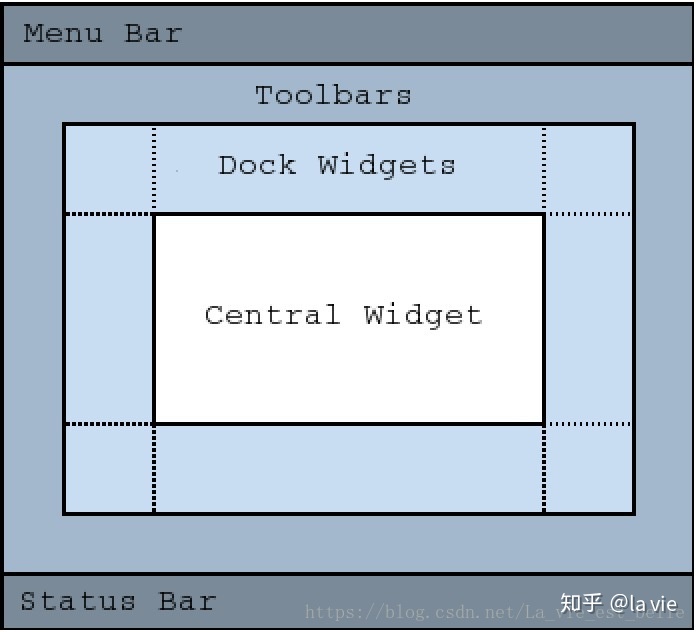
在较为大型复杂,功能较多的应用程序中,我们通常继承QMainWindow类来进行开发。该主窗口为搭建应用用户界面提供了非常好的框架,请看下图:

可以看出该主窗口类为我们提供了菜单栏(Menu Bar)、工具栏(Tool Bar)、控件停靠区域(Dock Widgets)和状态栏(Status Bar),我们可以往其中加入很多自己想要的东西,这也使得我们可以快速地开发一个功能复杂并且界面友好的应用程序。
本章主要介绍菜单栏、工具栏和状态栏,控件停靠区域会放在后续章节。
23.1 记事本应用
接下来我们完成一个简易的记事本应用来了解一下QMainWindow的用法(其实就是对上一章22.2节中的程序再进行扩展):

(Mac上的菜单栏在屏幕左上方)

为保证代码敲击流畅,请先在程序中导入以下模块:
import 在类的开始处我们设了几个类变量,分别用于判断文本是否已经保存,是否是第一次保存以及用于文件路径保存(相信看过第二十二章的小伙伴已经知道这点了):
class 接着我们开始添加菜单栏、工具栏和状态栏:
class 可以看出添加的方法非常简单,接下来我们只需要往菜单栏和工具栏上面添加各种动作——也就是QAction,该类通常与菜单栏和工具栏搭配使用。可以将一个动作看作一种命令,每当用户点击某个动作时,就会触发某种命令,程序从而执行相应的命令。那现在我们就要实例化几个动作:
class 这里一共实例化了11个动作,分别为:新建new_action、打开open_action、保存save_action、另存为save_as_action、关闭close_action、剪切cut_action、复制copy_action、粘贴paste_action、字体改变font_action、颜色改变color_action以及关于about_action。
既然是记事本的话,那肯定要有文本编辑器,所以在类的初始化函数中当然还要实例化一个QTextEdit控件:
self有剪切复制粘贴功能的话就让我们自然而然的想到了剪贴板以及QMimeData类 :
self接下来我们往初始化函数中再添加以下代码:
self1. 调用QMainWindow的setCentralWidget()方法可以设置主窗口的中央控件,这里我们将文本编辑框text_edit设置为中央控件。调用resize()方法将窗口设置到合适的大小;
2. 在代码量比较多的情况下,将各个对象分开来设置会让代码更加清晰,如果都同时挤在__init__()中的话会显得非常混乱,也不方便日后维护。
我们接下来看一下menu_init()函数,在这里我们将相应的动作添加到了菜单栏中:
def 可以看出我们调用addAction()方法就可以将动作添加进去。addSeparator()方法顾名思义就是加一个分割条,也就是让close_action和上面四种动作分隔开来,这样看起来更加有条理。
菜单栏设置好了之后我们就可以设置工具栏了,方法相同:
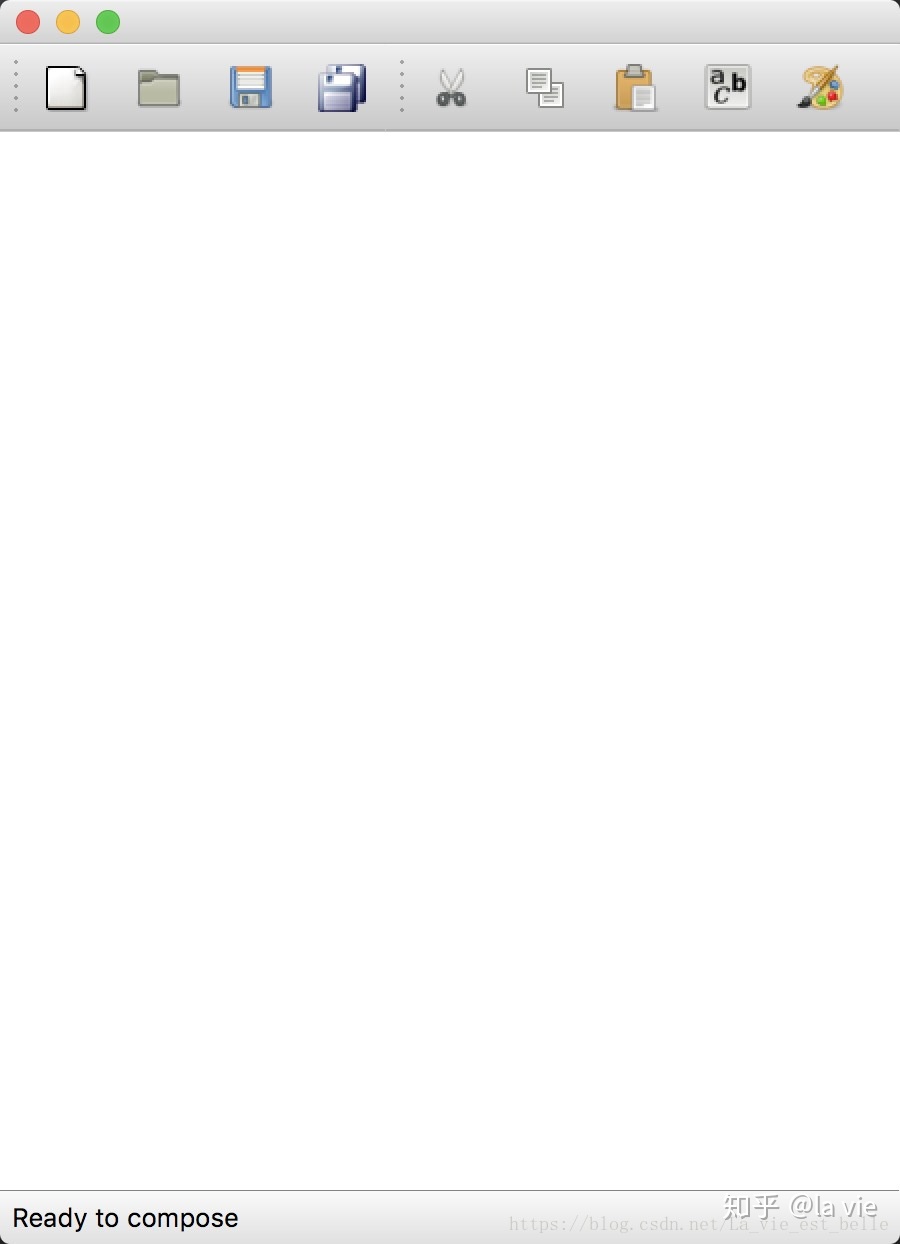
def 接着是状态栏,状态栏设置非常简单,我们只需要调用showMessage()方法,传入程序打开时想要显示的状态即可(读者可以回到上方看看状态栏刚开始的样子):
def 菜单栏、工具栏和状态栏都设置好了,但是各个动作还只是个空壳,现在点击动作后不会有任何反应,所以接下来我们要在action_init()中设置动作:
def 可以看出各个动作设置方法非常类似:
所有图片我已经放在了百度云中,读者可以自行下载:
链接: https://pan.baidu.com/s/1Rp2-G_8PdvFfDIoIesMNEg 提取码: ag8w
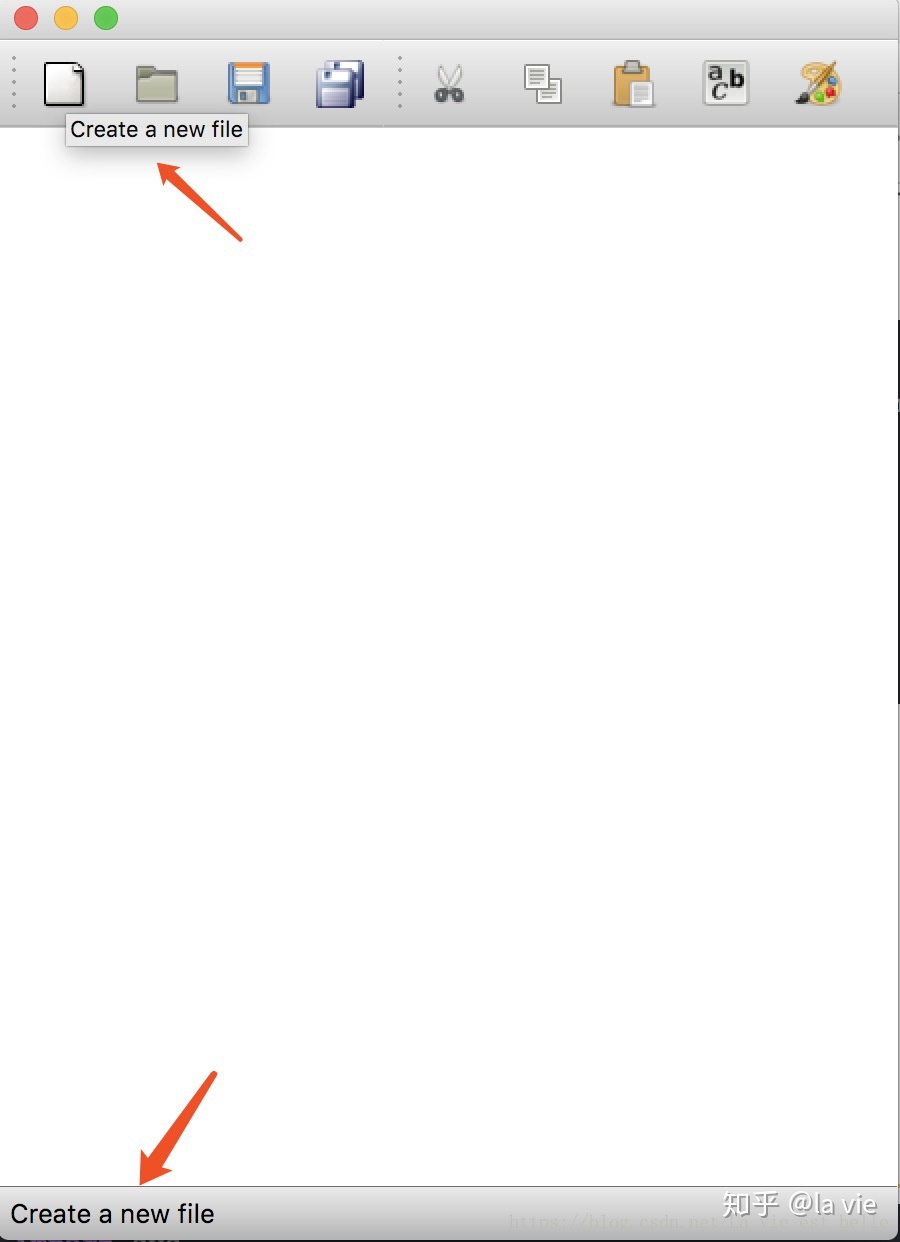
1. 通过setIcon()方法传入QIcon参数来设置动作的图标。setShortCut()方法就是用来设置快捷键的,这里我们将新建动作的快捷键设置为Ctrl+N,那么按下Ctrl+N就相当于点击了这个动作了(不管什么平台,这里统一用Ctrl,即便是在Mac上,不过程序运行后,使用Mac的用户要按下的是Command+N)。setToolTip()方法可以用来设置小气泡提示,当鼠标停留在该动作上时,就会显示相应的提示(当然我们也可以对其他对象使用该方法,比如QPushButton)。setStatusTip()就是设置状态栏信息,当鼠标停留在该动作上时,状态栏会显示相应的信息。最后我们将new_action的triggered信号与自定义的槽函数连接起来:
def 新建前我们要判断当前文本是否有保存,如果没有的话,那就出现弹框询问是否要保存,按Yes的话就调用save_func()函数进行保存(save_func()等函数笔者已经在上一章中详细讲解了,这里不再复述),保存好了当然要将当前的文本编辑框清空好方便让用户重新写作。若按No不进行保存的话,就直接清空。若按下Cancel取消的话,则不进行任何动作;如果已经保存了,那么就直接清空文本编辑框,并设置相应变量就行了;
2. open_action动作设置方法类似,我们主要来看下连接的槽函数:
def 逻辑与新建动作非常相似,只不过就是将清空文本编辑框操作换成了打开文件对话框操作;
3-5. 这几个动作的槽函数都已在上一章中讲解过,相信读者已经完全可以理解了,这里就直接放出代码:
def 下方的close_func()跟我们在上一章中讲的窗口关闭事件实现方法类似,只不过就是将QCloseEvent.accept()换成了self.close()。QCloseEvent.ignoret()其实功能上就相当于pass:
def 请注意,由于我们的记事本涉及到颜色,所以不能调用QTextEdit的toPlainText()方法,因为该方法获取的是纯文本,所以颜色会丢失掉。应该要调用toHtml()方法保留颜色;
6. cut_action连接的槽函数如下:
def self.text_edit.textCursor()方法可以获取到文本编辑框当前的指针(类型为QTextCursor),此时再调用selection()方法可以获取到指针当前所选择的内容,但此时的类型为QTextDocumentFragment,我们需要再调用toHtml()方法来获取到文本内容。当用户进行剪切后,被剪切的文本肯定要消失,所以就调用QTextCursor的removeSelectedText()方法。
7. copy_action的槽函数如下,方法同理,只不过此时不需要将文本删除:
def 8. 在paste_action的槽函数中,我们只需要调用insetHtml()方法将剪贴板中的文本插入即可(该方法会在指针位置插入文本):
def 9-10. font_action和color_action的槽函数在上一章中也已经讲过了,这里不再复述:
def 11. about_action所连接的槽函数最为简单,就是打开一个关于Qt的消息框即可:
def 最后我们只剩下QTextEdit文本编辑框没有设置了,同上一章一样,将textChanged信号和槽函数连接。在槽函数中,我们对self.is_saved变量进行设置即可:
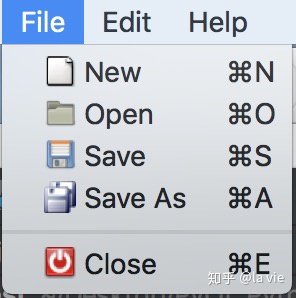
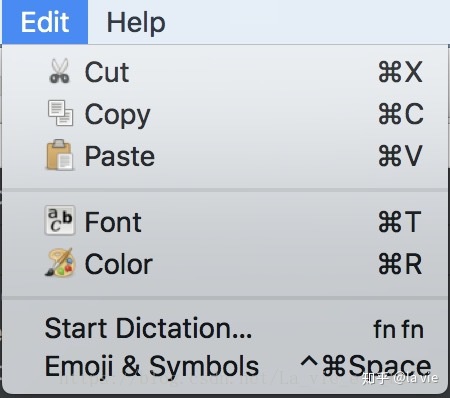
def 运行截图如下,菜单栏截图:



注:
- Mac上若QAction的文本设为Quit或者Exit时,无法被添加(文本无法随意定);
- Mac上Edit菜单下会自动加入Start Dictation和Emoji&Symbols动作;
- Mac上Help菜单下会自动加入Search搜索框。
Tool Tip和Status Tip:

完整代码如下:
import 23.3 程序启动画面QSplashScreen
许多应用程序的主窗口在打开前都会先展示一个启动画面(例如PS),这是因为打开需要一定时间,所以用启动画面来显示模块加载进度,这也是一种增加程序使用友好度的方法。通常我们会将程序启动画面的代码放在程序入口中,位于sys.exit(app.exec_())之前。下面我们就给在上一节中的记事本应用加一个启动画面(当然这个记事本打开很快,根本不需要启动画面,这里只是举一下栗子~( ̄▽ ̄)~*)
我们只需要改动下程序入口中的代码即可,首先先更新下导入的模块,我们新增了time、QPixmap、Qt以及QSplashScreen:
import 接下来是程序入口处的代码:
if 首先我们实例化一个QSplashScreen控件,并调用setPixmap()方法设置图片,接着调用show()方法进行显示。showMessage(str, alignment, color)方法在程序启动画面上显示文字。alignment为文字在启动画面上的位置,我们这里设为底部居中;color为文字的颜色,我们这里设为白色。由于程序启动并不耗时,启动画面会一闪而过,所以我们在这里加一行time.sleep(2)来暂停两秒看一下效果。当我们决定可以开始显示主窗口时,调用finish()传入主窗口实例就可以了。
启动画面图片splash.jpg和ico图标放在一起了。
运行截图如下

23.2 小结
1. 通过上方实例我们知道可以往QMainWindow主窗口中添加很多功能,各个功能通过QAction动作对象来实现。而这写动作对象被整齐有序的添加到菜单栏和工具栏中。这就是为什么我们应该用QMainWindow类来实现较为复杂的应用程序;
2. 关键知识点:获取选中的文本 self.text_edit.textCursor().selection().toHtml(),读者可以在QtAssitant中查询下相应方法。




















 174
174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








